一文带你深入了解Node.js(图文详解)
本篇文章通过超多代码和图解来带大家深入解析Node.js,主要内容包括模块化处理、包的基本应用、Express、跨域、操作Mysql数据库等,希望对大家有所帮助!

一、Node.js简介
1.1什么是Node.js

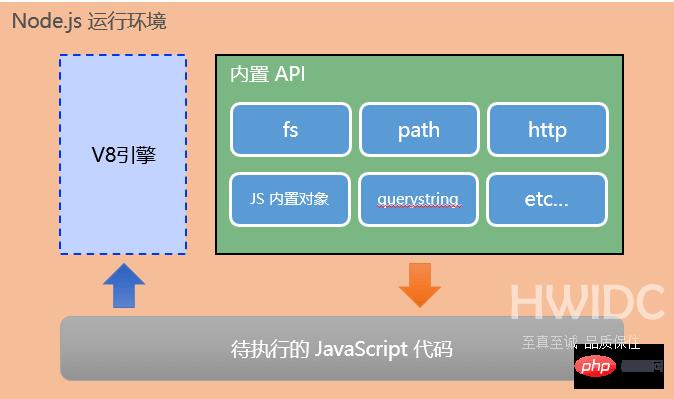
Node.js是一个调用内置ApI并且基于Chrome V8引擎的js运行环境,之前自己在本地总结了一些零散的只知识点,今天整合一下发出来。
官网地址: https://nodejs.org/zh-cn/
1.2 Node.js可以做什么
①基于 Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用。【相关教程推荐:nodejs视频教程、编程教学】
②基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
③基于restify框架(http://restify.com/),可以快速构建 API 接口项目
④读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
1.3 Node.js的安装
下载链接:https://nodejs.org/en/

- LTS:长期稳定版
- Current:尝鲜版
查看版本号:node –v

学习路线:JavaScript 基础语法 + Node.js 内置 API 模块(fs、path、http等)+ 第三方 API 模块(express、mysql 等)
1.4 Node.js的使用
命令:node js文件名

终端快捷键:
①使用 ↑ 键,可以快速定位到上一次执行的命令
②使用 tab 键,能够快速补全路径
③使用 esc 键,能够快速清空当前已输入的命令
④输入 cls 命令,可以清空终端
二、模块化处理
2.1 什么是模块化

定义:把复杂问题简单化,分成一个个小问题。编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块
把代码进行模块化拆分的好处:
- 提高了代码的复用性
- 提高了代码的可维护性
- 可以实现按需加载
2.2 内置模块
定义:由Node.js官方提供,如fs、http、path
2.2.1 fs文件系统模块
(1)基本用法
// 引用内部模块
const fs = require('fs');
// 文件读取
fs.readFile('../files/test-fs.txt', 'utf-8', (err, results) => {
if (err) return console.log(err.message);// 错误信息err null
console.log(results);
})
// 文件写入
fs.writeFile('../files/test-fs.txt', 'Node.js', 'utf-8', (err) => {
if (err) return console.log(err.message);
console.log('写入文件成功!');
})登录后复制注意点
readFile只能读取已经存在的文件writeFile写入内容已经有文件,则创建同名文件,再写入文件readFile需要在writeFile后面读取,不然出错
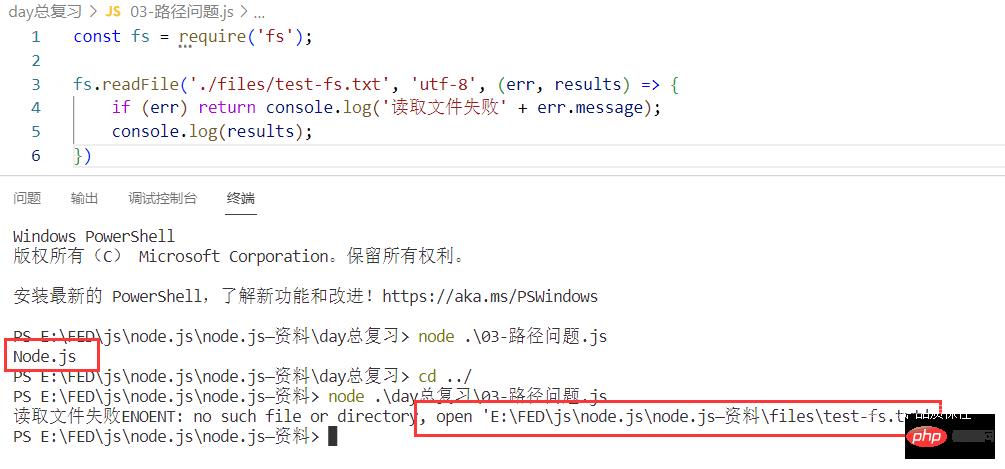
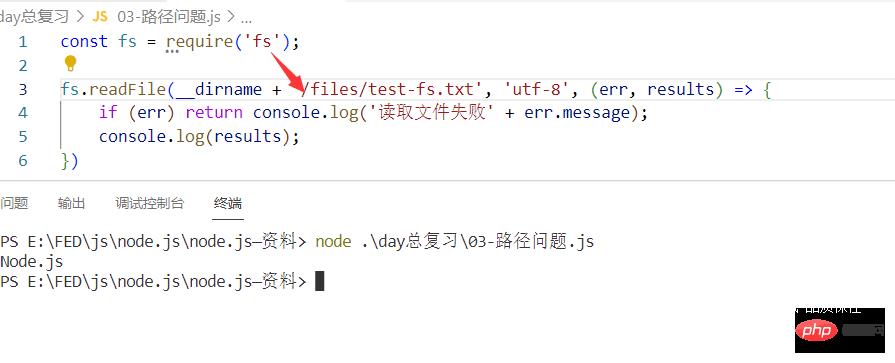
(2)防止动态拼接

