IOS中Swift仿QQ最新版抽屉侧滑和弹框视图
导读
简单用Swift写了一个抽屉效果,可以直接使用并且简单;
很多软件都运了抽屉效果,比如qq的左抽屉,英雄联盟,滴滴打车,和uber等等都运用了抽屉;
效果

iOS抽屉式结构实现分析
主要是在控制器的View上添加了两个View,一个左侧leftView和一个mainView。这里我们自定义一个DrawerViewController,init(mainVC: UIViewController, leftMenuVC: UIViewController, leftWidth: CGFloat)设置,一个mainVC,一个leftMenuVC,和一个宽度,将mainVC和leftMenuVC的view添加到controller的view上(menuVC的view在下面)。
view.addSubview(leftMenuVC.view) view.addSubview(mainVC.view) addChildViewController(leftMenuVC) addChildViewController(mainVC)
然后首先实现点击方法openLeftMenu和closeLeftMenu(这两个方法主要是计算mainVC的view的位置)方便以后调用。
//MARK: - 打开左侧菜单
func openLeftMenu() {
UIView.animate(withDuration: 0.25, delay: 0, options: UIViewAnimationOptions.curveLinear, animations: {
self.leftVC?.view.transform = CGAffineTransform.identity
self.mainVC?.view.transform = CGAffineTransform(translationX: self.maxWidth, y: 0)
}, completion: {
(finish: Bool) -> () in
self.mainVC?.view.addSubview(self.coverBtn)
})
}
//MARK: - 关闭左侧菜单
func closeLeftMenu() {
UIView.animate(withDuration: 0.25, delay: 0, options: UIViewAnimationOptions.curveLinear, animations: {
self.leftVC?.view.transform = CGAffineTransform(translationX: -self.maxWidth, y: 0)
self.mainVC?.view.transform = CGAffineTransform.identity
}, completion: {
(finish: Bool) -> () in
self.coverBtn.removeFromSuperview()
})
}
最后给mainVC的view添加屏幕边缘手势,实现mainVC的view跟随手指移动。循环遍历view给每一个一级视图添加手势
for childViewController in (mainVC?.childViewControllers)! {
addScreenEdgePanGestureRecognizerToView(view: childViewController.view)
}
//MARK: - 添加屏幕边缘手势
private func addScreenEdgePanGestureRecognizerToView(view: UIView) {
let pan = UIScreenEdgePanGestureRecognizer(target: self, action: #selector(edgPanGesture(_:)))
pan.edges = UIRectEdge.left
view.addGestureRecognizer(pan)
}
在平移手势调用的方法中,通过偏移量来确定mainView的frame,实现动画效果
- 首先通过pan.translation(in: pan.view).x方法获取偏移量,通过偏移量的正负确定拖动的方向
- 当手指松开后需要根据mainView的x值确定其视图是定位到原始位置还是其缩放的位置
打开手势
//MARK: - 屏幕左边缘手势
func edgPanGesture(_ pan: UIScreenEdgePanGestureRecognizer) {
let offsetX = pan.translation(in: pan.view).x
if pan.state == UIGestureRecognizerState.changed && offsetX <= maxWidth {
mainVC?.view.transform = CGAffineTransform(translationX: max(offsetX, 0), y: 0)
leftVC?.view.transform = CGAffineTransform(translationX: -maxWidth + offsetX, y: 0)
} else if pan.state == UIGestureRecognizerState.ended || pan.state == UIGestureRecognizerState.cancelled || pan.state == UIGestureRecognizerState.failed {
if offsetX > screenW * 0.5 {
openLeftMenu()
} else {
closeLeftMenu()
}
}
}
关闭遮盖手势
//MARK: - 遮盖按钮手势
func panCloseLeftMenu(_ pan: UIPanGestureRecognizer) {
let offsetX = pan.translation(in: pan.view).x
if offsetX > 0 {return}
if pan.state == UIGestureRecognizerState.changed && offsetX >= -maxWidth {
let distace = maxWidth + offsetX
mainVC?.view.transform = CGAffineTransform(translationX: distace, y: 0)
leftVC?.view.transform = CGAffineTransform(translationX: offsetX, y: 0)
} else if pan.state == UIGestureRecognizerState.ended || pan.state == UIGestureRecognizerState.cancelled || pan.state == UIGestureRecognizerState.failed {
if offsetX > screenW * 0.5 {
openLeftMenu()
} else {
closeLeftMenu()
}
}
}
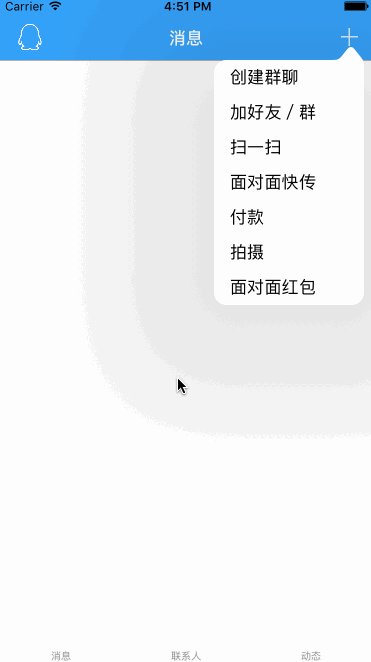
UIPresentationController简介
- UIPresentationController是 iOS8 新增的一个API,苹果的官方定义是:对象为所呈现的视图控制器提供高级视图的转换管理(从呈现视图控制器的时间直到它被消除期间);
- iOS 8以前就是自定义view,去画一个三角和长方形;
- 简单直接的方法用图片
直接贴代码不讲废话
@IBAction func showAlert(_ sender: UIBarButtonItem) {
let popVC = PopViewController()
popVC.modalPresentationStyle = UIModalPresentationStyle.popover
popVC.popoverPresentationController?.barButtonItem = sender
popVC.popoverPresentationController?.delegate = self
//可控制三角颜色
popVC.popoverPresentationController?.backgroundColor = UIColor.white
present(popVC, animated: true, completion: nil)
}
func adaptivePresentationStyle(for controller: UIPresentationController) -> UIModalPresentationStyle {
return UIModalPresentationStyle.none
}
func popoverPresentationControllerShouldDismissPopover(_ popoverPresentationController: UIPopoverPresentationController) -> Bool {
return true
}
具体代码可以从这里下载:WLDrawerView_jb51.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【本文转自:香港服务器 http://www.1234xp.com 复制请保留原URL】