Bootstrap table中toolbar新增条件查询及refresh参数使用

这篇文章主要介绍了Bootstrap table中toolbar新增条件查询及refresh参数使用方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下。
推荐教程:Bootstrap图文教程
我们想要在bootstrap-table中自定义查询条件如何实现呢?这些自定义的按钮、输入框是定义在哪个位置呢?
//工具按钮用哪个容器 toolbar: '#toolbar', <div id="toolbar"></div>登录后复制
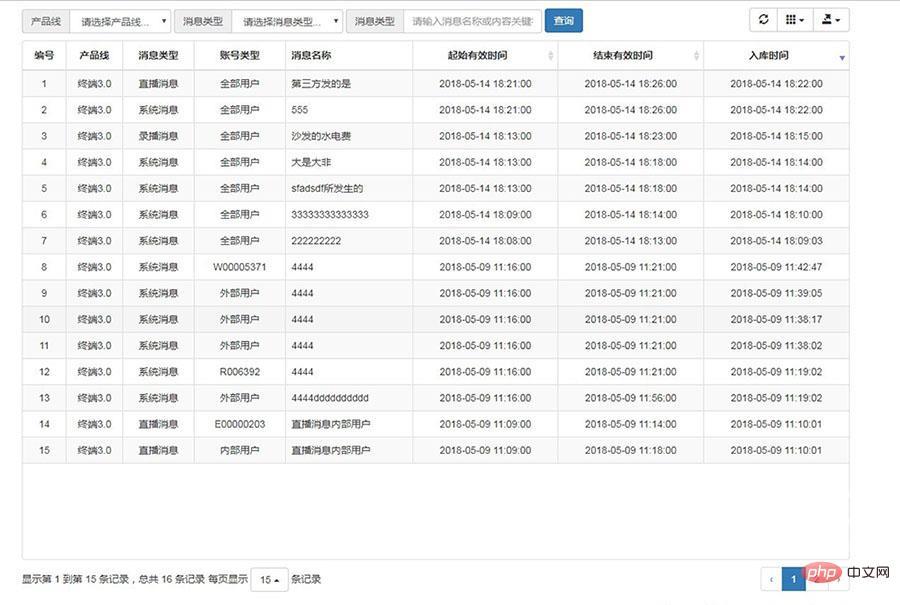
我们定义的查询条件就是放入到这个div中的,先看一下我们期望的效果:

要实现这样的效果,我们首先要新增查询表单:
<div class="container">
<div class="row">
<div class="table-responsive">
<div id="toolbar">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="product_line">产品线</label>
<div class="input-group">
<div class="input-group-addon">产品线</div>
<select class="form-control" name="product_line" id="productLine">
<option value="">请选择产品线...</option>
</select>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="msg_type">消息类型</label>
<div class="input-group">
<div class="input-group-addon">消息类型</div>
<select class="form-control" name="msg_type" id="msgType">
<option value="">请选择消息类型...</option>
</select>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="msg_type">消息类型</label>
<div class="input-group">
<div class="input-group-addon">消息类型</div>
<input type="text" class="form-control" name="searchTexts" id="searchText" placeholder="请输入消息名称或内容关键字...">
</div>
</div>
<button type="button" class="btn btn-primary queryButton">查询</button>
</form>
</div>
<table id="table" ></table>
</div>
</div>
</div>登录后复制在请求服务器中传递的参数中获取对应的值:
//请求服务器数据
queryParams: function queryParams(params){
var param = {
pageNumber: params.pageNumber,
pageSize: params.pageSize,
sortName: params.sortName,
sortOrder: params.sortOrder,
searchText: $("#searchText").val(),
msgType: $("#msgType").val(),
productLine: $("#productLine").val()
};
return param;
}登录后复制最后是提交到服务端:
//查询
$(document).on('click', ".queryButton",function(){
$('#table').bootstrapTable('refresh');
});登录后复制这个refresh官方文档是这样描述的:
刷新远程服务器数据,可以设置{silent: true}以静默方式刷新数据,并设置{url: newUrl}更改URL。
要提供特定于此请求的查询参数,请设置{query: {foo: 'bar'}}。
总结
以上所述是小编给大家介绍的Bootstrap table中toolbar新增条件查询及refresh参数使用方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。
【文章原创作者:站群服务器 http://www.558idc.com/mggfzq.html 欢迎留下您的宝贵建议】