node命令自动将当前路径和js脚本文件路径拼接,而不管.\day总复习这个路径- 我们可以使用
绝对路径改善

(3)路径问题
./表示当前目录../表示父级目录../..表示祖父目录- 动态拼接,首部不能出现
./ ../,否则拼接失败 /…/
2.2.2 path内置模块
定义:拼接绝对路径
- path.join()
- path.basename()
- path.extname()
const fs = require('fs');
const path = require('path');
const fpath = path.join(__dirname, '/../files/test-fs.txt');
fs.readFile(fpath, 'utf-8', (err, results) => {
console.log(__dirname);
console.log(path.basename(fpath, '.txt'));
console.log(path.extname(fpath));
if (err) return console.log(err.message);
console.log(results);
})
// test-fs
// .txt
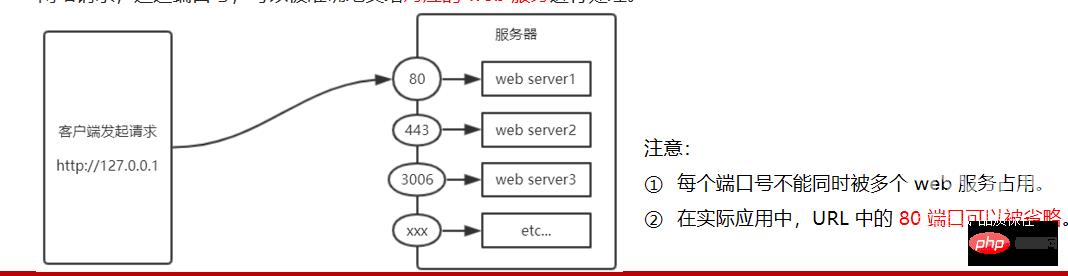
// Node.js登录后复制2.2.3 http内置模块
定义:Node.js提供创建web服务器

(1) 初始化
// 导入http模块
const http = require('http');
//创建web服务器实例
const server = http.createServer();
//绑定request事件,监听客户端请求
server.on('request', (req, res) => {
let str = `路径 ${req.url} 方法 ${req.method}`;
console.log(str);
// 向客户端发送中文前,设置响应头
res.setHeader('Content-Type', 'text/html;charset=utf-8');
res.end(str);
})
//启动服务器
server.listen(80, () => {
console.log('http://127.0.0.1');
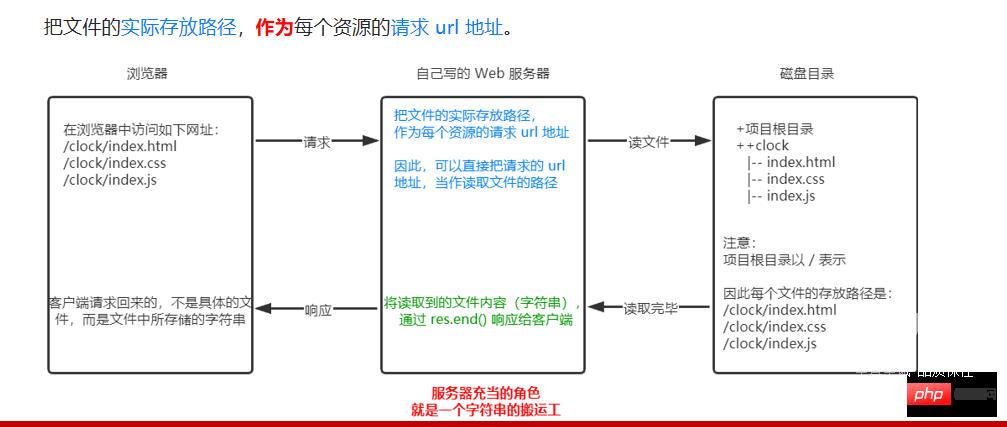
})登录后复制(2) web服务器

