IOS 聊天界面(自适应文字)的实现
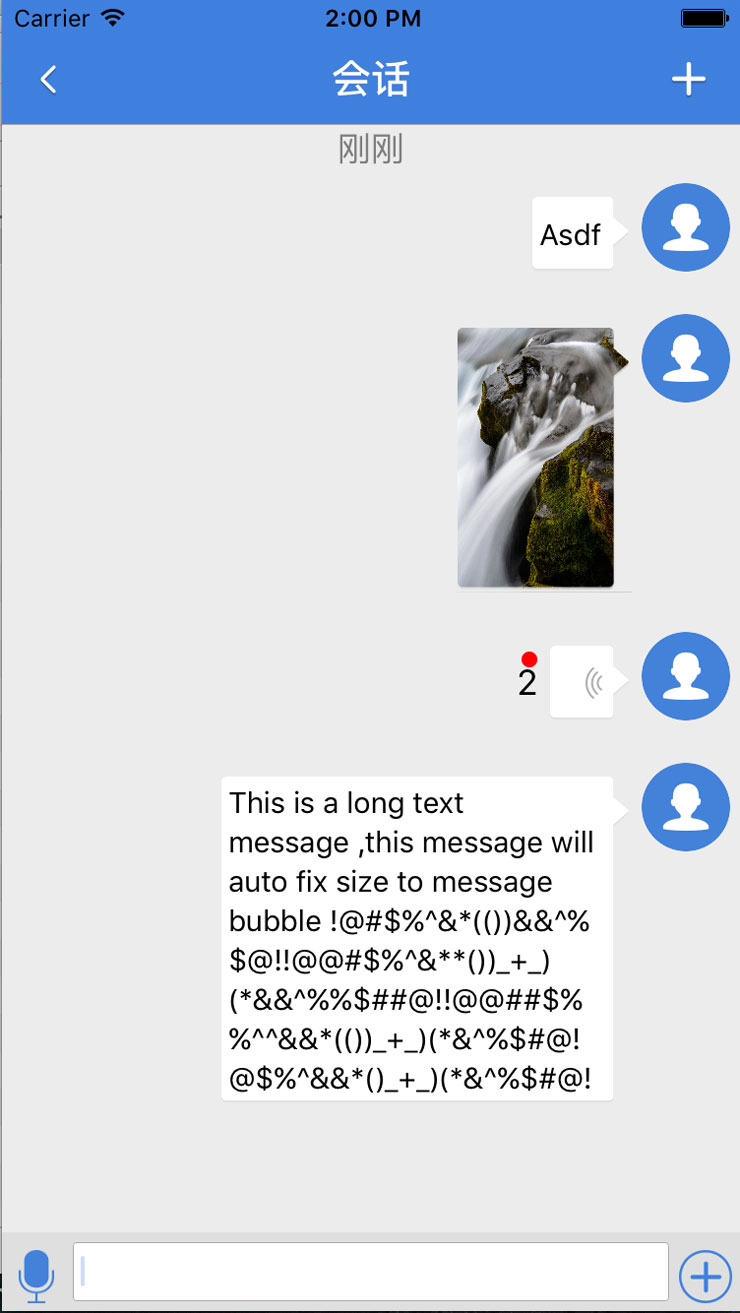
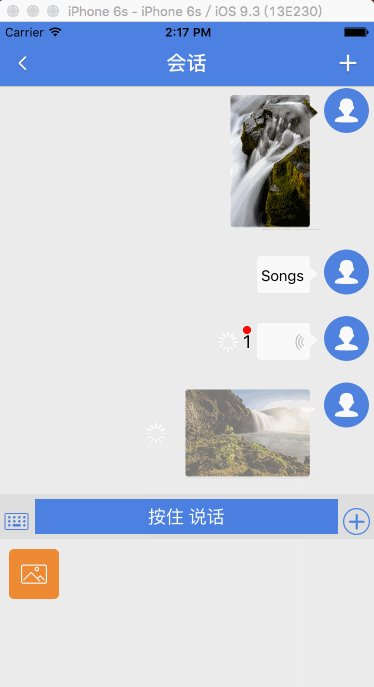
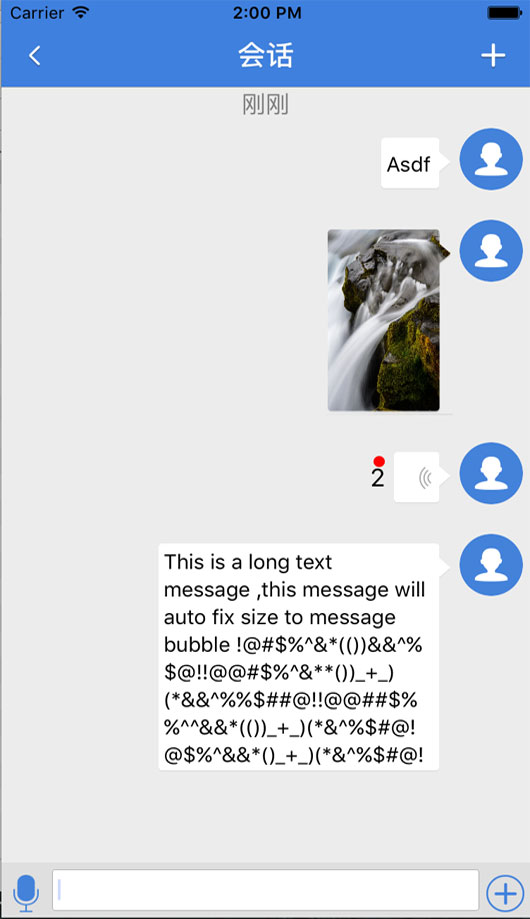
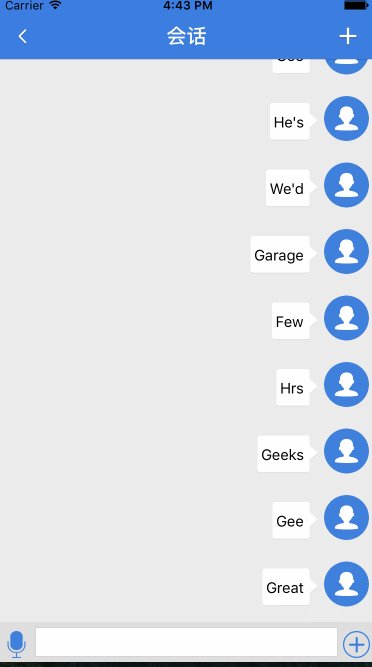
该篇文章主要介绍一个实现聊天界面的思路过程,源码可以在 源码链接 获得,该工程实现聊天的基本功能,功能还不够完善,欢迎大家提PR,效果图如下所示


