html表格单元格的边框不显示怎么办
表格单元格边框不显示的解决方法:使用border属性给表格单元格标签“<td>”添加边框样式,语法“<td style="border: 边框宽度值 样式值 颜色值">...</td>”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html表格单元格的边框不显示解决方法:
1、首先,打开html编辑器,新建html文件,例如:index.html。

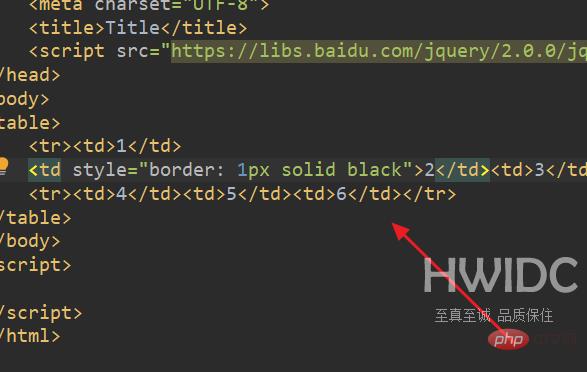
2、在index.html中的<body>标签中,输入html代码:
<table> <tr><td>1</td><td style="border: 1px solid black">2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> </table>登录后复制
在HTML中,要使表格的边框不显示出来需要设置的属性是border。
表格边框是表格项目周围的直线,用于分开行、列和单元。默认情况下,是显示无边框表格的。
border=n,指定表格边框宽度的像素值,数字越大则越宽,0表示无边框。

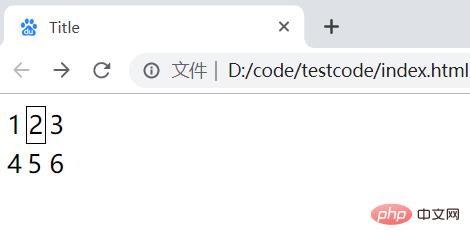
3、浏览器运行index.html页面,此时表格内只有第2个单元格有线框显示。

更多编程相关知识,请访问:编程视频!!