- 根据浏览器访问的
url地址不同,返回相应的绝对路径
const fs = require('fs');
const http = require('http');
const path = require('path');
const server = http.createServer();
let fpath = '';
server.on('request', (req, res) => {
if (req.url === '/') {
fpath = path.join(__dirname + '/../files/clock/index.html');
console.log(__dirname);
console.log(fpath);
}
else {
fpath = path.join(__dirname + '/../files/clock' + req.url);
}
fs.readFile(fpath, 'utf-8', (err, results) => {
if (err) res.end('404 not find');
res.end(results);
})
})
server.listen(80, () => {
console.log('http://127.0.0.1');
})登录后复制2.3 自定义模块
定义:用户自定义的js模块
//引入本地文件
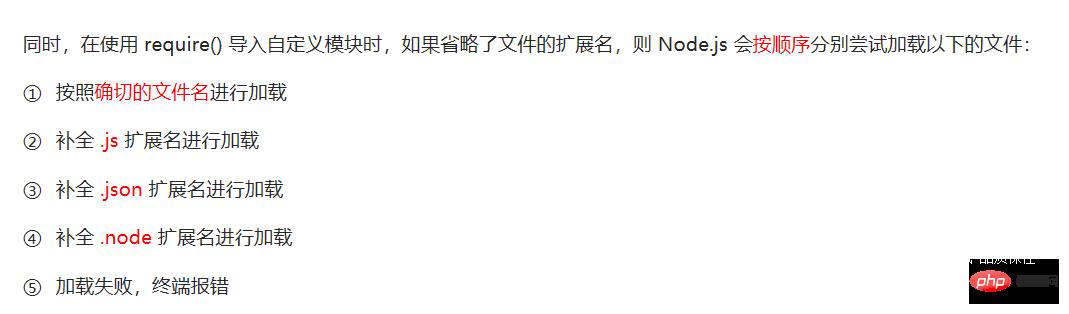
const custom = require('./01-node.js的使用');登录后复制
注意:自定义模块开头必须有./ …/
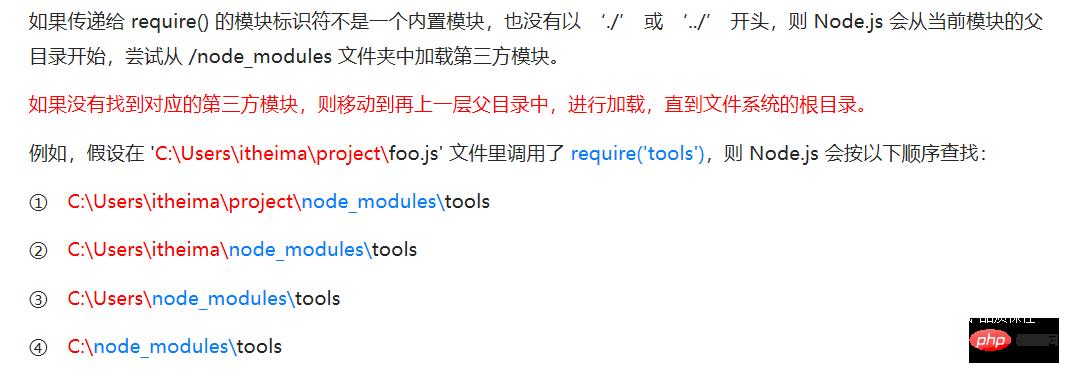
2.4 外部模块
定义:由第三方提供,使用前需要下载
//下载外部导入
const moment = require('moment');登录后复制
监听nodemon
npm i nodemon -g登录后复制
代替node使用nodedmon,每次修改内容不需要重启服务器,自动监听
2.5 模块化处理
模块作用域定义:和函数一致,当前模块定义的方法、变量,只能在当前模块访问,防止变量污染

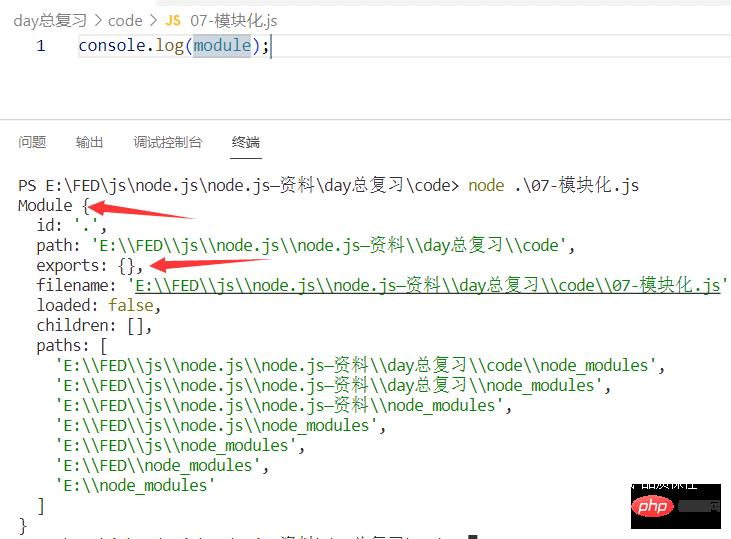
暴露:通过module.exports或者exports暴露出去,使用 require() 方法导入模块时,导入的结果,永远以module.exports 指向的对象为准
2.6 加载机制
定义: 一次加载缓存,从缓存加载 ,内置模块加载优先级MAX
三、包的基本应用
包:概念像node.js的第三方模块,包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率
npm: 包管理工具

3.1 使用流程
- npm
安装包 - js
导入包 - 根据开发文档
使用包
// npm i moment
const moment = require('moment');
const date = moment().format('YYYY-MM-DD HH:mm:ss');
console.log(date);//2022-09-10 10:43:24登录后复制3.2 版本问题
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如 2.24.0
其中每一位数字所代表的的含义如下:
第1位数字:
大版本第2位数字:
功能版本第3位数字:
Bug修复版本版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
npm i comment@2.22.2登录后复制
3.3 参数问题

