Android Studio编写微信页面提交功能
如题,本次项目的目标是完成一个微信页面的编写
要求完成以下需求:
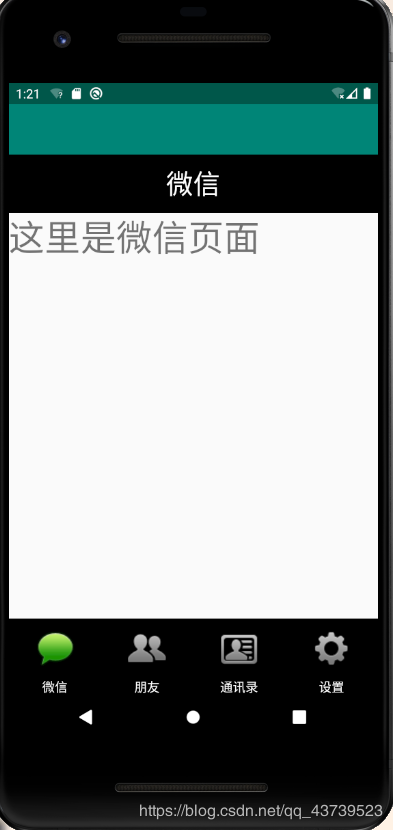
1. 页面具有标题“微信”
2. 页面具有中间显示框
3. 页面具有底部选择框,并且具有选择事件
4. 页面底部选择框在进行改变的时候,我们需要中间显示框的页面同步改变
5. 页面的布局清晰
项目完成展示:

对于前端页面的显示:
页面的显示上,我使用的是在主页面上使用FrameLayout组件作为中间的主要显示区域,然后顶部和底部则使用include进行引入。对于页面的布局没有什么多说的,唯一要注意的就是页面的布局上,高度调整
<!--一下为主页的布局代码--> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <include layout="@layout/top" /> <FrameLayout android:id="@+id/id_content" android:layout_width="match_parent" android:layout_height="500dp"> </FrameLayout> <include layout="@layout/bottom"/> </LinearLayout>
对于事件功能的控制:
这本次实验中,需要我们控制的功能事件并不多,只需要我们完成,在底部点击后,中间的fragment能够相应的进行轮转即可
而为了控制这样一个事件,我们需要做两件事:
监听我们对底部控件的点击
将监听到的底部点击事件,相应的传递给fragment的事件控制
对点击事件的监听:
private void initEvent(){
mtabweixin.setOnClickListener(this);
mtabfrd.setOnClickListener(this);
mtabaddress.setOnClickListener(this);
mtabset.setOnClickListener(this);
}
对于fragment获取监听并且返回相应,我们还是使用switch
private void selectfragment(int i){
FragmentTransaction transaction=fm.beginTransaction();
hidefragment(transaction);
switch (i){
case 0:
transaction.show(mtab01);
mimgweixin.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
transaction.show(mtab02);
mimgfrd.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
transaction.show(mtab03);
mimgaddress.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
transaction.show(mtab04);
mimgset.setImageResource(R.drawable.tab_settings_pressed);
break;
default:
break;
}
transaction.commit();
}
其余的部分 就没什么好说的了,一下附上项目的源码(码云仓库):
https://gitee.com/xu_huanxill/Android-studio_classtest.git
总结
到此这篇关于Android Studio编写微信页面提交功能的文章就介绍到这了,更多相关android studio微信页面提交内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
