Android使用Kotlin实现多节点进度条
时间轴主要使用Recyclerview来实现。开发语言使用Kotlin,代码相对java少了许多也简洁许多
源代码下载地址
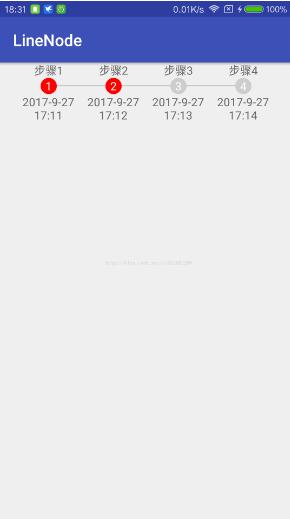
效果图:

MainActivity.kt
package com.example.lee.linenode
import android.annotation.SuppressLint
import android.os.Build
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.v7.widget.LinearLayoutManager
import kotlinx.android.synthetic.main.activity_main.*
import kotlinx.android.synthetic.main.item_line_node.view.*
class MainActivity : AppCompatActivity() {
private var list = arrayListOf<StepBean>()
private var lineNodeAdapter: LineNodeAdapter<StepBean>? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
initRecyclerView()
}
private fun initRecyclerView() {
getData()
//创建一个继承于抽象类(LineNodeAdapter)的实例
lineNodeAdapter = object : LineNodeAdapter<StepBean>(this, list) {
override fun convert(viewHolder: LineNodeViewHolder, t: StepBean) {
viewHolder.itemView.title_txt.text = t.title
viewHolder.itemView.time_txt.text = t.time
viewHolder.itemView.num_txt.text = t.num.toString()
if (t.num == 1) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
viewHolder.itemView.left_view.background = null
}
}
if (t.num == 4) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
viewHolder.itemView.right_view.background = null
}
}
if (t.num < 3) viewHolder.itemView.num_txt.setBackgroundResource(R.drawable.shap_line_number_circle_red)
}
}
val linearLayoutManager = LinearLayoutManager(this)
linearLayoutManager.orientation = LinearLayoutManager.HORIZONTAL
//使用来自主代码集的 R.layout.activity_main,而不是 findViewById(R.id.ln_recycler_view) as Recyclerview
ln_recycler_view.layoutManager = linearLayoutManager
ln_recycler_view.adapter = lineNodeAdapter
}
private fun getData() {
for (i in 1..4) {
list.add(StepBean(i, "2017-9-27\n17:1$i", "步骤$i"))
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:id="@+id/ln_recycler_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" /> </RelativeLayout>
LineNodeAdapter.kt //RecyclerView的适配器
package com.example.lee.linenode
import android.content.Context
import android.support.v7.widget.RecyclerView
import android.support.v7.widget.RecyclerView.Adapter
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import kotlinx.android.synthetic.main.item_line_node.view.*
/**
* Created by lee on 17-9-27.
*/
abstract class LineNodeAdapter<T>(val context: Context, val list: List<T>) : Adapter<LineNodeAdapter.LineNodeViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup?, viewType: Int): LineNodeViewHolder {
return LineNodeViewHolder(LayoutInflater.from(context).inflate(R.layout.item_line_node, parent, false))
}
override fun onBindViewHolder(viewHolder: LineNodeViewHolder, position: Int) {
convert(viewHolder, list.get(position))
}
abstract fun convert(viewHolder: LineNodeViewHolder, t: T)
override fun getItemCount(): Int {
return list.size
}
class LineNodeViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
}
}
item_line_node.xml //这个文件是时间轴item的布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical"> <TextView android:id="@+id/title_txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="步骤" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:gravity="center_vertical" android:orientation="horizontal"> <View android:id="@+id/left_view" android:layout_width="30dp" android:layout_height="1dp" android:layout_centerVertical="true" android:background="#A6A6A6" /> <TextView android:id="@+id/num_txt" android:layout_width="20dp" android:layout_height="20dp" android:background="@drawable/shap_line_number_circle_grey" android:gravity="center" android:text="1" android:textColor="@color/colorWhite" /> <View android:id="@+id/right_view" android:layout_width="30dp" android:layout_height="1dp" android:layout_centerVertical="true" android:background="#A6A6A6" /> </LinearLayout> <TextView android:id="@+id/time_txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:gravity="center_horizontal" android:text="2017-09-27\n15:56" /> </LinearLayout>
StepBean.kt //时间节点实体类
package com.example.lee.linenode /** * Created by lee on 17-9-27. */ class StepBean(var num: Int, var time: String, var title: String)//直接在主构造函数里声明属性
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