node_modules文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。package-lock.json配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。package.json项目的名称、版本号、描述等、用到了哪些包、开发期间使用的包、部署使用的包devDependencies:开发依赖dependencies:核心依赖
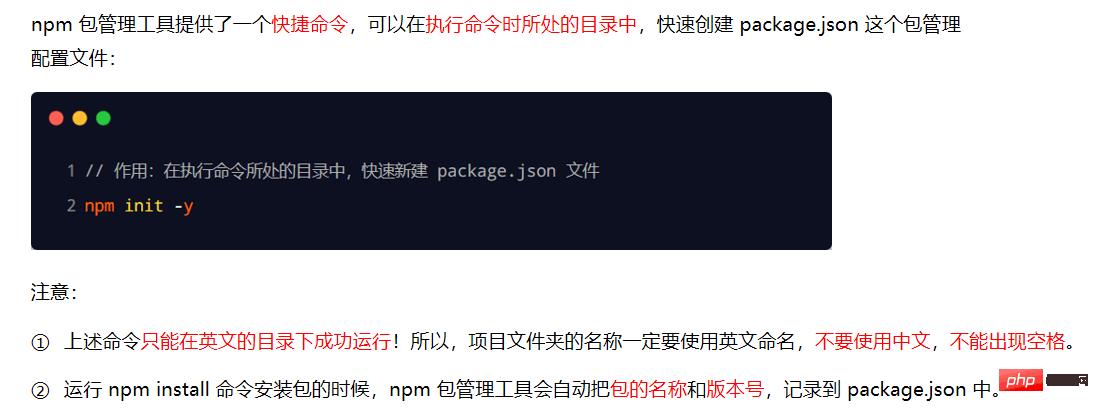
- 注意:程序员不要手动修改 node_modules 或 package-lock.json 文件中的任何代码,npm 包管理工具会自动维护它们,今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中
3.4 npm命令
//安装包 npm i moment //安装全局包 npm i 包名 -g //安装包到开发阶段到devDependencies npm i 包名 -D //安装所有依赖包 npm install //卸载包 npm uninstall moment //查看已经安装的局部包 npm ls //查看全局安装的包 npm ls -g登录后复制
查看包命令:https://blog.csdn.net/qq_41664096/article/details/121797260
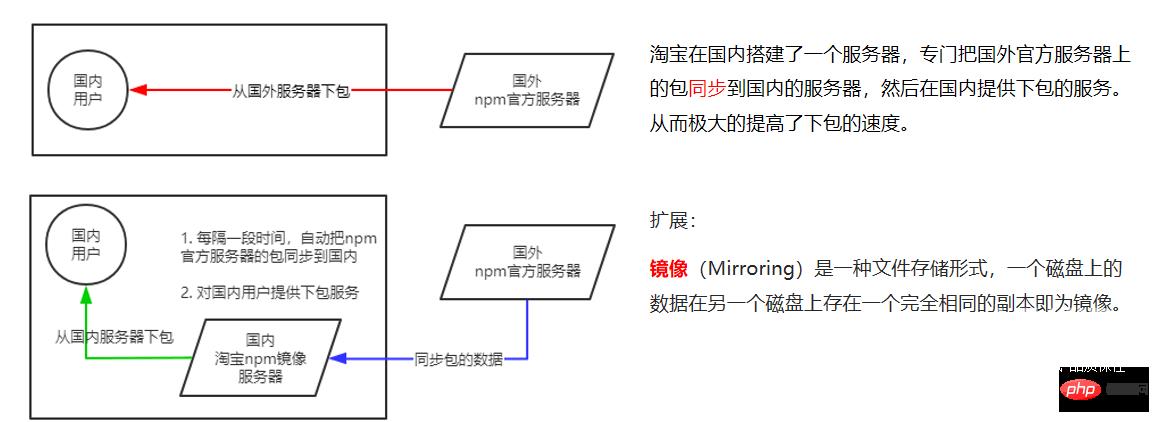
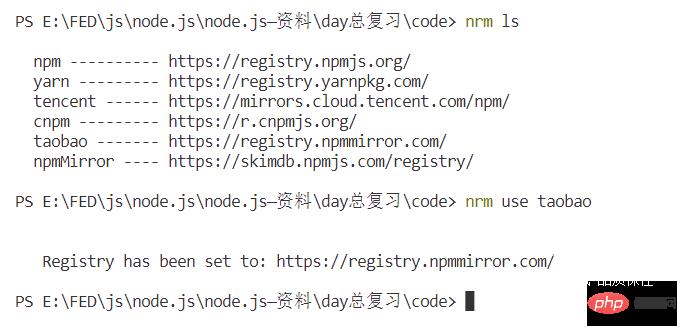
3.5 下载镜像

//查看当前npm镜像 npm config get registry //nrm镜像工具,安装为全局镜像 nrm ls //切换镜像 nrm use taobao登录后复制

3.6 开发自己的包
一个规范的包,它的组成结构,必须符合以下 3 点要求:
- 包必须以
单独的目录而存在 - 包的顶级目录下要必须包含
package.json这个包管理配置文件 - package.json 中必须包含
name,version,main这三个属性,分别代表包的名字、版本号、包的入口

