CSS标准盒模型与浮动的使用总结
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于盒子模型与浮动的相关问题,网页布局的本质在于通过css布局将盒子模型摆放至合适的位置,再放入所需元素,下面一起来看一下,希望对大家有帮助。

(学习视频分享:css视频教程、html视频教程)
盒子模型
网页布局的本质在于通过css布局将盒子模型摆放至合适的位置,再放入所需元素
1. 盒子模型(Box Model)
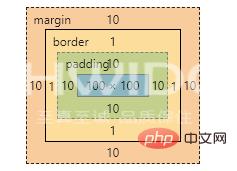
盒子模型有元素内容,内边距,外边距,边框组成
标准盒子模型
2. 盒子边框(border)
border : border-width || border-style || border-color登录后复制
边框样式
- none:无边框
- solid:实线边框
- dashed:虚线边框
- dotted:点线边框
单独设置一边边框的样式
border-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色;登录后复制
bottom,left,right以此类推
表格边框
通过cellspacing=0单元格距离为0,但是两个单元格之间的边框重叠会是边框变粗,通过css属性
table{border-collapse:collapse}登录后复制使得边框合并,不变粗
圆角边框
border-radius:length;/*length 可以数字也可以百分比*/登录后复制
正方形盒子变为圆形,矩形多用高度一半
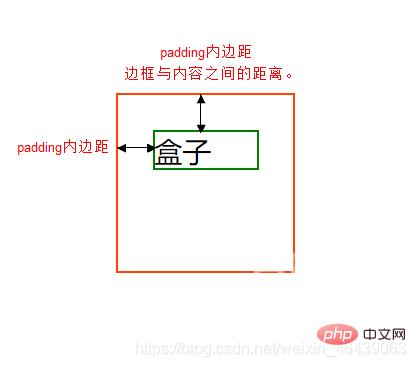
3. 内边距(padding)
边框与内容之间的间距
也可以简写
内盒尺寸计算
宽度
Element Height = content height + padding + border (Height为内容高度)
高度
Element Width = content width + padding + border (Width为内容宽度)
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
当未直接给出width时,padding不会撑开盒子,否则会
4. 外边距(margin)
外边距是控制盒子与盒子之间的距离
- 同样类似于padding有类似的写法
块级盒子水平居中
盒子必须指定宽度,然后左右外边距设置为auto
.nav{width:960px;margin:0 auto;}登录后复制常见的写法,以下下三种都可以。
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
文字居中与盒子居中的区别
盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
块级盒子水平居中 左右margin 改为 auto
插入图片与背景图片区别
插入图片移动位置只能靠 padding与margin
背景图则使用background-position
清楚元素内外边距
* {
padding:0;
margin:0;
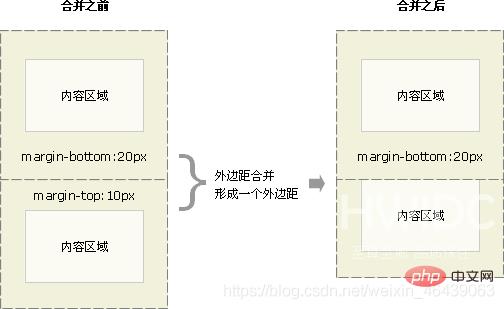
}登录后复制外边距合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:尽量给只给一个盒子添加margin值。
嵌套块元素垂直外边距的合并
对于父子块元素,父元素会与子元素合并,父元素没有上padding和边框,合并时外边距取较大值
解决方案:
可以为父元素定义上边框。
可以为父元素定义上内边距
可以为父元素添加overflow:hidden。
区分出父子元素
盒子布局稳定性
width>padding>margin登录后复制
稳定性依次减小,padding会撑开盒子,margin在合并时也会有问题
5.盒子阴影
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;/*单位px*/登录后复制
注意
水平垂直阴影必须,其余可以省略,外阴影(outset)默认不写
p {
box-shadow:0 15px 20px rgba(0,0,0,.5)
}登录后复制浮动
1. 浮动是什么
css布局的三种机制
1. 普通
- 块级元素独占一行,由上到下排列
- 行内元素从左到右依次排列,父元素换行
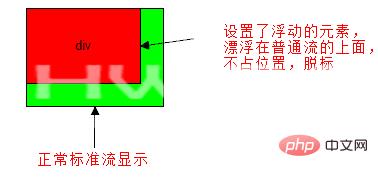
2. 浮动
使得盒子浮动起来。让多个块级盒子一行展示
3. 定位
将盒子定位于浏览器中的某一位置
2. 浮动使用
通过浮动可以使得多个p水平排列一行,且之间没有空白缝隙,实现左右对齐,最早使用于图片,实现文字环绕效果
选择器 {float: 值;}登录后复制注意
浮动托标使用浮动后,元素会脱离标准流,后续的标准流会移动至浮动盒子底下,浮动元素会“漂浮”

浮动会改变 元素display属性,任何元素都可以浮动,浮动元素相互紧靠,父级宽度装不下时,多出盒子调至下一行
浮动与标准流搭配
给浮动元素添加一个标准流父亲,在子元素使用浮动,从而较少对其他标准流的影响
3. 浮动与其他盒子关系
浮动元素与父盒子关系
子盒子会与父盒子对齐,但不会与边框重叠,也不会超过父盒子的内边距
浮动元素与兄弟盒子关系
浮动元素只会影响当前以及后面的标准流盒子
如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
4.清除浮动
很多子元素浮动后,父元素很难直接给出高度,最后父级盒子高度为0,对于以后的标准流盒子会有影响,对于标准流,子盒子会撑开盒子,而浮动不会。
清除就是为了消除浮动布局对于后续排版影响,主要是解决父元素高度为0的问题
选择器 {clear: 属性值;}登录后复制额外标签法
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <p style=”clear:both”></p>,或则其他标签br等亦可。登录后复制
优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
父级添加overflow属性
overflow : hidden|auto|scroll登录后复制
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after为元素清除浮动
:after方式是额外标签升级方式
.clearfix:after{
content:""; display:block;height: 0;clear:both; visibility: hidden;
}
.clearfix {*zoom: 1;}登录后复制
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
双伪元素
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}登录后复制(学习视频分享:css视频教程、html视频教程)
【文章原创作者:响水网页开发 http://www.1234xp.com/xiangshui.html 处的文章,转载请说明出处】