Bootstrap中怎么添加导航工具条?Navbar组件用法浅
Bootstrap中怎么添加导航工具条?下面本篇文章给大家介绍一下Bootstrap5导航工具条(Navbar)组件的用法,希望对大家有所帮助!

1 工作原理
Bootstrap导航工具条(Navbar)与上一节学习的导航比,功能强大,且是响应式的,结构包括包括品牌、导航、表单等,以及针对折叠插件的支持。【相关推荐:《bootstrap教程》】
在开始使用导航条之前,您需要了解以下内容:
- 导航条需要使用.navbar包装,并透过.navbar-expand{-sm|-md|-lg|-xl}给予响应式的折叠以及使用color scheme class。
- 导航条预设的内容宽度是浮动的,更改containers以不同的方式来限制水平宽度。
- 使用间距及弹性盒子通用类来控制物件在导航条的间隔及对齐。
- 导航条默认是响应式的,但也可以轻易的修改这个选项。
- 使用nav元素确保亲和性,也可使用更通用的元素,如div。
- 通过设置aria-current=“page”于当前页面,或将aria-current=“true”设置于群组中的当前项目来指示目前位置。
2 导航条的结构
2.1 支持的子元件
导航条内置对一些对子元件的支持。根据需求可从以下选项中进行选择:
navbar-brand 用于您的公司,产品或项目名称。
navbar-nav 提供高度完整和轻便的导航(包括对下拉清单的支持)。
navbar-toggler 用于我们的折叠插件和其他navigation toggling行为。
间距及弹性盒子通用类 用于表单控制与行为。
navbar-text 用于垂直居中的文本字串。
.collapse.navbar-collapse 透过父层断点来群组、隐藏导航条内容。
添加可选的.navbar-scroll以设置最大高度并滚动扩展的navbar内容。
以下是一个包含子元件的示例,包括在一个自动在 md 断点处摺叠的响应式导航条。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>导航演示</title>
</head>
<body>
<br><br>
<div class="container">
<nav class="navbar navbar-expand-md navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="https://www.bootstrap.cn"><img src="pic/logo.jpg" height="60px" alt=""></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">文档</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
版本
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Bootstrap 4</a></li>
<li><a class="dropdown-item" href="#">Bootstrap 5</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">早期版本</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">留言</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="关键词" aria-label="Search">
<button class="btn btn-outline-success text-nowrap" type="submit">搜索</button>
</form>
</div>
</div>
</nav>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>登录后复制在断点前后显示的导航如图


点击右侧三道横线显示下图,在此点击恢复

经过上面的例子,如果你要手写代码实现,是要花很多功夫的,现在简单复制粘贴就好了。 下面我们详细介绍一下各部分元件的功能及使用方法。
2.2 品牌(navbar-brand)
里面可以放置文字、图像、图像和文字组合,上面的例子我们放的是logo图像。
文字
<!-- 可以放链接 --> <nav class="navbar navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#">Navbar</a> </div> </nav> <!-- 也可以放纯文本标签 --> <nav class="navbar navbar-light bg-light"> <div class="container-fluid"> <span class="navbar-brand mb-0 h1">Navbar</span> </div> </nav>登录后复制

图像在上面的示例中已经用了,现在来个图像和文字混合的
<nav class="navbar navbar-light bg-light"> <div class="container-fluid"> <a class="navbar-brand" href="#"> <img src="/static/doc5.0/assets/brand/bootstrap-logo.svg" alt="" width="30" height="24" class="d-inline-block align-text-top"> Bootstrap </a> </div> </nav>登录后复制

