从零开始学习 GraphQL:入门指南和教程
前段时间,GraphQL 出现并掀起了一阵热潮。但是 GraphQL 跟 REST 是两种不同的东西,所以也需要一定的学习成本,导致大部分人都没有选择去学习它,今天就带大家简单过一遍 GraphQL 吧,希望大家能有所收获。
知识扩展:GraphQL 和 REST 对比

首先来说说 GraphQL 到底好在哪:
- GraphQL 速度快并且稳定
- GraphQL 可以获取更多的资源
- GraphQL 是单端点查询
- GraphQL 的可持续性非常出色
- GraphQL 具有向下兼容的特性
GraphQL 的按需查询非常实用,试想一下,你们在开发一个非常大型的网站的时候,一个首页就得请求很多个接口了,比如:
- 轮播图接口
- Tag 接口
- List 接口
在上面的例子里,一个首页就得请求三个以上的接口了,浏览器并发数太多的话,会大大影响用户的使用体验。
那如果使用 GraphQL 去查询呢,就只需要一个接口就完事了,也就是一个请求就可以查询很多个请求所需要的数据,那自然减少了并发数。
GraphQL 教程" class="reference-link">GraphQL 教程GraphQL 其实不难,无非就是传个不同的 query语句 到后端,接收不同的 JSON 罢了。
query 查询" class="reference-link">query 查询比如我现在要设计一个学生管理平台,我想查询学生列表,我应该传什么参数呢?
分析一下上面的语句:
- query:操作类型
- getStudents:操作函数名
