IOS图片的原生(Graphics)详解及实例
IOS图片的原生(Graphics)详解及实例
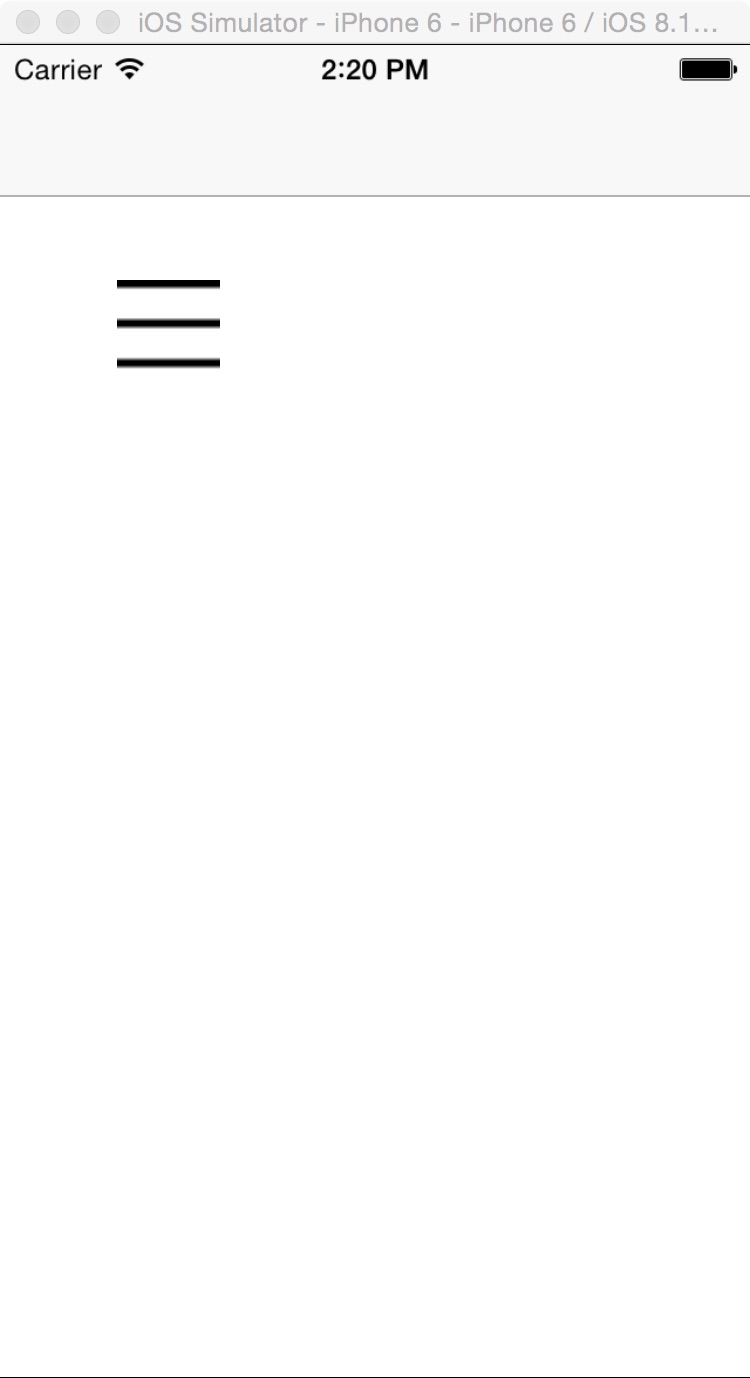
一,效果图。

二,工程图。

三,代码。
RootViewController.h
#import <UIKit/UIKit.h> @interface RootViewController : UIViewController @end
RootViewController.m
#import "RootViewController.h"
@interface RootViewController ()
@end
@implementation RootViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
//背景图
[self addView];
}
#pragma -mark -functions
//背景图
-(void)addView
{
UIImageView *imageView=[[UIImageView alloc]initWithFrame:CGRectMake(50, 100, 44, 44)];
imageView.image=[self defaultImage];
[self.view addSubview:imageView];
}
//图片原生
-(UIImage *)defaultImage {
static UIImage *defaultImage = nil;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
UIGraphicsBeginImageContextWithOptions(CGSizeMake(20.f, 13.f), NO, 0.0f);
[[UIColor blackColor] setFill];
[[UIBezierPath bezierPathWithRect:CGRectMake(0, 0, 20, 1)] fill];
[[UIBezierPath bezierPathWithRect:CGRectMake(0, 5, 20, 1)] fill];
[[UIBezierPath bezierPathWithRect:CGRectMake(0, 10, 20, 1)] fill];
[[UIColor whiteColor] setFill];
[[UIBezierPath bezierPathWithRect:CGRectMake(0, 1, 20, 2)] fill];
[[UIBezierPath bezierPathWithRect:CGRectMake(0, 6, 20, 2)] fill];
[[UIBezierPath bezierPathWithRect:CGRectMake(0, 11, 20, 2)] fill];
defaultImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
});
return defaultImage;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【文章原创作者:日本多ip站群服务器 http://www.558idc.com/japzq.html欢迎留下您的宝贵建议】