Android实现多级树形菜单并支持多选功能
公司有一个需求,实现一个多级的树形菜单,并且支持多选功能,实现这个功能之前,我在网上找了找,树形菜单很好找,但是支持多选功能并没有很合适的,所以没办法,只能自己动手写了,由于本人第一次写博客,如果有什么不足的地方,大家多多指教。
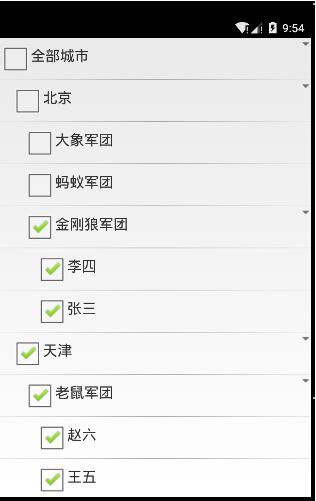
这个是效果图:

这个菜单是可以无限极分类的,如果父元素的子元素,都被选了,父元素的checkbox应该自动选中,或者说选中一个父元素,当前父元素下的子元素应该全部被选中。就是这样的一个效果!
这样的树形结构,重点是我们应该怎样去定义数据结构,这个是Node实体类:
public class Node implements Serializable {
private Node parent = null; // 父节点
private List<Node> childrens = new ArrayList<Node>();//子节点
private String title;//节点显示文字
private String value;//节点显示值
private boolean isChecked = false; //是否被选中
private boolean isExpand = true;//是否处于扩展状态
private boolean hasCheckBox = true;//是否有复选框
private String parentId = null;
private String curId = null;
private boolean isVisiable = true;
//自己加的,父节点集合
private List<Node> parents = new ArrayList<>();
/**
* 设置节点值
*
* @param parentId
* TODO
* @param curId
* TODO
*/
public Node(String title,String value, String parentId,String curId) {
// TODO Auto-generated constructor stub
this.title = title;
this.value = value;
this.parentId = parentId;
//this.icon = iconId;
this.curId = curId;
}
public List<Node> getParents() {
return parents;
}
/**
* 得到父节点
* @return
*
*/
public Node getParent() {
return parent;
}
/**
* 设置父节点
* @param parent
*
*/
public void setParent(Node parent) {
this.parent = parent;
}
/**
* 得到子节点
* @return
*
*/
public List<Node> getChildrens() {
return childrens;
}
/**
* 是否根节点
* @return
*
*/
public boolean isRoot(){
return parent ==null?true:false;
}
/**
* 是否被选中
* @return
*
*/
public boolean isChecked() {
return isChecked;
}
public void setChecked(boolean isChecked) {
this.isChecked = isChecked;
}
/**
* 是否是展开状态
* @return
*
*/
public boolean isExplaned() {
return isExpand;
}
/**
* 设置展开状态
* @param isExplaned
*
*/
public void setExplaned(boolean isExplaned) {
this.isExpand = isExplaned;
}
/**
* 是否有复选框
* @return
*
*/
public boolean hasCheckBox() {
return hasCheckBox;
}
/**
* 设置是否有复选框
* @param hasCheckBox
*
*/
public void setHasCheckBox(boolean hasCheckBox) {
this.hasCheckBox = hasCheckBox;
}
/**
* 得到节点标题
* @return
*
*/
public String getTitle() {
return title;
}
/**
* 设置节点标题
* @param title
*
*/
public void setTitle(String title) {
this.title = title;
}
/**
* 得到节点值
* @return
*
*/
public String getValue() {
return value;
}
/**
* 设置节点值
* @param value
*
*/
public void setValue(String value) {
this.value = value;
}
/**
* 增加一个子节点
* @param node
*
*/
public void addNode(Node node){
if(!childrens.contains(node)){
childrens.add(node);
}
}
/**
* 移除一个子节点
* @param node
*
*/
public void removeNode(Node node){
if(childrens.contains(node))
childrens.remove(node);
}
/**
* 移除指定位置的子节点
* @param location
*
*/
public void removeNode(int location){
childrens.remove(location);
}
/**
* 清除所有子节点
*
*/
public void clears(){
childrens.clear();
}
/**
* 判断给出的节点是否当前节点的父节点
* @param node
* @return
*
*/
public boolean isParent(Node node){
if(parent == null)return false;
if(parent.equals(node))return true;
return parent.isParent(node);
}
/**
* 递归获取当前节点级别
* @return
*
*/
public int getLevel(){
return parent ==null?0:parent.getLevel()+1;
}
/**
* 父节点是否处于折叠的状态
* @return
*
*/
public boolean isParentCollapsed(){
if(parent ==null)return false;
if(!parent.isExplaned())return true;
return parent.isParentCollapsed();
}
/**
* 是否叶节点(没有展开下级的几点)
* @return
*
*/
public boolean isLeaf(){
return childrens.size()<1?true:false;
}
/**
* 返回自己的id
* @return
**/
public String getCurId() {
// TODO Auto-generated method stub
return curId;
}
/**
* 返回的父id
* @return
