Android倒计时控件 Splash界面5秒自动跳转
现在很多app的首页都有一个倒计时控件,比如说3秒或者5秒自动跳转界面,或者点击控件直接跳过
首先,自定义控件CircleProgressbar(参考网上资料)
package com.zhoujian.mykeep.view;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.ColorStateList;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.os.Build;
import android.support.annotation.ColorInt;
import android.util.AttributeSet;
import android.widget.TextView;
import com.zhoujian.mykeep.R;
public class CircleProgressbar extends TextView
{
//外部轮廓的颜色
private int outLineColor = Color.BLACK;
//外部轮廓的宽度
private int outLineWidth = 2;
//内部圆的颜色
private ColorStateList inCircleColors = ColorStateList.valueOf(Color.TRANSPARENT);
//中心圆的颜色
private int circleColor;
//进度条的颜色
private int progressLineColor = Color.BLUE;
//进度条的宽度
private int progressLineWidth = 8;
//画笔
private Paint mPaint = new Paint();
//进度条的矩形区域
private RectF mArcRect = new RectF();
//进度
private int progress = 100;
//进度条类型
private ProgressType mProgressType = ProgressType.COUNT_BACK;
//进度倒计时时间
private long timeMillis = 3000;
//View的显示区域。
final Rect bounds = new Rect();
//进度条通知。
private OnCountdownProgressListener mCountdownProgressListener;
private int listenerWhat = 0;
public CircleProgressbar(Context context) {
this(context, null);
}
public CircleProgressbar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleProgressbar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initialize(context, attrs);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public CircleProgressbar(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
initialize(context, attrs);
}
private void initialize(Context context, AttributeSet attributeSet) {
mPaint.setAntiAlias(true);
TypedArray typedArray = context.obtainStyledAttributes(attributeSet, R.styleable.CircleProgressbar);
if (typedArray.hasValue(R.styleable.CircleProgressbar_in_circle_color))
inCircleColors = typedArray.getColorStateList(R.styleable.CircleProgressbar_in_circle_color);
else
inCircleColors = ColorStateList.valueOf(Color.TRANSPARENT);
circleColor = inCircleColors.getColorForState(getDrawableState(), Color.TRANSPARENT);
typedArray.recycle();
}
public void setOutLineColor(@ColorInt int outLineColor) {
this.outLineColor = outLineColor;
invalidate();
}
public void setOutLineWidth(@ColorInt int outLineWidth) {
this.outLineWidth = outLineWidth;
invalidate();
}
public void setInCircleColor(@ColorInt int inCircleColor) {
this.inCircleColors = ColorStateList.valueOf(inCircleColor);
invalidate();
}
private void validateCircleColor() {
int circleColorTemp = inCircleColors.getColorForState(getDrawableState(), Color.TRANSPARENT);
if (circleColor != circleColorTemp) {
circleColor = circleColorTemp;
invalidate();
}
}
public void setProgressColor(@ColorInt int progressLineColor) {
this.progressLineColor = progressLineColor;
invalidate();
}
public void setProgressLineWidth(int progressLineWidth) {
this.progressLineWidth = progressLineWidth;
invalidate();
}
public void setProgress(int progress) {
this.progress = validateProgress(progress);
invalidate();
}
private int validateProgress(int progress) {
if (progress > 100)
progress = 100;
else if (progress < 0)
progress = 0;
return progress;
}
public int getProgress() {
return progress;
}
public void setTimeMillis(long timeMillis) {
this.timeMillis = timeMillis;
invalidate();
}
public long getTimeMillis() {
return this.timeMillis;
}
public void setProgressType(ProgressType progressType) {
this.mProgressType = progressType;
resetProgress();
invalidate();
}
private void resetProgress()
{
switch (mProgressType)
{
case COUNT:
progress = 0;
break;
case COUNT_BACK:
progress = 100;
break;
}
}
public ProgressType getProgressType() {
return mProgressType;
}
public void setCountdownProgressListener(int what, OnCountdownProgressListener mCountdownProgressListener) {
this.listenerWhat = what;
this.mCountdownProgressListener = mCountdownProgressListener;
}
public void start()
{
stop();
post(progressChangeTask);
}
public void reStart()
{
resetProgress();
start();
}
public void stop() {
removeCallbacks(progressChangeTask);
}
@Override
protected void onDraw(Canvas canvas) {
//获取view的边界
getDrawingRect(bounds);
int size = bounds.height() > bounds.width() ? bounds.width() : bounds.height();
float outerRadius = size / 2;