2.3 导航
导航的连接建立在我们之前学习过的.nav上,并且需要使用toggler classes以建立适当的响应样式。在导航条中的导航元件会尽可能的占用水平空间,以保持您的导航条内容安全对齐。
- 启用状态-用.active -表示当前页面。可直接用于.nav-link或直属的.nav-item。
- 请注意,您应该在.nav-link本身上添加aria-current属性。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>导航演示</title>
</head>
<body>
<br><br>
<div>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div>
<a href="#">品牌</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul>
<li>
<a class="nav-link active" aria-current="page" href="#">首页</a>
</li>
<li>
<a href="#">功能</a>
</li>
<li>
<a href="#">价格</a>
</li>
<li>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>登录后复制
不使用列表的简洁方法。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">品牌</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link active" aria-current="page" href="#">首页</a>
<a class="nav-link" href="#">功能</a>
<a class="nav-link" href="#">价格</a>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</div>
</div>
</div>
</nav>登录后复制二者效果一样
您还可以在导航条的导航元件使用下拉菜单。下拉菜单需要一个包装元素进行定位,请确保为.nav-item和.nav-link使用单独及嵌套的元素,如下所示。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>导航演示</title>
</head>
<body>
<br><br>
<div>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div>
<a href="#">品牌</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul>
<li>
<a class="nav-link active" aria-current="page" href="#">首页</a>
</li>
<li>
<a href="#">功能</a>
</li>
<li>
<a href="#">价格</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-bs-toggle="dropdown" aria-expanded="false">
下拉菜单
</a>
<ul aria-labelledby="navbarDropdownMenuLink">
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单二</a></li>
<li><a href="#">菜单三</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>登录后复制
2.4 表单
你可以将各种表单和元件放在导航条中,如13.2.1 中的搜索表单,navbar中的直接子元素使用flex排版,预设为justify-content: space-between,也就是两端对齐。根据需要使用其他单星盒子类来调整此行为。
input群组也可以这样使用。如果导航条整个都是表单,或者大部分是表单,则可以使用form元素作为容器并保存HTML。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>导航演示</title>
</head>
<body>
<br><br>
<div>
<nav class="navbar navbar-light bg-light">
<form>
<div>
<span id="basic-addon1">@</span>
<input type="text" placeholder="请输入用户名" aria-label="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>登录后复制
表单导航条也支持各种按钮。这也大大的提醒了我们可以使用垂直对齐工具来对齐不同大小的元素。
<nav class="navbar navbar-light bg-light"> <form class="container-fluid justify-content-start"> <button class="btn btn-outline-success me-2" type="button">Main button</button> <button class="btn btn-sm btn-outline-secondary" type="button">Smaller button</button> </form> </nav>登录后复制

2.5 文本
透过.navbar-text导航条可以包含一些文本。该class调整了文本字串的垂直对齐和水平间距。貌似这个用的不多,直接拿官方例子。
<nav class="navbar navbar-light bg-light"> <div class="container-fluid"> <span class="navbar-text"> Navbar text with an inline element </span> </div> </nav>登录后复制

