手把手教你使用css制作一个圆角按钮效果(代码
之前的文章《html篇:网页中如何实现输入框效果(代码详解)》中,给大家介绍了怎么使用html实现输入框效果。下面本篇文章给大家介绍怎么使用CSS制作圆角按钮效果,我们一起看看怎么做。

html制作一个网页中的圆角按钮的方法
1、新建一个html文件,首先body中先输入一个a标签,并插入一个空链接。<a href="#">按钮</a>,然后在title中插入引入内嵌样式的代码<style type="text/css"></style>。
代码示例
<!DOCTYPE html>
<html>
<head>
<title>...</title>
<style type="text/css">
</style>
</head>
<body>
<a href="#">按钮</a>
</body>
</html>登录后复制代码效果

2、将a标签添加一个css样式,命名为【btn-style】,并定义按钮的宽、高、背景色、字体颜色、去掉下划线。添加disply:block,不然定义按钮的宽高都不会生效。然后在a标签中引入btn-style样式。
代码示例
<style type="text/css">
.btn-style{
width: 150px;
height: 50px;
color: #f8ff00;
background:#010dfb;
text-decoration: none;
display: block;
}
</style>
</head>
<body>
<a href="#">按钮</a>
</body>登录后复制代码效果

3、继续添加样式,给按钮定义字体水平居中、垂直居中、字体、字体大小。
代码示例
line-height: 50px; text-align: center; font-size:"微软雅黑";登录后复制
代码效果

4、把按钮的四个角设置成圆角,看起来就更像按钮。
border-radius: 100px;登录后复制
代码效果

效果完成,还可以吧。
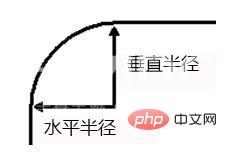
大家以为border-radius只是圆角吗?其实不是指的是边框所在圆的半径,通过给大家解释border-radius属性参数详解。
属性值得单位可以使用:em、px、百分比等
可以试试看看,把border-radius: 100px变成10px
border-radius: 10px登录后复制
代码效果

元素的每个圆角的"水平半径"和"垂直半径"都设置为10px。

border-radius可以同时设置1到4个值,如果设置四个值对应左上角、右上角、右下角、左下角。
border-radius: 10px 20px 0px 30px;登录后复制
代码效果

推荐学习:Html视频教程
【文章转武汉网站制作 http://www.1234xp.com/wuhan.html 复制请保留原URL】