nodejs可视化学习:事件循环【动图演示】
本篇文章带大家通过动画来学习Node事件循环,希望对大家有所帮助!

我们都听说过 JavaScript 和 Node.js 是单线程的,但实际上这意味着什么?

这意味着 JavaScript 一次只能做一件事。 例如,我们不能同时将数字相乘和相加。我们通常按顺序进行操作。我们相加然后相乘,反之亦然。现代计算机速度很快,两个或多个连续任务的结果似乎是同时计算的,但也有例外。【相关教程推荐:nodejs视频教程】
我们都曾尝试从那个缓慢的网站上抓取数据,或者在获得数据库查询结果之前等待了 30 多秒。我们是否想因为数据库查询速度慢而阻止单线程执行更多任务?然而,Node.js 并没有停止运行其他操作,因为 Libuv 是一个 C++ 库,负责事件循环和异步处理网络请求、DNS 解析、文件系统操作、数据加密等任务。
当 Node.js 处理诸如数据库查询之类的任务时,幕后会发生什么?我们将按照这段代码一步一步来探索它。
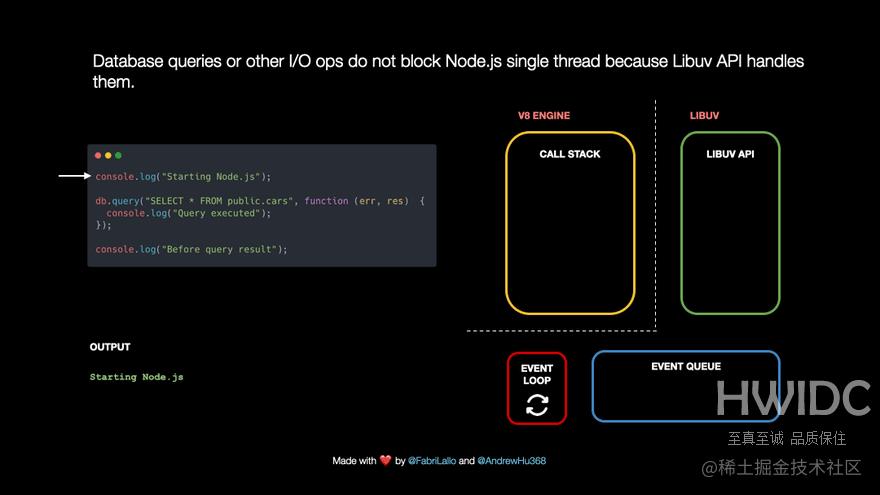
这是我们的示例代码

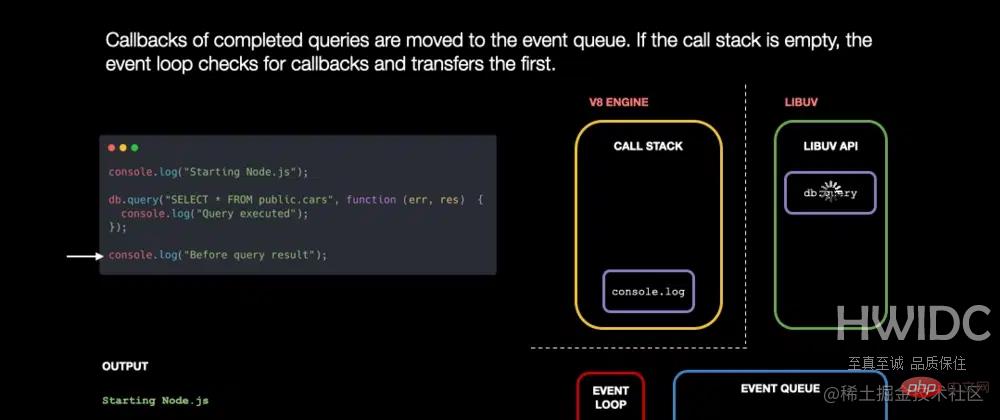
V8 JavaScript 引擎管理调用堆栈,这是跟踪我们程序的哪个部分正在运行的重要部分。每当我们调用 JavaScript 函数时,它都会被推送到调用堆栈。一旦函数到达其结尾或return语句,它就会从堆栈中弹出。
在我们的示例中,代码行 console.log('Starting Node.js') 被添加到调用堆栈并打印 Starting Node.js 到控制台。通过这样做,它到达log函数的末尾并从调用堆栈中删除。