我希望通过相对简单的方式实现界面的布局,没有复杂的计算达到自适应的效果。
iOS8新功能介绍
虽然self size cell最终没有在我的工程中用到,但是这是我曾经挖过的坑,所以在此做了简单的介绍。
在iOS 8 中,UITableView新增一项功能 self size cells,这是一项通过 UITableViewCell 的约束自动自动计算UITableView contentSize 的技术。这个新特性给我们带来两个个好处。
- 我们不再需要为了自适应文字,去计算每个cell 中文字所需要的高度。
- 而且有更高的性能。(因为UITableView每次reloadData的时候都会重新计算 cell 的高度,意味着如果有1万个 cell 要展示,需要 调用heightForRowAtIndexPath一万次,这效率是特别低的)
我们通过一个简单的demo来介绍一下 Self Size Cells 的用法,demo 源码
效果如图

使用步骤是
- 为UITableViewCell添加约束
- 设置UITableView 的estimatedRowHeight属性
- 设置 rowHeight为 UITableViewAutomaticDimension
- 有一点需要注意,代码中不能实现heightForRowAtIndexPath 这个方法
添加约束,有一个原则是,除了自适应text的高度不需要约束外,需要确定所有必要约束

用代码来说就是(这里用到第三方库 SnapKit 做代码约束 SnapKit 传送门)
textview.snp_makeConstraints{ (make)in
make.top.equalTo(self.contentView).offset(15)
make.width.equalTo(100)
make.left.equalTo(self.contentView).offset(15)
make.bottom.equalTo(self.contentView).offset(-15)
}
对于UILabel 来说还需要把numberOfLines置为0
然后设置UITableView的必要属性
messageTable.estimatedRowHeight=44 messageTable.rowHeight=UITableViewAutomaticDimension
以上便是,使用self size cell 的所有步骤。
实战篇
接下来便是实战部分,我希望在聊天页面中使用self size cell 这个功能,聊天页面的效果图

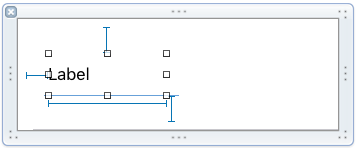
以下下是我为messageCell 制作约束图,事实上用的是代码约束,详情可以查看我的源码

