分享JS的一些优雅写法(reduce/map)
本篇文章给大家带来了关于JS的相关知识,其中主要给大家介绍了JS的一些优雅写法,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。

JS的一些优雅写法
reduce
1、可以使用 reduce 方法来实现对象数组中根据某一key值求和
例如,假设有以下对象数组:
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];登录后复制登录后复制登录后复制如果要根据price属性求和,可以使用以下代码:
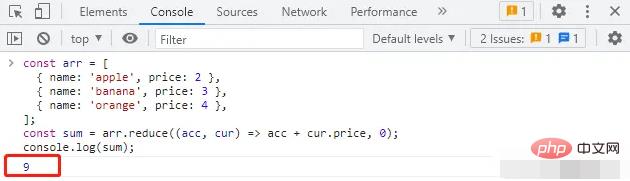
const sum = arr.reduce((acc, cur) => acc + cur.price, 0); console.log(sum); // 9登录后复制

其中,reduce方法的第一个参数是一个回调函数,它接收两个参数:累加器(acc)和当前元素(cur)。回调函数的返回值会作为下一次调用回调函数时的累加器的值。reduce方法的第二个参数是累加器的初始值,这里设置为0。
在回调函数中,我们将累加器和当前元素的price属性相加,最终得到了所有元素的price属性的总和。
map
1、可以使用map方法来实现对象数组中根据某一key值,取得另外一个key的值。
例如,假设有以下对象数组:
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];登录后复制登录后复制登录后复制如果要根据name属性获取price属性,可以使用以下代码:
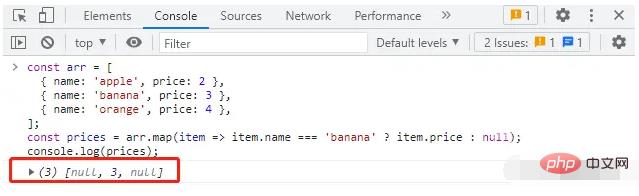
const prices = arr.map(item => item.name === 'banana' ? item.price : null); console.log(prices); // [null, 3, null]登录后复制

其中,map方法的参数是一个回调函数,它接收一个参数:当前元素(item)。回调函数的返回值会作为新数组的元素。在回调函数中,我们判断当前元素的name属性是否等于'banana',如果是,则返回当前元素的price属性,否则返回null。最终得到了一个新数组,其中只有name属性为'banana'的元素的price属性有值,其他元素的price属性为null。
2、可以使用map方法来获取对象数组中根据某一key值得到的元素的price属性,可以使用find方法来实现。
例如,假设有以下对象数组:
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];登录后复制登录后复制登录后复制如果要根据name属性获取price属性,可以使用以下代码:
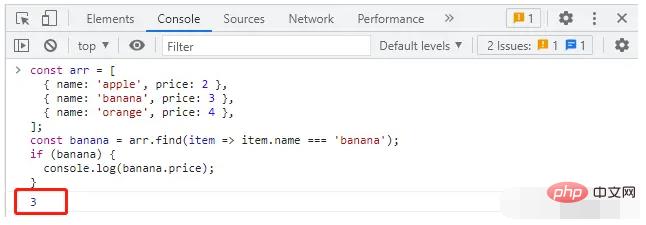
const banana = arr.find(item => item.name === 'banana');if (banana) {
console.log(banana.price); // 3}复制代码登录后复制
其中,find方法的参数是一个回调函数,它接收一个参数:当前元素(item)。回调函数需要返回一个布尔值,表示当前元素是否符合条件。find方法会返回符合条件的第一个元素,如果没有符合条件的元素,则返回undefined。
在回调函数中,我们判断当前元素是否banana,如果是,则返回当前元素。最终得到了一个对象,其中只有name属性为'banana'的元素的price属性有值,其他元素price属性为undefined。我们可以使用if语句来判断是否找到了符合条件的元素,如果找到了,则输出它的price属性。
推荐学习:《JavaScript视频教程》