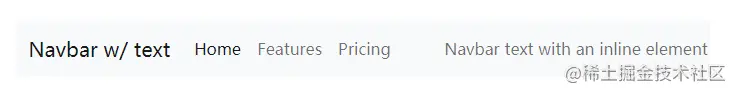
根据需要与其他元件和通用类别混合使用。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar w/ text</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</div>
</nav>登录后复制
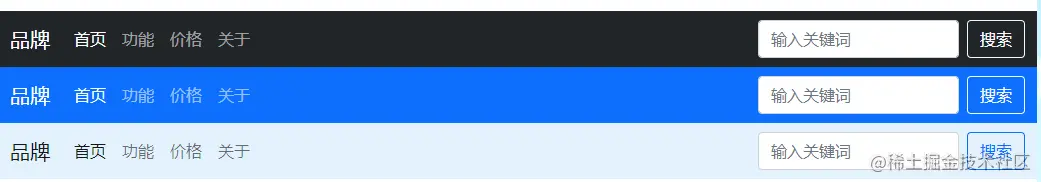
3 配色方案
由于主题class和background-color通用类别class的结合,主题化导航条从未如此简单。从navbar-light选用浅色背景颜色,或者navbar-dark用于深色背景颜色。然后,使用.bg-*通用类别自定义。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>导航演示</title>
</head>
<body>
<br><br>
<div>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div>
<a href="#">品牌</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarColor01" aria-controls="navbarColor01" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div class="collapse navbar-collapse" id="navbarColor01">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li>
<a class="nav-link active" aria-current="page" href="#">首页</a>
</li>
<li>
<a href="#">功能</a>
</li>
<li>
<a href="#">价格</a>
</li>
<li>
<a href="#">关于</a>
</li>
</ul>
<form>
<input class="form-control me-2" type="search" placeholder="输入关键词" aria-label="Search">
<button class="btn btn-outline-light text-nowrap" type="submit">搜索</button>
</form>
</div>
</div>
</nav>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div>
<a href="#">品牌</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarColor02" aria-controls="navbarColor02" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div class="collapse navbar-collapse" id="navbarColor02">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li>
<a class="nav-link active" aria-current="page" href="#">首页</a>
</li>
<li>
<a href="#">功能</a>
</li>
<li>
<a href="#">价格</a>
</li>
<li>
<a href="#">关于</a>
</li>
</ul>
<form>
<input class="form-control me-2" type="search" placeholder="输入关键词" aria-label="Search">
<button class="btn btn-outline-light text-nowrap" type="submit">搜索</button>
</form>
</div>
</div>
</nav>
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #e3f2fd;">
<div>
<a href="#">品牌</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarColor03" aria-controls="navbarColor03" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div class="collapse navbar-collapse" id="navbarColor03">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li>
<a class="nav-link active" aria-current="page" href="#">首页</a>
</li>
<li>
<a href="#">功能</a>
</li>
<li>
<a href="#">价格</a>
</li>
<li>
<a href="#">关于</a>
</li>
</ul>
<form>
<input class="form-control me-2" type="search" placeholder="输入关键词" aria-label="Search">
<button class="btn btn-outline-primary text-nowrap" type="submit">搜索</button>
</form>
</div>
</div>
</nav>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>登录后复制
更多颜色在通用类>背景颜色中查看,在前面章节表格颜色中也有相关介绍。
4 容器
虽然不是必需的,但您可以把导航条包装在.container中,将其置中于页面。您可以使用任意响应式容器以更改导航条中内容的显示宽度。这部分内容比较简单,我就不在演示了。
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-md"> <a class="navbar-brand" href="#">Navbar</a> </div> </nav>登录后复制
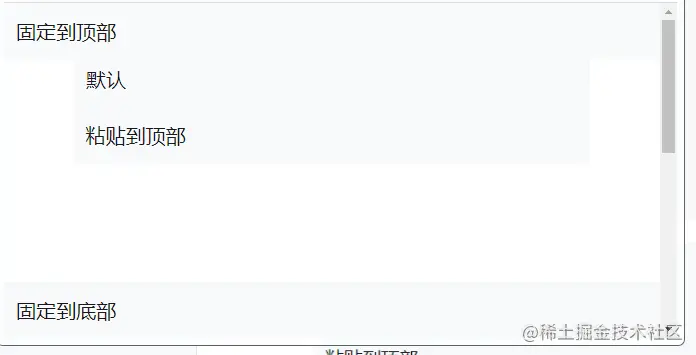
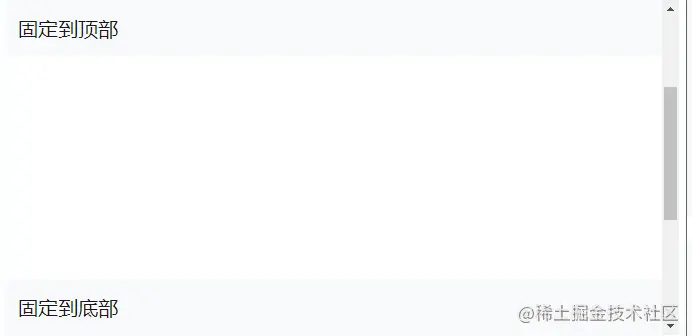
5 定位
使用我们的定位通用类别将导航条放置在非静态位置。选择固定到顶部、固定到底部、或粘贴到顶部(会随着页面滚动,直到物件达到顶部,并停留在原处)。固定的导航条使用position:fixed,这意味着它们会脱离正常的DOM的文件流,并且可能需要自定义CSS(例如body上的padding-top),以防止与其他元素重叠。 还要注意.sticky-top使用position:sticky,并没有被所有浏览器支持。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>导航演示</title>
</head>
<body>
<br><br>
<div>
<nav class="navbar navbar-light bg-light">
<div>
<a href="#">默认</a>
</div>
</nav>
<nav class="navbar fixed-top navbar-light bg-light">
<div>
<a href="#">固定到顶部</a>
</div>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-light">
<div>
<a href="#">固定到底部</a>
</div>
</nav>
<nav class="navbar sticky-top navbar-light bg-light">
<div>
<a href="#">粘贴到顶部</a>
</div>
</nav>
<div style="height: 600px;"></div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>登录后复制
向下拉动滚动条后变化