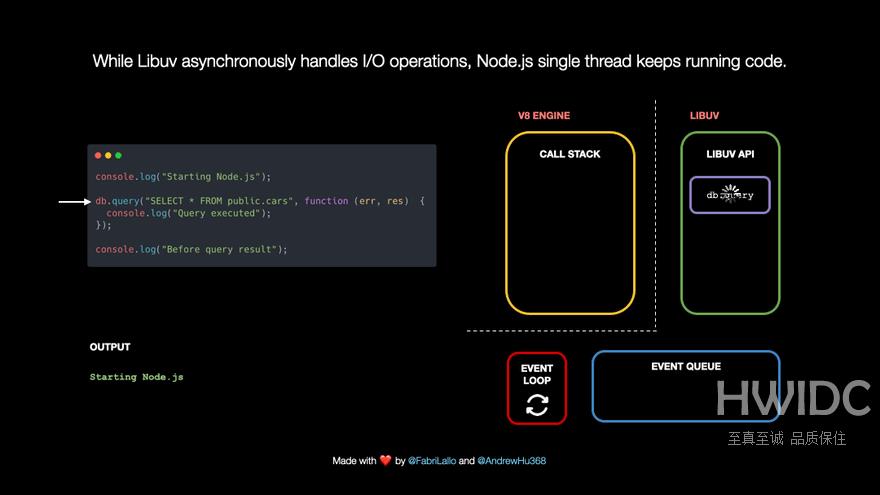
以下代码行是一个数据库查询。这些任务会立即弹出,因为它们可能需要很长时间。它们被传递给 Libuv,后者在后台异步处理它们。同时,Node.js 可以在不阻塞其单线程的情况下继续运行其他代码。
将来,Node.js 将知道如何处理查询,因为我们已将回调函数与处理任务结果或错误的指令相关联。在我们的例子中,它是一个简单的 console.log,但它可能是复杂的业务逻辑或生产应用程序中的数据处理。

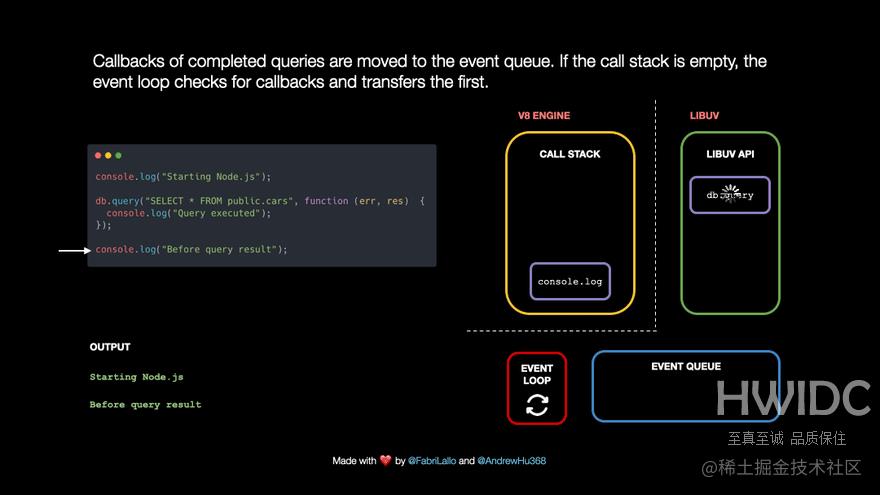
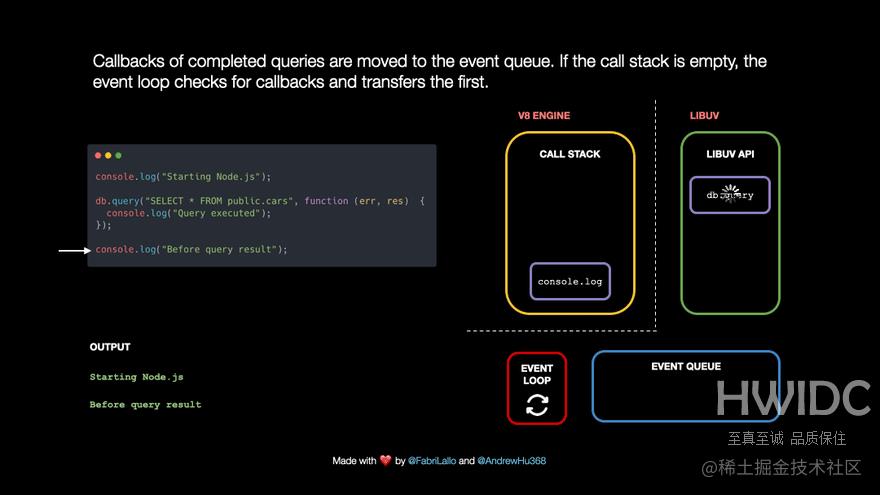
当 Libuv 在后台处理查询时,我们的 JavaScript 没有被阻塞,可以继续使用 console.log(”Before query result”).