发布包到npm上
- 镜像切换到npm上
npm login登录- 发布包
npm publish - 删除包
npm unpublish 包名 --force
资源:
- https://www.npmjs.com/ 网站上搜索自己所需要的包
- https://registry.npmjs.org/ 服务器上下载自己需要的包
四、Express
4.1 简介
Express:基于Node.js http进一步封装,更加高级的Web开发框架
对于前端程序员来说,最常见的两种服务器,分别是:
- Web 网站服务器:专门对外提供
Web 网页资源的服务器 - API 接口服务器:专门对外提供
API 接口的服务器
4.2 基本使用
//导入包
const express = require('express');
//创建服务器
const app = express();
app.get('/user', (req, res) => {
res.send({ 男: '18', age: 28 });
})
app.post('/user', (req, res) => {
res.send('post请求');
})
app.get('/', (req, res) => {
//req.query ?name=zs&age=18 这种数据
//http://127.0.0.1?name=zs&age=18
console.log(req.query);
})
app.post('/:id', (req, res) => {
//动态匹配参数
console.log(req.params);
})
//启动服务器
app.listen(80, () => {
console.log('http://127.0.0.1');
})登录后复制4.3 托管静态资源
定义:通过路径暴露文件,省去文件路径的描写
const express = require('express');
const app = express();
//托管静态资源,不需要访问
app.use('/public', express.static('../files/clock'));
app.listen(80, () => {
console.log('http://127.0.0.1');
})登录后复制推荐VScode插件:postcode
Express 的中文官网: http://www.expressjs.com.cn/
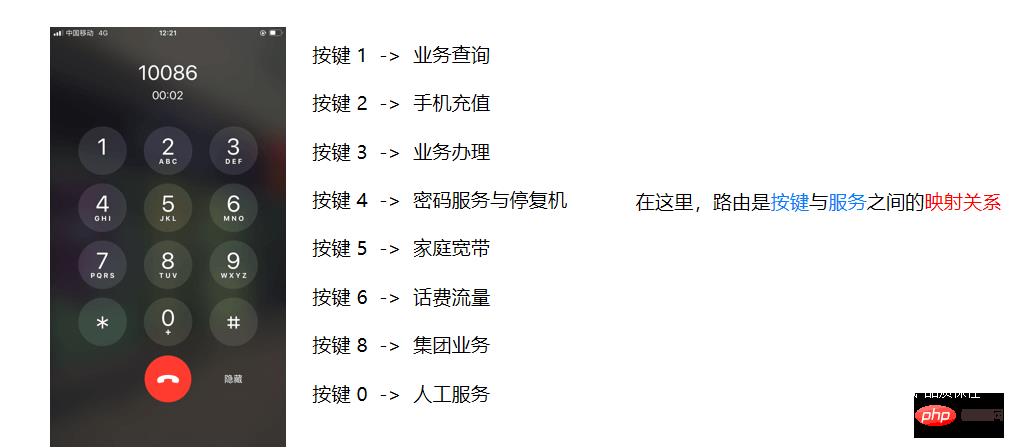
4.4 路由

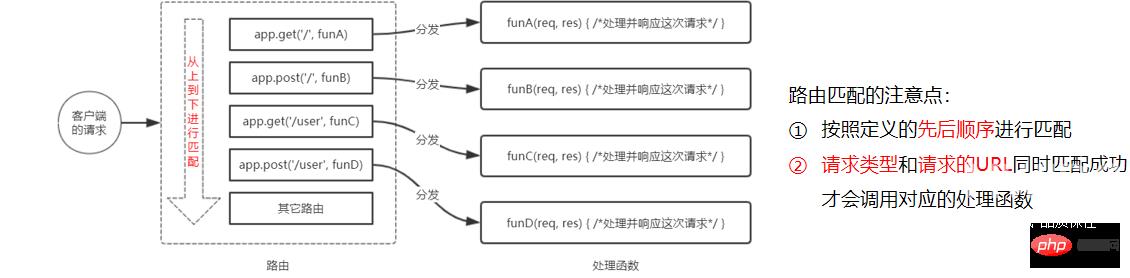
定义:客户端与服务器映射关系

4.4.1 简单挂载
//导入包
const express = require('express');
//创建服务器
const app = express();
app.get('/user', (req, res) => {
res.send({ 男: '18', age: 28 });
})
app.post('/user', (req, res) => {
res.send('post请求');
})
//启动服务器
app.listen(80, () => {
console.log('http://127.0.0.1');
})登录后复制4.4.2 模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
创建路由
模块对应的.js文件调用
express.Router()函数创建路由对象向路由对象上挂载具体的路由
使用
module.exports向外共享路由对象使用
app.use()函数注册路由模块
创建路由对象
const express = require('express');//导入包
const router = express.Router();//创建路由对象
//绑定路由规则
router.get('/user/list', (req, res) => {
res.send('user list message');
})
router.post('/user/add', (req, res) => {
res.send('user add message');
})
//向外导出路由对象
module.exports = router;登录后复制使用路由对象
const express = require('express');
const app = express();
const router = require('./11-模块化路由');
app.use(router);
app.listen(80, () => {
console.log('http://127.0.0.1');
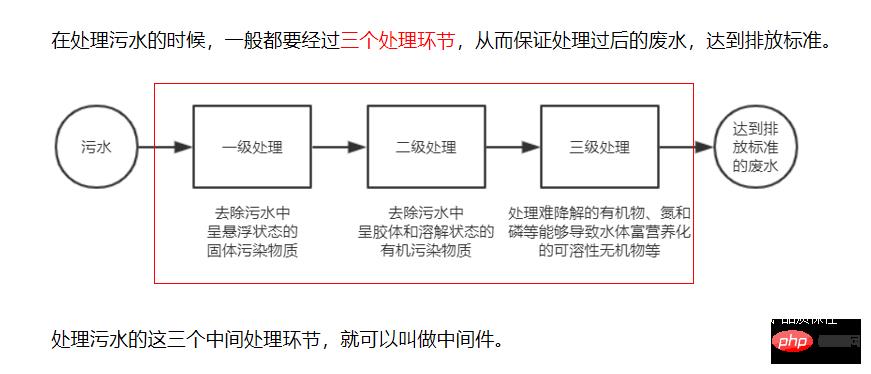
})登录后复制4.5 中间件