**/
public String getParentId() {
// TODO Auto-generated method stub
return parentId;
}
}
这里定义了父节点和子节点,为什么这么定义呢,因为方便对节点的操作,这样子我们可以通过父节点查找子节点,也可以通过子节点去查找父节点。
List <NodeResource> list = new ArrayList<NodeResource>();
NodeResource n1 = new NodeResource(""+-1, ""+0, "全部城市", "dfs");//, R.drawable.icon_department
list.add(n1);
NodeResource n3 = new NodeResource(""+0, ""+1, "北京", "dfs");
list.add(n3);
NodeResource n4 = new NodeResource(""+1, ""+2, "金刚狼军团", "dfs");
list.add(n4);
NodeResource n5 = new NodeResource(""+1, ""+3, "蚂蚁军团", "dfs");
list.add(n5);
NodeResource n6 = new NodeResource(""+1, ""+4, "大象军团", "dfs");
list.add(n6);
NodeResource n7 = new NodeResource(""+2,""+5, "张三", "dfs");
list.add(n7);
NodeResource n8 = new NodeResource(""+2,""+6, "李四", "dfs");
list.add(n8);
NodeResource n9 = new NodeResource(""+0,""+7, "天津", "dfs");
list.add(n9);
NodeResource n10 = new NodeResource(""+7,""+8, "老鼠军团", "dfs");
list.add(n10);
NodeResource n11 = new NodeResource(""+8,""+9, "王五", "dfs");
list.add(n11);
NodeResource n12 = new NodeResource(""+8,""+10, "赵六", "dfs");
list.add(n12);
return list;
这里是我们的数据源,要说明一点是,无论我们从接口拿到的是什么数据,统一要给它们添加父ID,这样会大大方便了我们的操作。
package cn.thinkmore.test;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.util.Log;
import android.view.View.OnClickListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.ImageView;
import android.widget.TextView;
public class TreeAdapter extends BaseAdapter {
private Context con;
private LayoutInflater lif;
public List<Node> all = new ArrayList<Node>();//展示
private List<Node> cache = new ArrayList<Node>();//缓存
private TreeAdapter tree = this;
boolean hasCheckBox;
private int expandIcon = -1;//展开图标
private int collapseIcon = -1;//收缩图标
ViewItem vi = null;
// //存储checkbox选中的集合
// private List<>
/**
* 构造方法
*/
public TreeAdapter(Context context,List<Node>rootNodes){
this.con = context;
this.lif = (LayoutInflater)con.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
for(int i=0;i<rootNodes.size();i++){
addNode(rootNodes.get(i));
}
}
/**
* 把一个节点上的所有的内容都挂上去
* @param node
*
*/
public void addNode(Node node){
all.add(node);
cache.add(node);
if(node.isLeaf())return;
for(int i = 0;i<node.getChildrens().size();i++){
addNode(node.getChildrens().get(i));
}
}
/**
* 设置展开收缩图标
* @param expandIcon
* @param collapseIcon
*
*/
public void setCollapseAndExpandIcon(int expandIcon,int collapseIcon){
this.collapseIcon = collapseIcon;
this.expandIcon = expandIcon;
}
/**
* 一次性对某节点的所有节点进行选中or取消操作
*
*
*/
public void checkNode(Node n,boolean isChecked){
n.setChecked(isChecked);
for(int i =0 ;i<n.getChildrens().size();i++){
checkNode((Node) n.getChildrens().get(i), isChecked);
}
//徐强加的代码
unCheckNode(n, isChecked);
}
public void quanXuanClick(Node n){
n.setChecked(true);
for(int i =0 ;i<n.getChildrens().size();i++){
quanXuanClick(n.getChildrens().get(i));
}
}
public void quXiaoClick(Node n){
n.setChecked(false);
for(int i =0 ;i<n.getChildrens().size();i++){
quXiaoClick(n.getChildrens().get(i));
}
}
//徐强加的代码
public void unCheckNode(Node n, boolean isChecked){
boolean flag = false;
n.setChecked(isChecked);
if(n.getParent() != null ){
//if(n.getParent().getChildrens().size() != 0) {
Log.d("parentSize", n.getParent().getChildrens().get(0).isChecked() + "");
for (int i = 0; i < n.getParent().getChildrens().size(); i++) {
if((n.getParent().getChildrens().get(i)) != n && (n.getParent().getChildrens().get(i).isChecked() != true)){
flag = true;
break;
}
}
if(!flag) {
unCheckNode(n.getParent(), isChecked);
