ios通过SDWebImage实现图片加载时的渐变效果
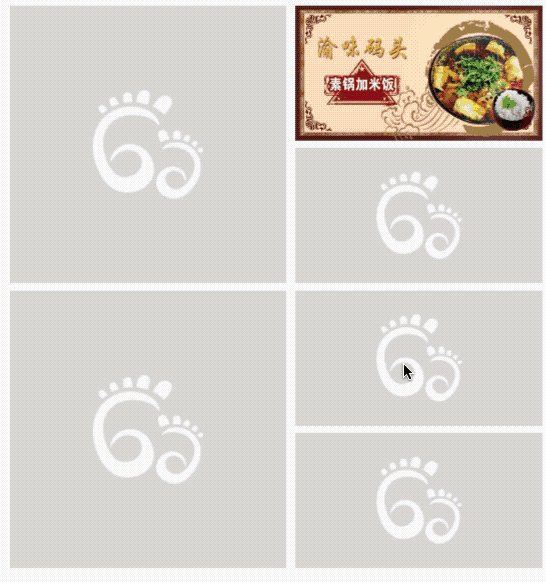
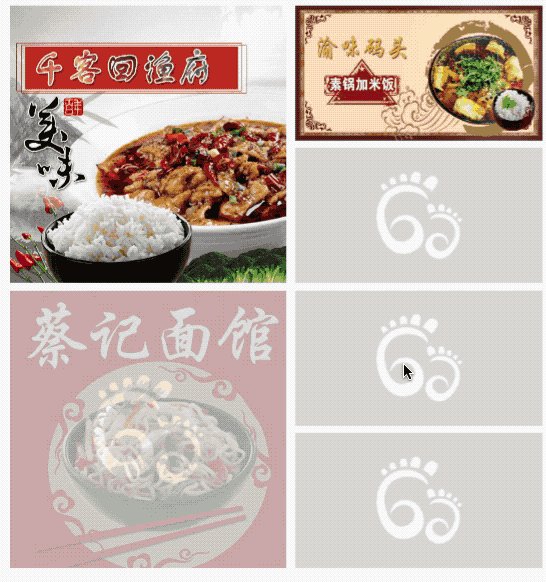
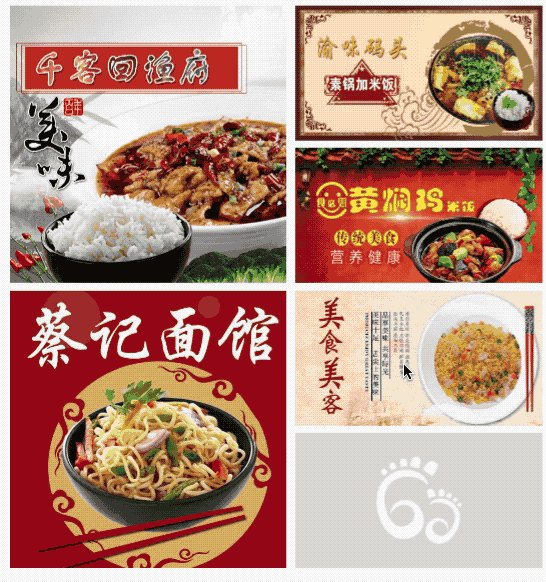
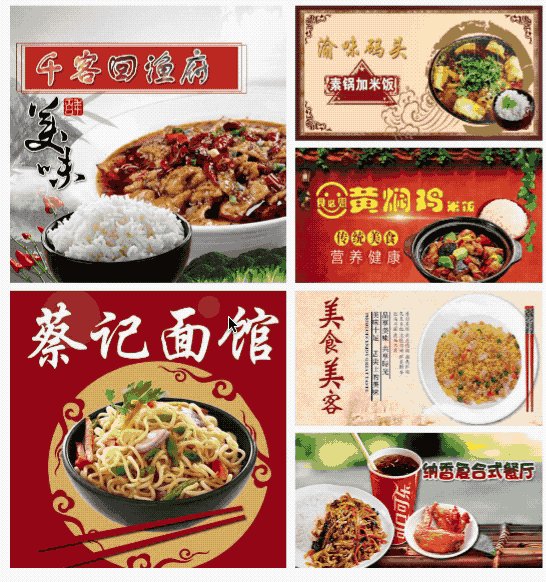
先上效果图:
这些图片是在我限制了网速的情况下加载的:

实现效果
思路解析
想到渐变属性的时候,自然而然的想起CATransition这个类
先看整体的实现代码:
首先找到UIImageView+WebCache.m这个文件中的- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options progress:(SDWebImageDownloaderProgressBlock)progressBlock completed:(SDWebImageCompletionBlock)completedBlock这个函数(大约在44行处)
修改成这个样子
- (void)sd_setImageWithURL:(NSURL *)url placeholderImage:(UIImage *)placeholder options:(SDWebImageOptions)options progress:(SDWebImageDownloaderProgressBlock)progressBlock completed:(SDWebImageCompletionBlock)completedBlock {
[self sd_cancelCurrentImageLoad];
objc_setAssociatedObject(self, &imageURLKey, url, OBJC_ASSOCIATION_RETAIN_NONATOMIC);
if (!(options & SDWebImageDelayPlaceholder)) {
dispatch_main_async_safe(^{
self.image = placeholder;
});
}
if (url) {
// check if activityView is enabled or not
if ([self showActivityIndicatorView]) {
[self addActivityIndicator];
}
__weak __typeof(self)wself = self;
id <SDWebImageOperation> operation = [SDWebImageManager.sharedManager downloadImageWithURL:url options:options progress:progressBlock completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {
[wself removeActivityIndicator];
if (!wself) return;
dispatch_main_sync_safe(^{
if (!wself) return;
if (image && (options & SDWebImageAvoidAutoSetImage) && completedBlock)
{
completedBlock(image, error, cacheType, url);
return;
}
else if (image) {
