iOS基于CATransition实现翻页、旋转等动画效果
基于CATransition实现翻页、旋转、淡化、推进、滑入滑出、立方体、吮吸、波纹等动画效果。
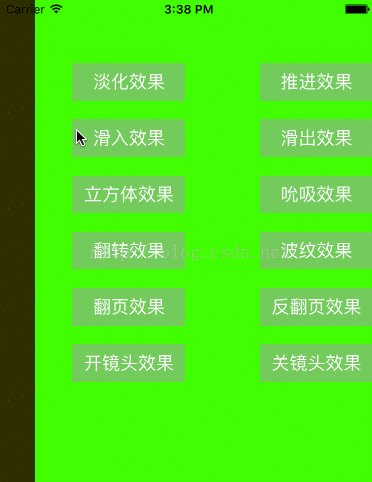
首先看一下效果图:

下面贴上代码:
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@end
#import "ViewController.h"
//获得屏幕的宽高
#define mainW [UIScreen mainScreen].bounds.size.width
#define mainH [UIScreen mainScreen].bounds.size.height
@interface ViewController ()
@property (nonatomic, strong) NSArray *typeArray;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor greenColor];
//创建控件
[self creatControl];
_typeArray = @[kCATransitionFade, kCATransitionPush, kCATransitionMoveIn, kCATransitionReveal, @"cube", @"suckEffect", @"oglFlip", @"rippleEffect", @"pageCurl", @"pageUnCurl", @"cameraIrisHollowOpen", @"cameraIrisHollowClose"];
}
- (void)creatControl
{
NSArray *titleArray = @[@"淡化效果", @"推进效果", @"滑入效果", @"滑出效果", @"立方体效果", @"吮吸效果", @"翻转效果", @"波纹效果", @"翻页效果", @"反翻页效果", @"开镜头效果", @"关镜头效果"];
for (int i = 0; i < titleArray.count; i++) {
CGFloat X = i % 2 == 0 ? mainW * 0.1 : mainW * 0.6;
CGFloat Y = 64 + i / 2 * mainW * 0.15;
UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(X, Y, mainW * 0.3, mainW * 0.1)];
btn.tag = i;
[btn setBackgroundColor:[UIColor colorWithRed:0.6f green:0.7f blue:0.6f alpha:0.7f]];
[btn setTitle:titleArray[i] forState:UIControlStateNormal];
[btn addTarget:self action:@selector(btnOnClick:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
}
- (void)btnOnClick:(UIButton *)btn
{
static int i = 0;
i = i == 0 ? 1 : 0;
self.view.backgroundColor = i == 0 ? [UIColor greenColor] : [UIColor yellowColor];
//创建CATransition对象
CATransition *animation = [CATransition animation];
//设置时间
animation.duration = 1.0f;
//设置类型
animation.type = _typeArray[btn.tag];
//设置方向
animation.subtype = kCATransitionFromRight;
//设置运动速度变化
animation.timingFunction = UIViewAnimationOptionCurveEaseInOut;
[self.view.layer addAnimation:animation forKey:@"animation"];
}
@end
CATransition.type动画类型:
kCATransitionFade //淡化效果 kCATransitionPush //推进效果 kCATransitionMoveIn //滑入效果 kCATransitionReveal //滑出效果 @"cube" //立方体效果 @"suckEffect" //吮吸效果 @"oglFlip" //翻转效果 @"rippleEffect" //波纹效果 @"pageCurl" //翻页效果 @"pageUnCurl" //反翻页效果 @"cameraIrisHollowOpen" //开镜头效果 @"cameraIrisHollowClose" //关镜头效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【文章原创作者:阿里云代理 http://www.558idc.com/aliyun.html 复制请保留原URL】