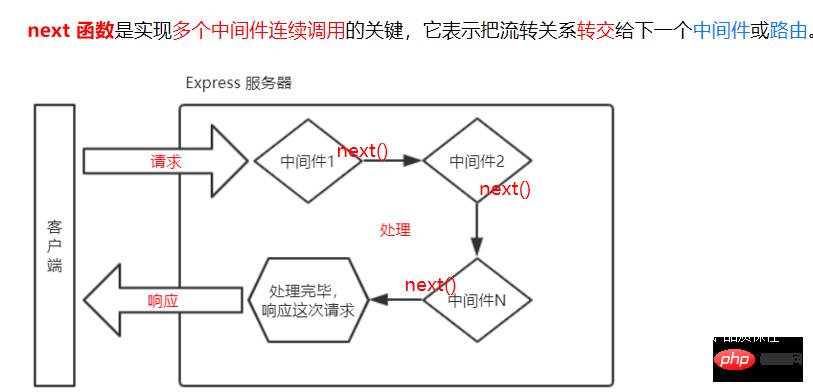
中间件:与路由处理函数不同,必须包含next参数
4.5.1 基本使用
const express = require('express');
const app = express();
//全局中间件的简化形式
app.use((req, res, next) => {
console.log('正在使用全局中间件');
next();
});
app.get('/',(req, res) => {
res.send('Get message');
})
app.listen(80, () => {
console.log('http://127.0.0.1');
})登录后复制注意
多个中间件共享
req,res,上游设置好,下游的中间件/路由使用中间件定义先后顺序执行局部生效的中间件,定义在app.get('/',中间件,(req, res) => { res.send('Get message'); })登录后复制
路由之前调用中间件next()函数不能忘,后面不用写内容
4.5.2 中间件分类
(1)应用
const express = require('express');
const app = express();
//全局中间件
app.use((req, res, next) => {
console.log('全局中间件');
next();
})
//局部中间件
function mw(req, res, next) {
console.log('局部中间件');
next();
}
app.get('/', mw, (req, res) => {
res.send('server is visting');
})
app.listen(80, () => {
console.log('http://127.0.0.1');
})登录后复制(2)路由
定义:绑定到 express.Router() 实例上的中间件
(3)错误
定义:捕获项目错误,防止出错,在所有路由之后定义
const express = require('express');
const app = express();
app.get('/', (req, res) => {
throw new Error('服务器出错');
res.send('server is visting');
})
//全局中间件
app.use((err, req, res, next) => {
console.log('Error!' + err.message);
res.send('Error!' + err.message);
next();
})
app.listen(80, () => {
console.log('http://127.0.0.1');
})
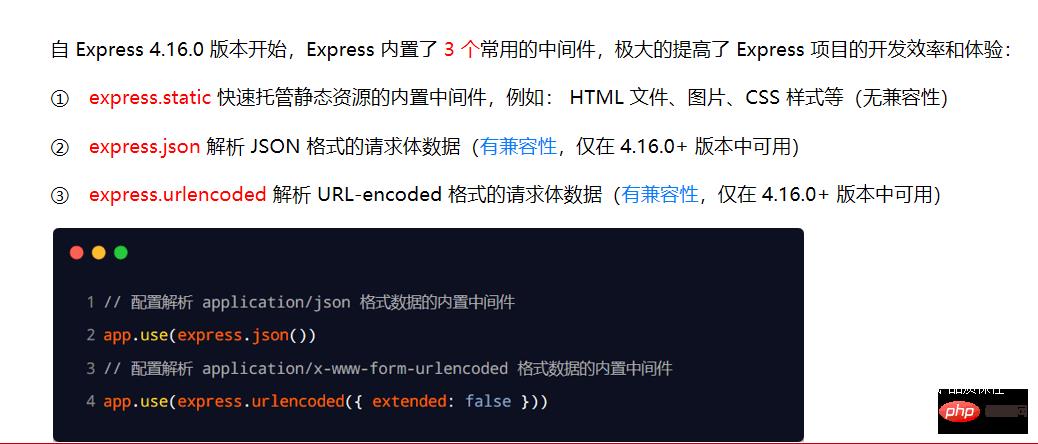
//Error!服务器出错登录后复制(4)Express 内置

const express = require('express');
const app = express();
// express.json()解析JSON请求体
app.use(express.json());
//解析application/x-www-
app.use(express.urlencoded({ extended: false }));
app.post('/user', (req, res) => {
console.log(req.body);
})
app.post('/book', (req, res) => {
console.log(req.body);
})
app.listen(80, () => {
console.log('http://127.0.0.1');
})
// http://127.0.0.1
// { name: 'zs', age: 18 }
// [Object: null prototype] { name: '西游记' }登录后复制(5)第三方
npm install body-parserequire导入app.use()为全局
const express = require('express');
const app = express();
const parser = require('body-parser');
app.use(parser.urlencoded({ extended: false }));
app.post('/book', (req, res) => {
console.log(req.body);
})
app.listen(80, () => {
console.log('http://127.0.0.1');
})登录后复制注意:Express 内置的 express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
4.6 自定义中间件
封装中间件
const querystring = require('querystring');
function parsebody(req, res, next) {
let str = '';
req.on('data', (result) => {
str += result;
})
req.on('end', () => {
const body = querystring.parse(str);
req.body = body;
next();
})
}
module.exports = parsebody;登录后复制测试中间件
const express = require('express');
const app = express();
const parsebody = require('./14-自定义中间件');
app.use(parsebody);
app.post('/user', (req, res) => {
res.send(req.body);
console.log(req.body);
})
app.listen(80, () => {
console.log('http://127.0.0.1');
})登录后复制4.7 接口
const express = require('express');
const app = express();
const router = require('./15-接口问题');
app.use(router);
app.listen(80, () => {
console.log('http://127.0.0.1');
})登录后复制4.7.1 GET接口
const express = require('express');
const apiRouter = express.Router();
apiRouter.get('/user', (req, res) => {
const query = req.query;
res.send({
status: 0,
msg: 'GET 请求成功',
data: query
});
})
module.exports = apiRouter;登录后复制4.7.2 POST接口
apiRouter.use(express.urlencoded({ extended: false }));
apiRouter.post('/user', (req, res) => {
const body = req.body;
res.send({
status: 0,
msg: 'POST 请求成功',
data: body
});
})登录后复制4.7.3 PUT接口
4.7.4 DELETE接口
4.7.5 区别
https://blog.csdn.net/qq_42931285/article/details/119852294
https://zhuanlan.zhihu.com/p/135454697
五、跨域
5.1 CORS
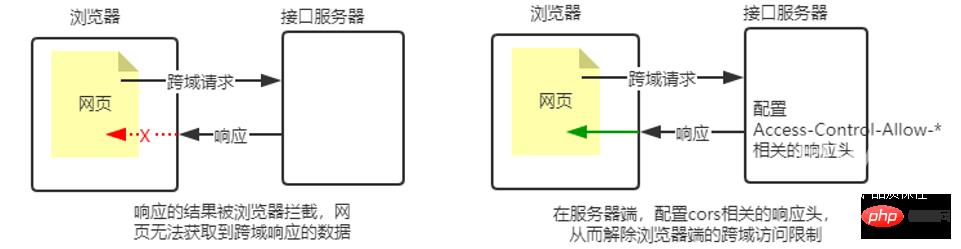
5.1.1 原理
概念:由Http响应头构成,决定浏览器是否阻止js代码获取资源,在服务器端配置

