IOS xib布局小技巧-边框设置
IOS xib布局小技巧-边框设置
在xib或storyboard中为UIView添加边框或圆角
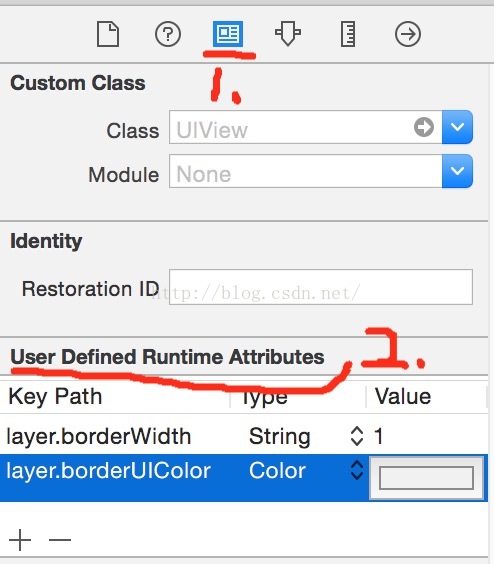
view的圆角半径(cornerRadius)和边框宽度可以在右侧标识符检测器(第三个)上的User Defined Runtime Attributes内进行设置,如图

注:图中未设置圆角方法同上图边线宽度设置相同 Key Path : layer.cornerRadius Value 处设置想要的半径即可
但是默认情况下边框的颜色是不能设置的,因为这里设置的颜色类型是UIColor而borderColor是CGColor因此显示不出来(个人观点,路过的大牛们要是觉得不对请指出,先谢过了),解决办法:为CALayer写个类目添加个属性 UIColor *borderUIColor 利用setter方法设置borderColor。
代码如下:
// // CALayer+XibConfiguration.h // // // Created by MLS on 15/10/12. // Copyright © 2015年 MLS. All rights reserved. // #import <QuartzCore/QuartzCore.h> @interface CALayer (XibConfiguration) // This assigns a CGColor to borderColor. @property(nonatomic, assign) UIColor *borderUIColor; @end
//
// CALayer+XibConfiguration.m
//
//
// Created by MLS on 15/10/12.
// Copyright © 2015年 MLS. All rights reserved.
//
#import "CALayer+XibConfiguration.h"
@implementation CALayer (XibConfiguration)
-(void)setBorderUIColor:(UIColor*)color
{
self.borderColor = color.CGColor;
}
-(UIColor*)borderUIColor
{
return [UIColor colorWithCGColor:self.borderColor];
}
@end
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
【本文由:防ddos攻击 http://www.558idc.com/gfcdn.html提供,感恩】