//画内部背景
int circleColor = inCircleColors.getColorForState(getDrawableState(), 0);
mPaint.setStyle(Paint.Style.FILL);
mPaint.setColor(circleColor);
canvas.drawCircle(bounds.centerX(), bounds.centerY(), outerRadius - outLineWidth, mPaint);
//画边框圆
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(outLineWidth);
mPaint.setColor(outLineColor);
canvas.drawCircle(bounds.centerX(), bounds.centerY(), outerRadius - outLineWidth / 2, mPaint);
//画字
Paint paint = getPaint();
paint.setColor(getCurrentTextColor());
paint.setAntiAlias(true);
paint.setTextAlign(Paint.Align.CENTER);
float textY = bounds.centerY() - (paint.descent() + paint.ascent()) / 2;
canvas.drawText(getText().toString(), bounds.centerX(), textY, paint);
//画进度条
mPaint.setColor(progressLineColor);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(progressLineWidth);
mPaint.setStrokeCap(Paint.Cap.ROUND);
int deleteWidth = progressLineWidth + outLineWidth;
mArcRect.set(bounds.left + deleteWidth / 2, bounds.top + deleteWidth / 2, bounds.right - deleteWidth / 2, bounds.bottom - deleteWidth / 2);
canvas.drawArc(mArcRect, 0, 360 * progress / 100, false, mPaint);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int lineWidth = 4 * (outLineWidth + progressLineWidth);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
int size = (width > height ? width : height) + lineWidth;
setMeasuredDimension(size, size);
}
@Override
protected void drawableStateChanged() {
super.drawableStateChanged();
validateCircleColor();
}
private Runnable progressChangeTask = new Runnable() {
@Override
public void run() {
removeCallbacks(this);
switch (mProgressType) {
case COUNT:
progress += 1;
break;
case COUNT_BACK:
progress -= 1;
break;
}
if (progress >= 0 && progress <= 100) {
if (mCountdownProgressListener != null)
mCountdownProgressListener.onProgress(listenerWhat, progress);
invalidate();
postDelayed(progressChangeTask, timeMillis / 100);
} else
progress = validateProgress(progress);
}
};
public enum ProgressType {
/**
* 顺数进度条,从0-100;
*/
COUNT,
/**
* 倒数进度条,从100-0;
*/
COUNT_BACK;
}
public interface OnCountdownProgressListener
{
void onProgress(int what, int progress);
}
}
activity_splash.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/splash"> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent"> <com.zhoujian.mykeep.view.CircleProgressbar android:id="@+id/tv_red_skip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:layout_marginRight="15dp" android:layout_marginTop="15dp" android:text="跳过" android:textColor="#ffffff" android:textSize="12sp"/> </ScrollView> </RelativeLayout>
SplashActivity.java
package com.zhoujian.mykeep.activity;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import com.zhoujian.mykeep.R;
import com.zhoujian.mykeep.view.CircleProgressbar;
public class SplashActivity extends AppCompatActivity
{
private static final String TAG ="SplashActivity";
private CircleProgressbar mCircleProgressbar;
private boolean isClick = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
mCircleProgressbar = (CircleProgressbar) findViewById(R.id.tv_red_skip);
mCircleProgressbar.setOutLineColor(Color.TRANSPARENT);
mCircleProgressbar.setInCircleColor(Color.parseColor("#505559"));
mCircleProgressbar.setProgressColor(Color.parseColor("#1BB079"));
mCircleProgressbar.setProgressLineWidth(5);
mCircleProgressbar.setProgressType(CircleProgressbar.ProgressType.COUNT);
mCircleProgressbar.setTimeMillis(5000);
mCircleProgressbar.reStart();
mCircleProgressbar.setCountdownProgressListener(1,progressListener);
mCircleProgressbar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v)
{
isClick = true;
Intent intent = new Intent(SplashActivity.this,MainActivity.class);
startActivity(intent);
finish();
}
});
}
private CircleProgressbar.OnCountdownProgressListener progressListener = new CircleProgressbar.OnCountdownProgressListener() {
@Override
public void onProgress(int what, int progress)
{
if(what==1 && progress==100 && !isClick)
{
Intent intent = new Intent(SplashActivity.this,MainActivity.class);
startActivity(intent);
finish();
Log.e(TAG, "onProgress: =="+progress );
}
}
};
}
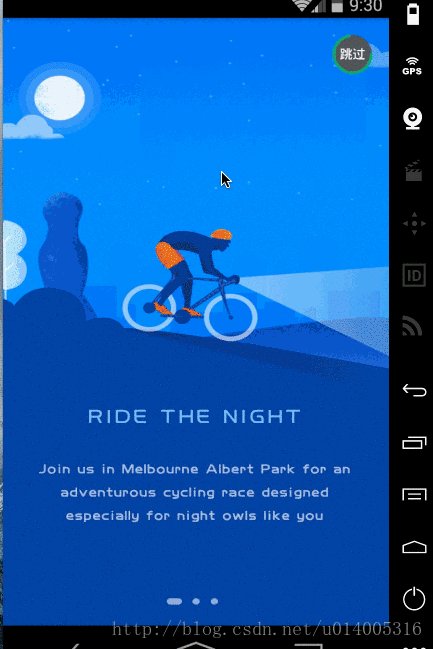
显示效果:

源码下载:MyKeep
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
