Android中使用SeekBar拖动条实现改变图片透明度(代
场景
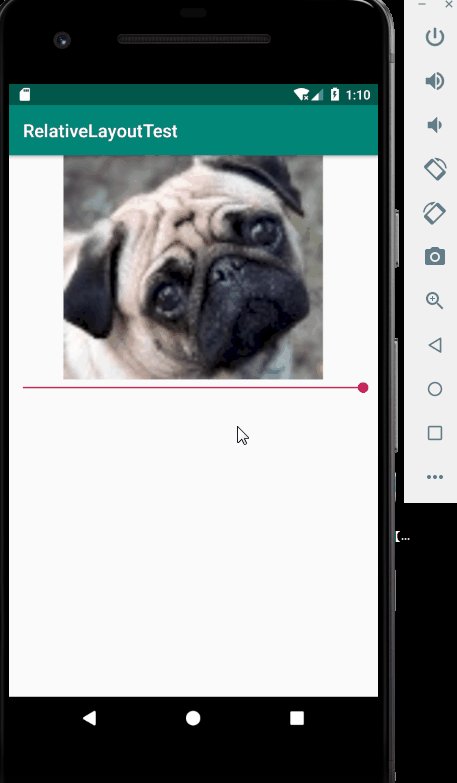
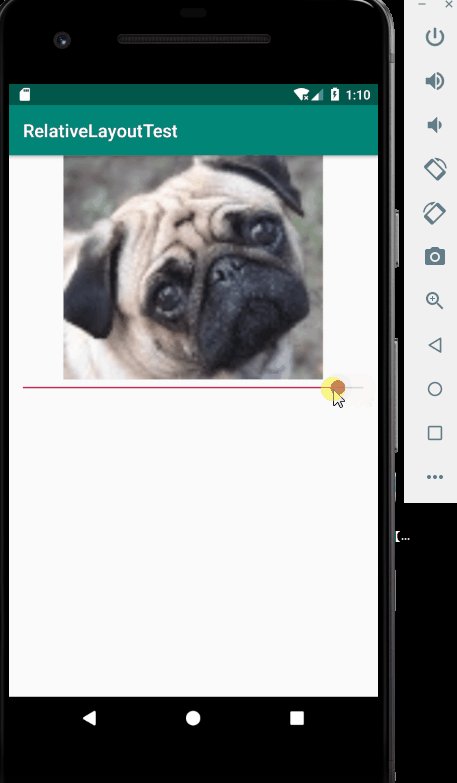
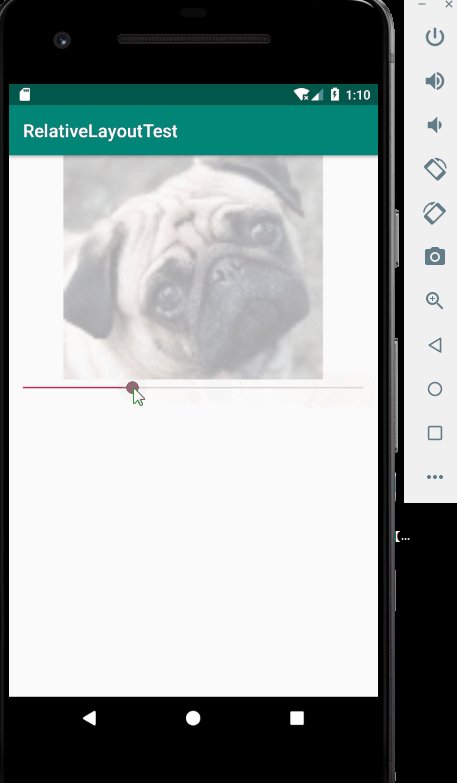
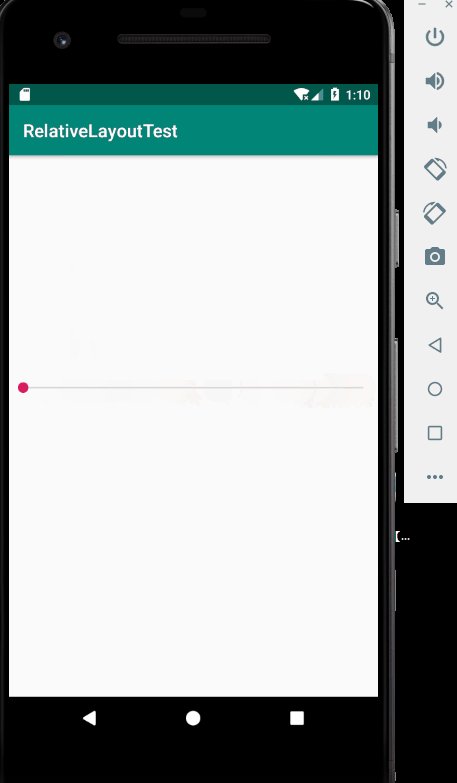
效果

实现
将布局改为LinearLayout,并通过android:orientation="vertical">设置为垂直布局,然后添加一个ImageView和SeekBar,并分别添加id属性。
其中SeekBar,添加最大值为255.因为透明度的最大值就是255
android:max="255"
并设置当前值就是255
android:progress="255"
完整xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SeekBarActivity"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:id="@+id/image"
android:layout_height="250dp"
android:src="@drawable/dog"
/>
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/seekBar"
android:max="255"
android:progress="255"
/>
</LinearLayout>
然后来到Activity
分别通过id获取到ImageView和SeekBar
然后在seekBar的进度条改变事件中给imageView设置透明度。
package com.badao.relativelayouttest;
import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Build;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.SeekBar;
public class SeekBarActivity extends AppCompatActivity {
private SeekBar seekBar;
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_seek_bar);
imageView = (ImageView) findViewById(R.id.image);
seekBar = (SeekBar) findViewById(R.id.seekBar);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
imageView.setImageAlpha(progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
}
总结
以上所述是小编给大家介绍的Android中使用SeekBar拖动条实现改变图片透明度(代码实现),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对海外IDC网网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