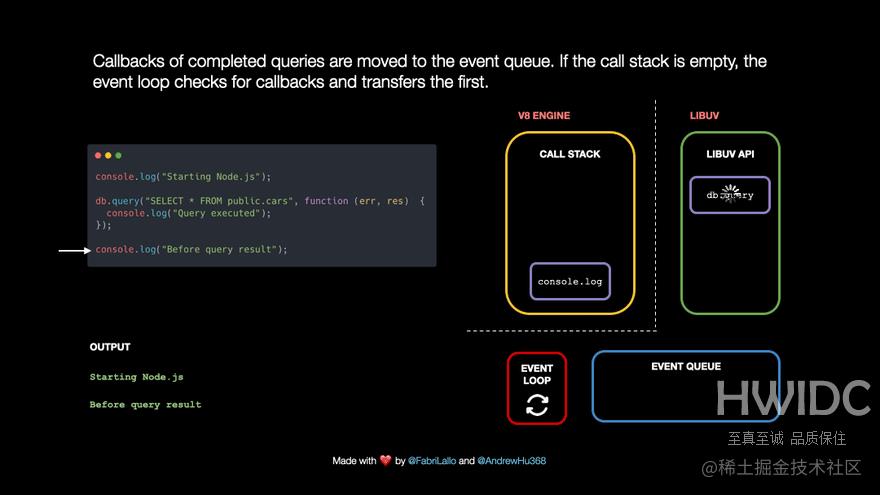
查询完成后,它的回调将被推送到 I/O 事件队列以立即运行* 。 * 事件循环将队列与调用堆栈连接起来。它检查后者是否为空并移动第一个队列项以执行。

该代码可在github.com/fabrillallo…
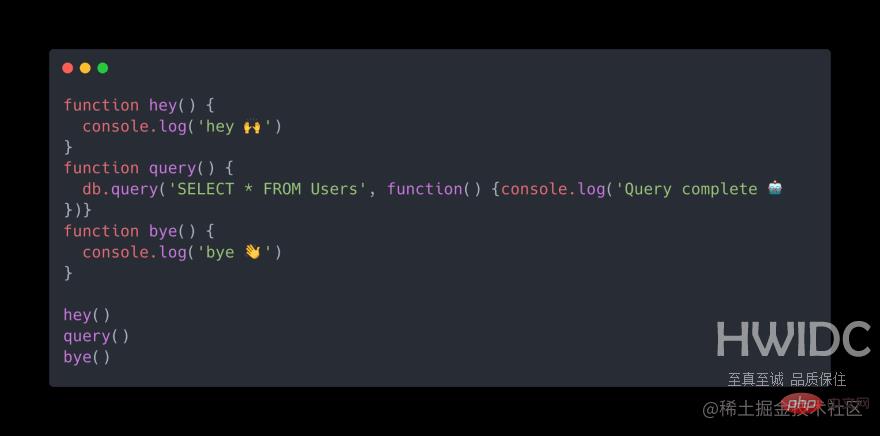
事件循环上的小测验
尝试找出控制台上打印的以下代码。

结论
事件循环、委托和异步处理机制是 Node.js 处理数千个连接、读取/写入巨大文件、在处理我们代码的其他部分时处理计时器的秘密成分。
在文章中,我们看到了 Libuv 的重要作用以及它处理许多潜在的长时间运行任务的能力。同时,我们了解了事件循环及其作为 I/O 事件队列中异步操作回调与调用堆栈之间的桥梁/连接器的作用。在接下来的文章中,我们将更详细地探讨事件循环的不同阶段如何处理timers、I/O、promises和ticks 。
英文原文地址:https://dev.to/nodedoctors/an-animated-guide-to-nodejs-event-loop-3g62
更多node相关知识,请访问:nodejs 教程!
