iOS 水波纹动画的实现效果
本人最近在研究iOS动画,至于原理,我不在这里说了。毕竟这里的标题:水波纹的实现。
在这里,要学习水波纹的实现,首先要知道以下几点知识:
1.正弦函数:y = Asin(wx +b) + c。相信大家都比较熟悉。
2.CAShapeLayer的简单实用,相信看一下,就是知道其大概的用途了,形状Layer层。和用户显示图形的Layer,继承于layer,好了,废话不多说,直接上图吧。
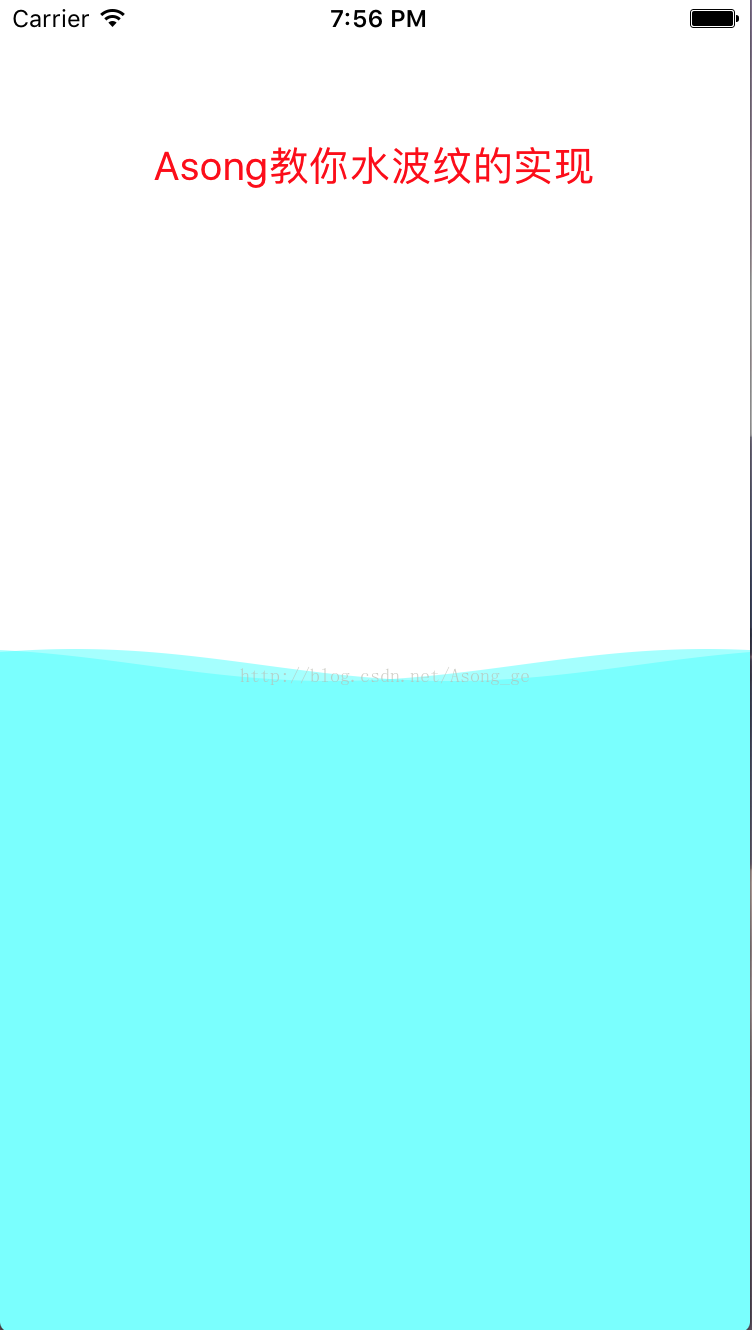
上面的知识点,我会以代码的方式,梳理上面的知识点,不过首先我还是上传效果图吧,有图有真相,才是事实嘛。
1.效果图:

下面开始上代码。
2.创建变量
//这里的lazy:是懒加载 就是OC中重写get,set方法 lazy var waveDisplaylink = CADisplayLink()//相比NSTimer下,这里用CADisplayLink主要是精确点,其频率:1/60 lazy var firstWaveLayer = CAShapeLayer() lazy var secondWaveLayer = CAShapeLayer() /// 基础描述 正弦函数 /// y=Asin(ωx+φ)+ b /// A : wavaA /// w : 1/waveW /// φ : offsetφ /// b : b private var waveA: CGFloat = 0 private var waveW: CGFloat = 0 private var offsetX: CGFloat = 0 private var b : CGFloat = 0 //水纹的移动的速度 var waveSpeed : CGFloat = 0
上面的变量的,都有相关的注释,我就不再做解释了。
3.数据的初始化
//MARK: - 数据的初始化
private func initData(){
waveSpeed = 0.05
waveA = 8
// 设置周期 :( 2* M_PI)/waveW = bounds.size.width 。因为涉及的是layer,所以只谈bounds,不说frame
waveW = 2 * CGFloat(M_PI) / bounds.size.width
b = bounds.size.height / 2
}
4.UI的初始化
private func configUI(){
firstWaveLayer.fillColor = UIColor.init(colorLiteralRed: 69/255.0, green: 255/255.0, blue: 255/255.0, alpha: 0.5).cgColor
secondWaveLayer.fillColor = UIColor.init(colorLiteralRed: 69/255.0, green: 255/255.0, blue: 255/255.0, alpha: 0.5).cgColor
layer.addSublayer(firstWaveLayer)
layer.addSublayer(secondWaveLayer)
waveDisplaylink = CADisplayLink(target: self, selector: #selector(getCurrentWave))
waveDisplaylink.add(to: RunLoop.current, forMode: .commonModes)
}