问题
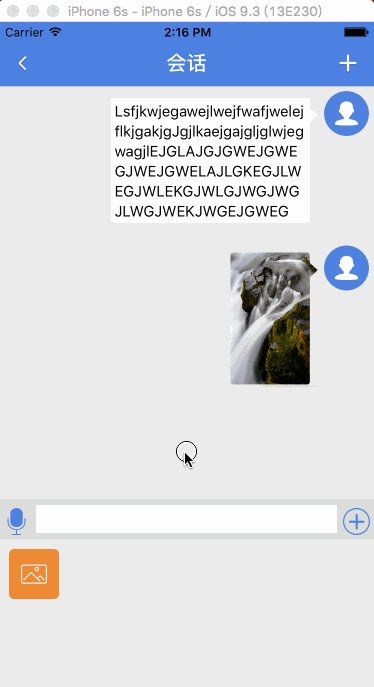
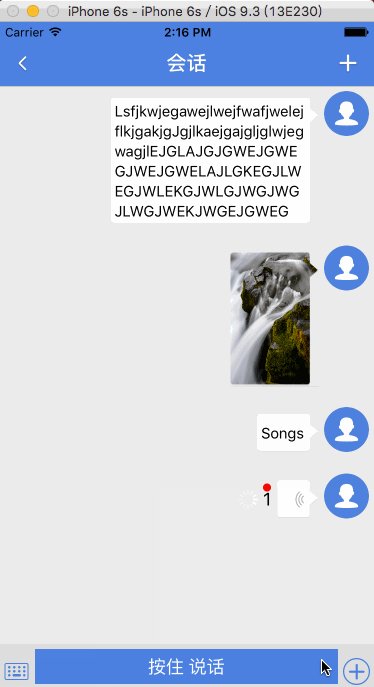
如果我想实现 一个功能像微信一样下拉刷新,而且消息停留在原来的消息页面上,如下图所示

