css怎样去掉li元素默认样式
方法:1、用“list-style”属性去除li元素默认小圆点样式,语法“li{list-style:none}”;2、用padding和margin属性去除li元素默认内外边距样式,语法为“li{padding:0;margin:0}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样去掉li元素默认样式
在css中,可以使用list-style属性、padding属性、margin属性来消除li列表的默认样式。下面举例讲解css如何清除li列表默认样式。
示例如下:
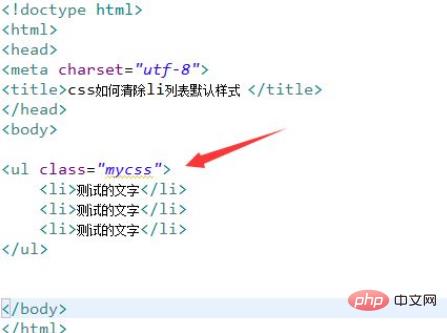
1、新建一个html文件,命名为test.html,用于讲解css如何清除li列表默认样式。使用ul、li标签创建一个列表。设置ul标签的class属性为mycss。

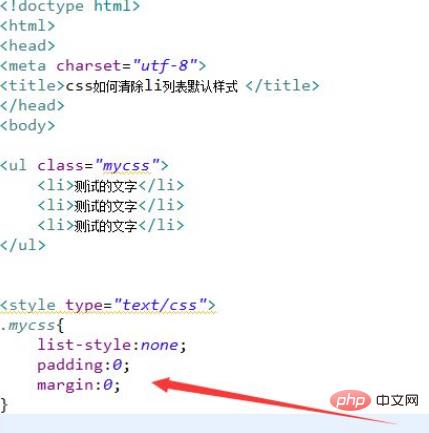
2、在css标签内,通过class设置ul的样式,将list-style属性设置为none,消除列表的默认序号。再将padding属性和margin属性消除li列表的内外边距。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用ul、li标签创建一个列表,设置ul标签的class属性为mycss。
2、在css标签内,通过class设置ul的样式,将list-style属性设置为none,消除列表的默认序号。
3、在css标签内,再将padding属性和margin属性消除li列表的内外边距。
(学习视频分享:css视频教程)
【文章转 东台网站制作 http://www.1234xp.com/dongtai.html 提供,感恩】