}
//}
}
}
/**
* 获取所有选中节点
* @return
*
*/
public List<Node>getSelectedNode(){
Log.d("getSelectedNode", "我被执行了!");
List<Node>checks =new ArrayList<Node>() ;
for(int i = 0;i<cache.size();i++){
Node n =(Node)cache.get(i);
if(n.isChecked())
checks.add(n);
}
return checks;
}
/**
* 设置是否有复选框
* @param hasCheckBox
*
*/
public void setCheckBox(boolean hasCheckBox){
this.hasCheckBox = hasCheckBox;
}
/**
* 控制展开缩放某节点
* @param location
*
*/
public void ExpandOrCollapse(int location){
Node n = all.get(location);//获得当前视图需要处理的节点
if(n!=null)//排除传入参数错误异常
{
if(!n.isLeaf()){
n.setExplaned(!n.isExplaned());// 由于该方法是用来控制展开和收缩的,所以取反即可
filterNode();//遍历一下,将所有上级节点展开的节点重新挂上去
this.notifyDataSetChanged();//刷新视图
}
}
}
/**
* 设置展开等级
* @param level
*
*/
public void setExpandLevel(int level){
all.clear();
for(int i = 0;i<cache.size();i++){
Node n = cache.get(i);
if(n.getLevel()<=level){
if(n.getLevel()<level)
n.setExplaned(true);
else
n.setExplaned(false);
all.add(n);
}
}
}
/* 清理all,从缓存中将所有父节点不为收缩状态的都挂上去*/
public void filterNode(){
all.clear();
for(int i = 0;i<cache.size();i++){
Node n = cache.get(i);
if(!n.isParentCollapsed()||n.isRoot())//凡是父节点不收缩或者不是根节点的都挂上去
all.add(n);
}
}
/* (non-Javadoc)
* @see android.widget.Adapter#getCount()
*/
@Override
public int getCount() {
// TODO Auto-generated method stub
return all.size();
}
/* (non-Javadoc)
* @see android.widget.Adapter#getItem(int)
*/
@Override
public Object getItem(int location) {
// TODO Auto-generated method stub
return all.get(location);
}
/* (non-Javadoc)
* @see android.widget.Adapter#getItemId(int)
*/
@Override
public long getItemId(int location) {
// TODO Auto-generated method stub
return location;
}
/* (non-Javadoc)
* @see android.widget.Adapter#getView(int, android.view.View, android.view.ViewGroup)
*/
@Override
public View getView(int location, View view, ViewGroup viewgroup) {
final Node n = all.get(location);
//ViewItem vi = null;
if(view == null){
view = lif.inflate(R.layout.list_item, null);
vi = new ViewItem();
vi.cb = (CheckBox)view.findViewById(R.id.cb);
vi.flagIcon = (ImageView)view.findViewById(R.id.ivec);
vi.tv = (TextView)view.findViewById(R.id.itemvalue);
vi.cb.setOnClickListener(new OnClickListener() {
private Node mCheckBoxN;
@Override
public void onClick(View v) {
mCheckBoxN = (Node) v.getTag();
checkNode(mCheckBoxN, ((CheckBox) v).isChecked());
//unCheckNode(n, ((CheckBox) v).isChecked());
tree.notifyDataSetChanged();
}
});
view.setTag(vi);
}
else{
vi = (ViewItem)view.getTag();
if(vi ==null)
System.out.println();
}
if(n!=null){
if(vi==null||vi.cb==null)
System.out.println();
vi.cb.setTag(n);
vi.cb.setChecked(n.isChecked());
//叶节点不显示展开收缩图标
if(n.isLeaf()){
vi.flagIcon.setVisibility(View.GONE);
}
else{
vi.flagIcon.setVisibility(View.VISIBLE);
if(n.isExplaned()){
if(expandIcon!=-1){
vi.flagIcon.setImageResource(expandIcon);
}
}
else{
if(collapseIcon!=-1){
vi.flagIcon.setImageResource(collapseIcon);
}
}
}
//设置是否显示复选框
if(n.hasCheckBox()&&n.hasCheckBox()){
vi.cb.setVisibility(View.VISIBLE);
}
else{
vi.cb.setVisibility(View.GONE);
}
//显示文本
vi.tv.setText(n.getTitle());
// 控制缩进
view.setPadding(30*n.getLevel(), 3,3, 3);
}
return view;
}
public class ViewItem{
private CheckBox cb;
//private ImageView icon;
private ImageView flagIcon;
private TextView tv;
}
}
我们对多选的操作,主要是在adapter里进行操作的,我也不多说什么了,看代码就能一目了然了。
对了,我记得当时树形菜单是一个人分享的,具体是哪个人我忘记了,我在他的基础上又做了修改,非常感谢那个人的分享。
多说无益,看看源代码比什么都强,一会我会附上源代码。
这里下载源码
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