通过上面的例子我们可以看出
- 固定到顶部和固定到底部虽然在container内,但是效果上不会受影响,其宽度超出了container限制。
- 使用了固定到顶部后,默认导航条会自动排在其后。
- 粘贴到顶部会自动跟在已有可视元素后面
- 当拖动滚定条后,固定到顶部和固定到底部位置不变,但默认和粘贴到顶部会被拖上去。
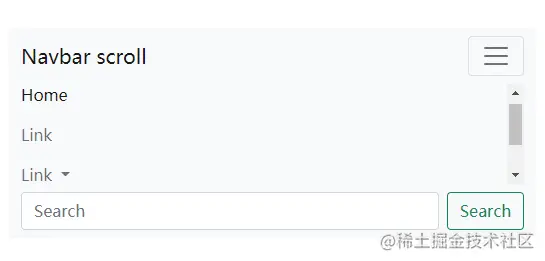
6 滚动
添加.navbar-nav-scroll到 .navbar-nav (或其他navbar子组件),以在折叠的navbar的可切换内容内启用垂直滚动。默认情况下,滚动以75vh(或75%的视口高度)启动,但您可以使用本地CSS自定义属性(--bs-navbar-height或自定义风格)覆盖该属性。在较大的视口中,当导航栏展开时,内容将显示为默认导航栏中的内容。
请注意,当设置overflow-y:auto(需要在此处滚动内容)时,这种行为可能会带来溢出的缺点,overflow-x相当于auto,它将裁剪一些水平内容。
以上是手册对此内容的解释,啰嗦了很多,其实很简单,直接看效果图就好了,说白了就是强制在移动状态下点击三道横线出现一个滚动条,俺老刘觉得这纯属多事。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar scroll</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarScroll" aria-controls="navbarScroll" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarScroll">
<ul class="navbar-nav me-auto my-2 my-lg-0 navbar-nav-scroll" style="--bs-scroll-height: 100px;">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarScrollingDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Link
</a>
<ul class="dropdown-menu" aria-labelledby="navbarScrollingDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Link</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>登录后复制
7 响应性行为
导航条可以使用.navbar-toggler,.navbar-collapse和.navbar-expand{-sm|-md|-lg|-xl}决定它们的内容何时会摺叠。结合其他通用类别,您可以选择何时显示或隐藏特定元素。
对于不需要折叠的导航条,在导航条中加入.navbar-expand。对于总是折叠的导航条,不要加任何.navbar-expand class。
8 切换元素
导航条的切换元素(toggler)预设情况下会对齐左边,但如果它们位于同层级的.navbar-brand后面,它们将自动和最右边对齐。反转您的标记将对调切换元素的位置。以下是不同切换元素样式的示例。
8.1 在最小断点没有.navbar-brand:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>登录后复制
8.2 在最小断点左侧有一个品牌名称,右边是切换元素:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>登录后复制
8.3 在最小断点左侧有一个切换元素,右边是品牌名称
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo03" aria-controls="navbarTogglerDemo03" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo03">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>登录后复制
8.3 外部内容
有时会需要使用折叠插件来触发位于.navbar外的容器内容。因为插件是透过匹配id和data-bs-target来执行的,这将很容易完成! 这个很有意思,给个完整代码,自己试试看。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>导航演示</title>
</head>
<body>
<br><br>
<div>
<div id="navbarToggleExternalContent">
<div class="bg-dark p-4">
<h5 class="text-white h4">Collapsed content</h5>
<span>Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-dark bg-dark">
<div>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
</div>
</nav>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>登录后复制今天的课程就到这里,。请关注我,及时学习 俺老刘原创的《Bootstrap5零基础到精通》第14节 Bootstrap5滑动导航组件使用。
如果这篇文章对你有帮助,记得随手点赞哦!
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
【感谢龙石为本站提供api网关 http://www.longshidata.com/pages/apigateway.html】