这里创建两个shapeLayer,因为这样的话,可以才像水的波纹不是?,这里还有个要说的是CADisplayLink,主要是他比NSTimer更精准,屏幕刷新频率(FPS)是60,,iOS设备的刷新频率是固定的,正常情况下回再每次刷新结束后都调用,也就是60次/s.所以选择CADisplayLink。
5.下面的关键部分,代码如下:
@objc private func getCurrentWave() {
offsetX += waveSpeed
setCurrentStatusWavePath()
}
//MARK: - 关键部分
private func setCurrentStatusWavePath() {
// 创建一个路径
let firstPath = CGMutablePath()
var firstY = bounds.size.width/2
firstPath.move(to: CGPoint(x: 0, y: firstY))
for i in 0...Int(bounds.size.width) {
firstY = waveA * sin(waveW * CGFloat(i) + offsetX) + b
firstPath.addLine(to: CGPoint(x: CGFloat(i), y: firstY))
}
firstPath.addLine(to: CGPoint(x: bounds.size.width, y: bounds.size.height))
firstPath.addLine(to: CGPoint(x: 0, y: bounds.size.height))
firstPath.closeSubpath()
firstWaveLayer.path = firstPath
// 创建一个路径
let secondPath = CGMutablePath()
var secondY = bounds.size.width/2
secondPath.move(to: CGPoint(x: 0, y: secondY))
for i in 0...Int(bounds.size.width) {
secondY = waveA * sin(waveW * CGFloat(i) + offsetX - bounds.size.width/2 ) + b
secondPath.addLine(to: CGPoint(x: CGFloat(i), y: secondY))
}
secondPath.addLine(to: CGPoint(x: bounds.size.width, y: bounds.size.height))
secondPath.addLine(to: CGPoint(x: 0, y: bounds.size.height))
secondPath.closeSubpath()
secondWaveLayer.path = secondPath
}
这里创建都是通过for循环创建路径,其路径是通过正弦函数,记得不错的话,是在初中的时候学的,哈哈。同时,创建好路径后,要给layer,这样的话,shapeLayer才能知道要绘制什么样的路径和图形。同时这两个要有个角度的差值,这样的话,才能产生相应的效果。
总结:
看到这里同学是不是感觉很简单呀,好了,就说到这里,其下载的地址我这边会稍后上传的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【文章转自香港云服务器 http://www.1234xp.com 复制请保留原URL】