5.1.2 响应头

//只允许特定的域名访问、*代表全部
res.setHeader('Access-Control-Allow-Origin', 'http://www.baidu.com');
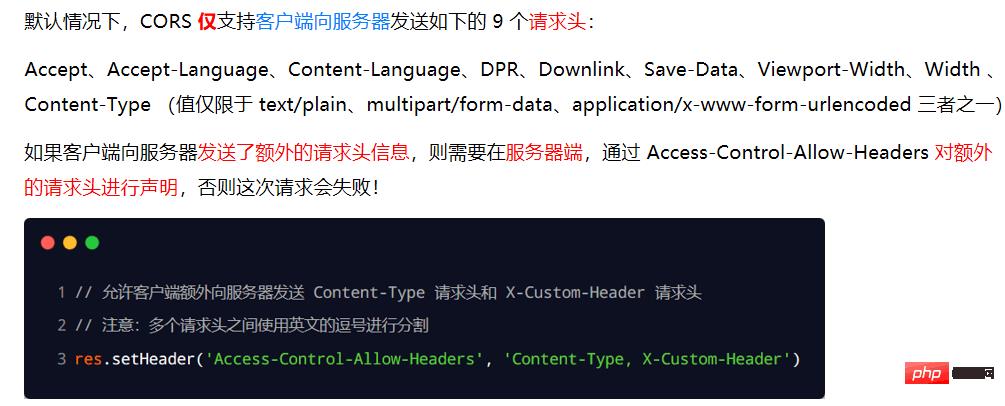
//配置请求头信息
res.setHeader('Access-Control-Allow-Headers', 'Content-Type,X-Custom-Header');
//配置请求头方法 * 代表全部
res.setHeader('Access-Control-Allow-Methods', 'GET,POST,DELETE,PUT');登录后复制5.1.3 分类
(1)简单请求
- 请求方式:GET、POST、HEAD
- HTTP 头部信息不超过以下几种字段:
无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值application/x-www-form-urlencoded、multipart/form-data、text/plain) - 客户端与服务器只发送
一次请求
(2)预检请求
- 请求方式:GET、POST、HEAD之外的方式
自定义头部字段OPTION预检,成功后发送带有数据的请求
5.2 JSONP
概念:只支持GET请求
六、Mysql数据库
定义:组织、存储、管理数据的仓库
6.1 SQL命令
6.1.1 查询
select * from userswhere id>1 and id <5登录后复制
6.1.2 插入
insert into users(username,password) values('jack','666')登录后复制6.1.3 更新
update users set password='666666'where username='jack'登录后复制
6.1.4 删除
delete from users where id=9登录后复制
6.2 Node.js使用
6.2.1 初始化
- 导包:
npm i mysql
//引入mysql
const mysql = require('mysql');
//建立数据库连接
const db = mysql.createPool({
url: '127.0.0.1',//数据库IP地址
user: 'root',//账号
password: '123456',//密码
database: 'test_db'//操作哪一个数据库
});登录后复制6.2.2 查询
const queryStr = 'select * from users';
db.query(queryStr, (err, results) => {
if (err) return console.log(err.message);
console.log(results);
})
PS E:\FED\js\node.js\node.js—资料\day总复习\code> node .\18-mysql操作.js
[
RowDataPacket { id: 1, username: 'zz', password: '123', status: 0 },
RowDataPacket { id: 2, username: 'ls', password: 'abc', status: 0 },
RowDataPacket { id: 4, username: 'jony', password: '456', status: 0 }
]登录后复制6.2.3 插入
const user = { username: 'superman', password: 'jknad' };
const insertStr = 'insert into users set ?';
db.query(insertStr, user, (err, results) => {
if (err) return console.log(err.message);
if (results.affectedRows == 1) {
console.log('插入数据成功');
}
})
//插入数据成功登录后复制6.2.4 更新
const user = { id: 10, username: 'super', password: '123456' };
const updateStr = 'update users set ? where id=?';
db.query(updateStr, [user, user.id], (err, results) => {
if (err) return console.log(err.message);
if (results.affectedRows == 1) {
console.log('更新数据成功');
}
})登录后复制6.2.5 删除
(1) 一般删除
const deleteStr = 'delete from users where id=?';
db.query(deleteStr, 10, (err, results) => {
if (err) return console.log(err.message);
if (results.affectedRows == 1) {
console.log('删除成功');
}
})登录后复制(2) 标记删除
const deleteStr = 'update users set status=1 where id=?';
db.query(deleteStr, 10, (err, results) => {
if (err) return console.log(err.message);
if (results.affectedRows == 1) {
console.log('删除成功');
}
})登录后复制七、前后端的身份认证
7.1 Web开发模式
7.1.1 基于服务端渲染的传统 Web 开发模式
概念:服务端在后台拼接html页面,发送给客户端,不需要ajax
特点:
- 前端耗时少
- 有利于SEO
- 占用服务端资源
- 不利于前后端分离开发
7.1.2 基于前后端分离的新型 Web 开发模式
概念:后端提供API接口,前端通过ajax调用接口
特点:
- 开发体验好
- 用户体验好
- 减轻服务器渲染压力
- 不利于SEO
不谈业务场景而盲目选择使用何种开发模式都是耍流氓
- 比如
企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的SEO,则这时我们就需要使用服务器端渲染 - 而类似
后台管理项目,交互性比较强,不需要考虑SEO,那么就可以使用前后端分离的开发模式 - 另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了
首屏服务器端渲染 + 其他页面前后端分离的开发模式
7.2 身份认证
概念:通过不同的手段(验证码、密码、人脸、指纹...),认证客户的身份

