css3怎么实现字体渐变色
方法:用background-clip让渐变背景色在文本区域显示,语法“文字元素{background-image:linear-gradient(..);background-clip:text;color:transparent;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3字体渐变色
CSS 中并没有直接的属性来设置文字渐变,通常文字只能是纯色。不过可以通过背景裁剪 background-clip让背景色在文本区域显示出来,看着就像是文字有了渐变
<p class="text">为你定制 发现精彩</p>登录后复制
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
}登录后复制但是这样没什么效果,文字仍然是默认颜色

原因其实很简单,由于是裁剪的背景,最后展示的其实是背景颜色,有颜色的文字覆盖在背景之上,所以这里需要将文字颜色设置为透明就行了,用 color 和 -webkit-text-fill-color都可以实现。
.text{
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
-webkit-background-clip: text;
color: transparent; /*需要文字透明*/
}登录后复制这样就可以看到文字渐变效果了

核心内容说明:
background-image属性:设置背景图片为线性渐变色,了解更多css3渐变内容点击这里
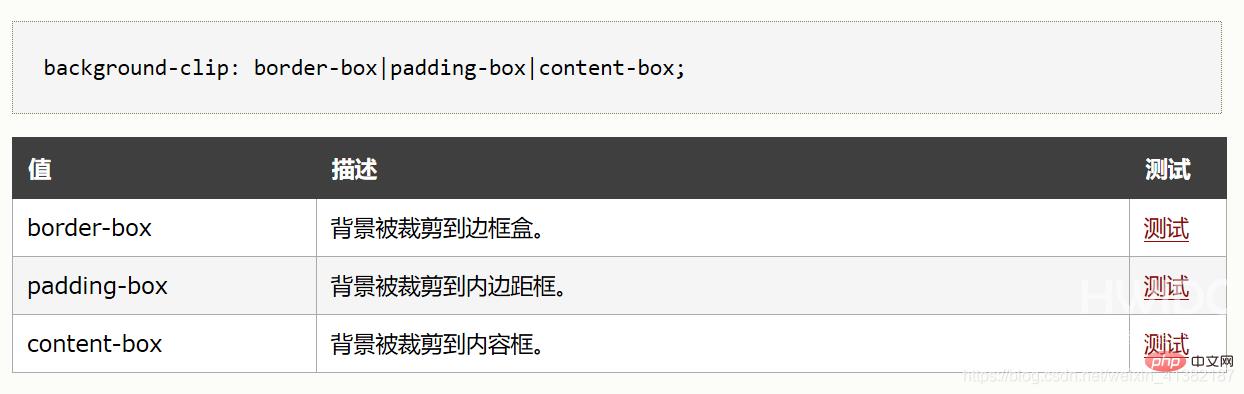
background-clip 属性:规定背景的绘制区域。(我们注意到该属性上的-webkit-,说明该属性还存在兼容问题,并不是所有浏览器都支持,在W3C是没有text这个值的,这里的text是背景被裁剪到文字)

color属性: 设置文字颜色为透明,然后面的背景色显示出来。
(学习视频分享:css视频教程、web前端入门教程)
【文章转自高防服务器 http://www.558idc.com 复制请保留原URL】