CATransition *animation = [CATransition animation];
animation.duration = .85f;
animation.type = kCATransitionFade;
animation.removedOnCompletion = YES;
[wself.layer addAnimation:animation forKey:@"transition"];
wself.image = image;
[wself setNeedsLayout];
} else {
if ((options & SDWebImageDelayPlaceholder)) {
wself.image = placeholder;
[wself setNeedsLayout];
}
}
if (completedBlock && finished) {
completedBlock(image, error, cacheType, url);
}
});
}];
[self.layer removeAnimationForKey:@"transition"];
[self sd_setImageLoadOperation:operation forKey:@"UIImageViewImageLoad"];
} else {
dispatch_main_async_safe(^{
[self removeActivityIndicator];
if (completedBlock) {
NSError *error = [NSError errorWithDomain:SDWebImageErrorDomain code:-1 userInfo:@{NSLocalizedDescriptionKey : @"Trying to load a nil url"}];
completedBlock(nil, error, SDImageCacheTypeNone, url);
}
});
}
}
在大约30行处添加
CATransition *animation = [CATransition animation];
animation.duration = .85f;
animation.type = kCATransitionFade;
animation.removedOnCompletion = YES;
[wself.layer addAnimation:animation forKey:@"transition"];
不需要过多解释kCATransitionFade意思是 交叉淡化过渡
这个 type 还有几个兄弟:
- kCATransitionFade //交叉淡化过渡
- kCATransitionMoveIn //移动覆盖原图
- kCATransitionPush //新视图将旧视图推出去
- kCATransitionReveal //底部显出来
因为我们的需求是渐变嘛,所以就使用kCATransitionFade
注意啦
一定要在下载图片的这个Block结束后,把animation去掉[self.layer removeAnimationForKey:@"transition"]; 。
为什么呢,如果你不去掉,在cell复用的时候,会出现加载重复的情况呢。/坏笑 不信的话,你别加呀。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【本文转自:香港高防服务器 http://www.558idc.com/hkgf.html 复制请保留原URL】