html5中globalCompositeOperation属性的详细介绍
本篇文章给大家带来的内容是关于css3中background-orgin的使用方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
globalCompositeOperation的默认值属性是source-over
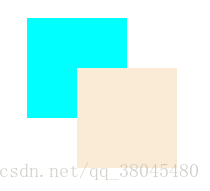
1、source-over及源在目标之上
context.fillStyle = 'aqua'; context.fillRect(50,50,100,100);//目标图形 context.globalCompositeOperation = 'source-over'; context.fillStyle = 'antiquewhite'; context.fillRect(100,100,100,100);//源图形登录后复制
上面图形即为目标,下面图形为源
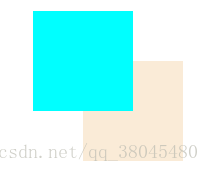
2、destination-over目标在源上
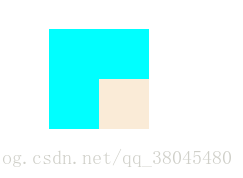
3、source-atop会将源绘制在目标之上,但是在重合区域上两者都是不透明的,绘制在其他位置上的目标是不透明的,源是透明的
context.fillStyle = 'aqua'; context.fillRect(50,50,100,100); context.globalCompositeOperation = 'source-atop'; context.fillStyle = 'antiquewhite'; context.fillRect(100,100,100,100);登录后复制
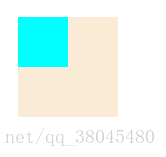
4、destination-atop与source-atop效果相反,在重叠部分两者都不透明,但在其他位置源不透明,目标透明
5、source-in源与目标重叠部分只显示源,其他部分都变成透明
6、destination-in 源与目标重叠部分,只显示目标,其他都变成透明
7、source-out只显示源未重叠部分,其他部分都不显示
8、destination-out只显示目标未重叠部分,其他部分都不显示
9、lighter这个值与顺序无关,如果源与目标重叠,就将两个颜色值相加,得到颜色最大取值为255,取值为白色
10、copy只复制源
11、只复制源和目标不重叠部分,重叠部分透明
相关推荐:
HTML5中属性download的详细介绍
详细介绍H5弹性盒布局的使用(父容器属性)
【文章原创作者:cc防御 http://www.558idc.com/gfip.html提供,感恩】