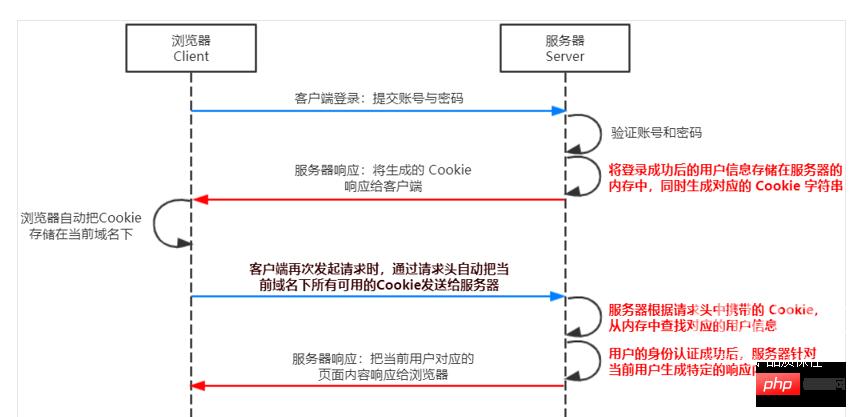
7.3 Session认证机制
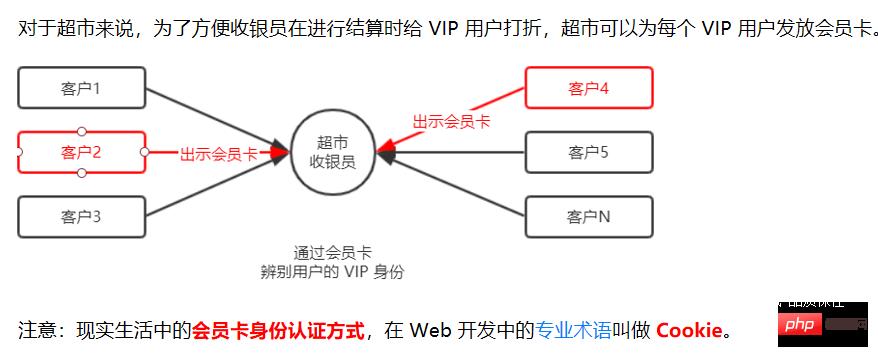
7.3.1 Cookie

Cookie:存储在浏览器不超过4KB字符串,键值对形式存储
- 自动发送
- 域名独立
- 过期时限
- 4KB限制
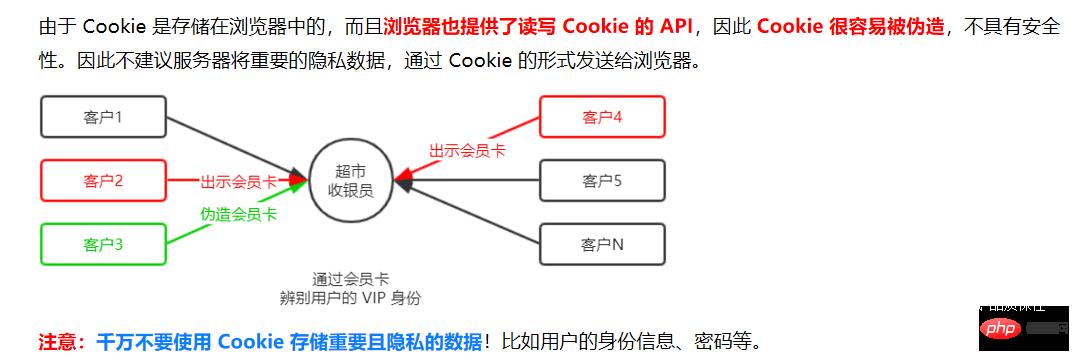
- 容易伪造,不建议存放
隐私数据

7.3.2 Session
核心:会员卡+pos机认证

npm install express-session
更多node相关知识,请访问:nodejs 教程!