分析:在刷新数据后 调用tableview.reloadData 方法,可以刷新tableview 显示的数据,不过tableview 会滚动到最顶部。幸运的是tableView是UIScrollView的子类,如果我们改变了内容,contentSize 这个属性一定会改变,也就是说系统一定会掉用contentSize的set方法。如果我们重新这个set 方法,在每次掉用setContentSize 的时候计算出之前视窗所在的位置,并且在设置完contentSize后移动到计算号的位置,就能平滑的上拉加载更多的历史消息了。
下面是实现平滑滚动的关键代码
@objc(JChatMessageTable)
class JChatMessageTable: UITableView {
var isFlashToLoad:Bool! = false
override var contentSize: CGSize {
didSet {
if self.isFlashToLoad != false {
if !CGSizeEqualToSize(self.contentSize, CGSizeZero) {
if oldValue.height < self.contentSize.height {
var offset = self.contentOffset
offset.y = self.contentSize.height - oldValue.height
self.contentOffset = offset
}
}
}
self.isFlashToLoad = false
}
}
override init(frame: CGRect, style: UITableViewStyle) {
super.init(frame: frame, style: style)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
func loadMoreMessage() {
self.isFlashToLoad = true
self.reloadData()
}
}
想法是好的,但是现实总是残酷的,在具体实行的时候出现了一个新的问题,因为我用的是Self size cell 来自适应UITableView的contentSize的, Self size cell 在处理UITableView 的contentSize时候并不是一次性赋值成功的,它是每5个点的增加height(contentSize.height),直到合适的高度位置, 也就是说 contentSize的 Set 方法会被掉用很多次,而且上面的代码完全没有作用(可以想象结果是只有最后一次掉用contentSize的Set方法起到了作用小于5个点的偏移量,由于这个变化真的很小,我也是在这个地方被坑了一次),由于 Self size cells 的这个特性,似乎很难实现这个功能。
此时我果断放弃了使用Self Size Cells ,虽然比较心痛,不过我们大致了解了Self size cell 是如何自适应高度的。
self size cell 主要给我们带来两个好处
- 能够得到更高的执行效率
- 我们不需要为文字的frame进行复杂的计算 ,只需要设置width的约束和位置,就能够得到自适应的Size
由于messageTable 消息的展示是通过分页加载消息的方式,第一次只会添加20条的消息,也就不会出现调用heightForRowAtIndexPath时间过长的卡顿问题。但是如果用户不断的下拉刷新heightForRowAtIndexPath的执行时间也会出现线性的增加,所以为了减少这方面的时间开支,我们在每次成功加载一个新的cell 的时候把高度缓存起来,这样就可以减少计算的时间,每次只需要计算新展现的历史消息高度就可以了。
- 第一个问题经过分析我们可以通过缓存高度的方式提高性能.
- 对于第二点,也是最重要的一点,如何不通过手动计算获得UITableViewCell所需要的高度,经过分析发现UITableViewCell 有一个方法systemLayoutSizeFittingSize可以计算返回自身的高度,所以我接下来生成一个全局的UITableViewCell 用于计算UITableViewCell 的高度这样我们就不需要手动计算Cell的高度了。通过
messageCell.systemLayoutSizeFittingSize(CGSizeZero).height + 1//这里的 +1 是为了弥补分隔线的高度
返回的高度就是UITableView所需要的高度。
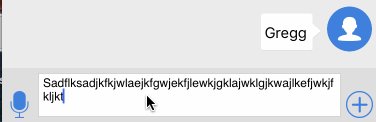
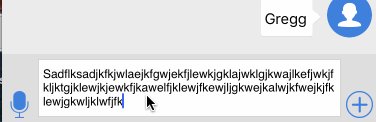
自适应输入框
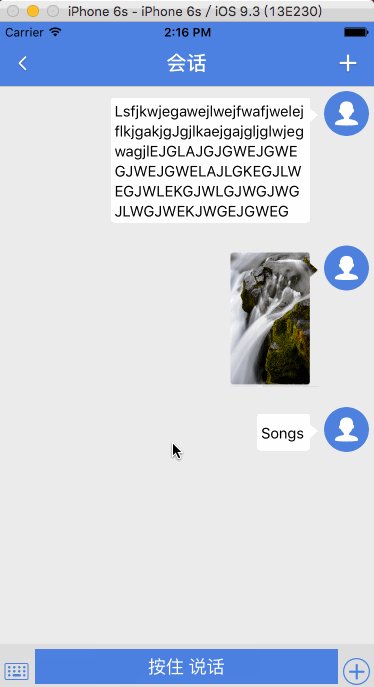
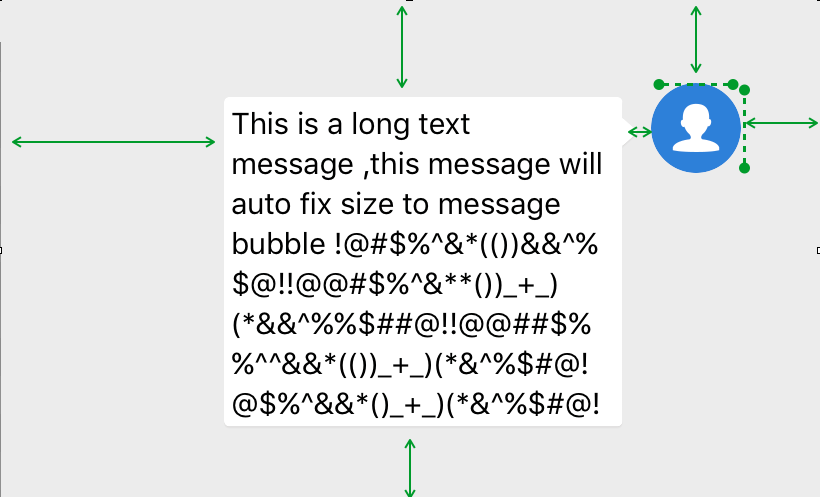
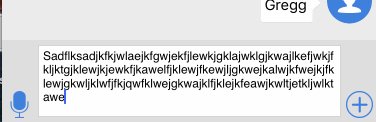
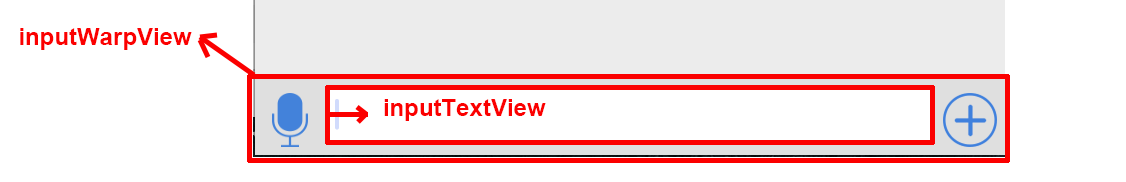
接下来,我们需要实现如下图的效果,输入框能够自适应输入文字的大小JChatInputView

我们需要输入框能够自适应文本的大小,我们

需要给TextView 添加如下约束
inputTextView?.snp_makeConstraints(closure: { (make) ->Voidin
make.right.equalTo(self.showMoreBtn.snp_left).offset(-5)
make.left.equalTo(self.switchBtn.snp_right).offset(5)
make.top.equalTo(inputWrapView).offset(5)
make.bottom.equalTo(inputWrapView).offset(-5)
make.height.greaterThanOrEqualTo(30)
make.height.lessThanOrEqualTo(100)
})
inputWarpView 添加如下约束。不需要添加高度约束, 因为inputWarpView的高度由TextView 的高度和其他约束计算得出
inputTextView?.snp_makeConstraints(closure: { (make) ->Voidin
make.right.bottom.left.equalTo(superView)
})
到此介绍了一个聊天界面的自适应UI部分,灵活的使用约束可以减少大量的代码。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持海外IDC网!
【文章转自:香港多IP服务器 http://www.558idc.com/hkzq.html提供,感恩】