- students:是后端定义好的接口
- id,name,age:指的是我们需要查询的字段
这样查询,返回的数据为:
观察上面的数据,使我们想要的数据,并且只返回我们需要查询的字段。
传参查询" class="reference-link">传参查询我们刚刚说了 getStudents 是 函数名,那既然是函数,肯定是可以传参的,比如,我们只需要查询 id 为 1 的学生,我们可以这么传:
query
variables
这样就能查到我们想要的数据了。
mutation 修改" class="reference-link">mutation 修改前面讲的是 query 语句,我们试一下 mutation 语句,他可以对数据进行修改、新增。
比如我们想要新增一个学生,我们可以这么写:
调试 GraphQL 接口步骤我们写完 GraphQL 接口之后,我们需要使用 API 工具对 GraphQL 接口进行调试。
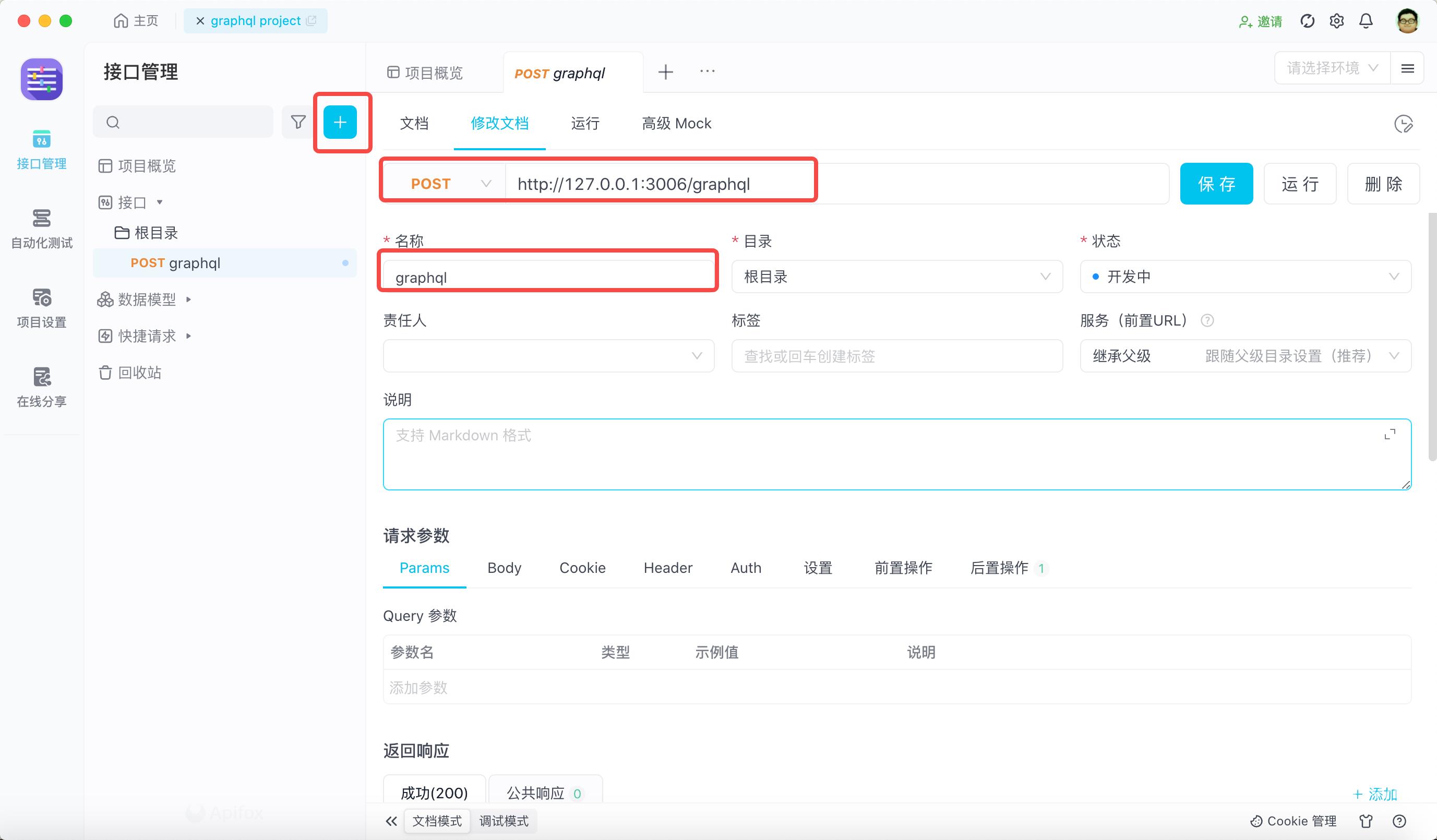
新建 GraphQL 请求" class="reference-link">新建 GraphQL 请求我们需要先在 Apifox 里新建一个 GraphQL 请求,使用它去发起请求,并调试。

然后点击 保存 按钮,完成创建。
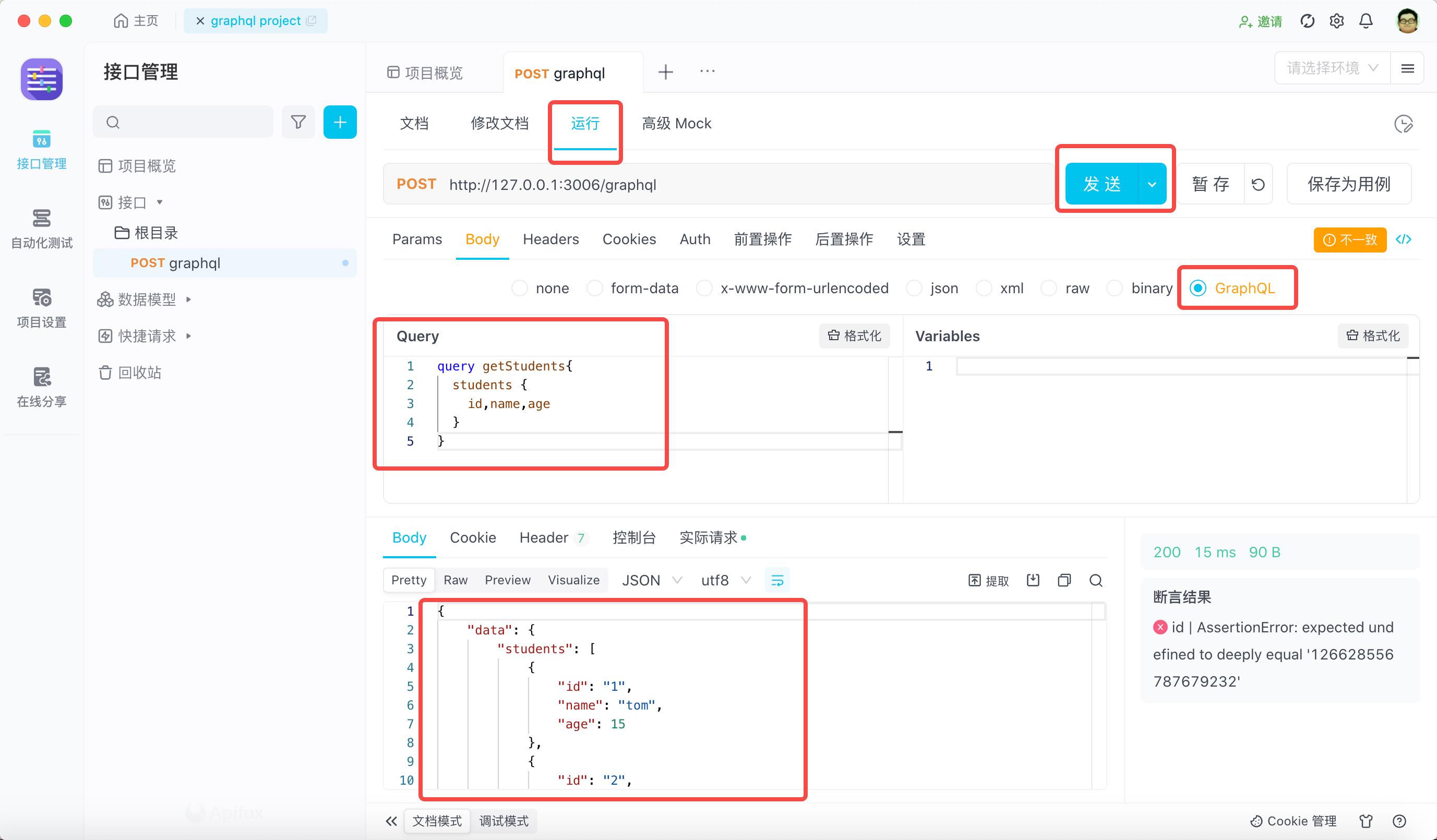
查询" class="reference-link">查询我们先查出所有的学生,我们需要跳到 运行 页面,并选择对应的 Body 类型,填写 query 语句,然后点击 发送 按钮,得到查询结果,符合我们的预期。

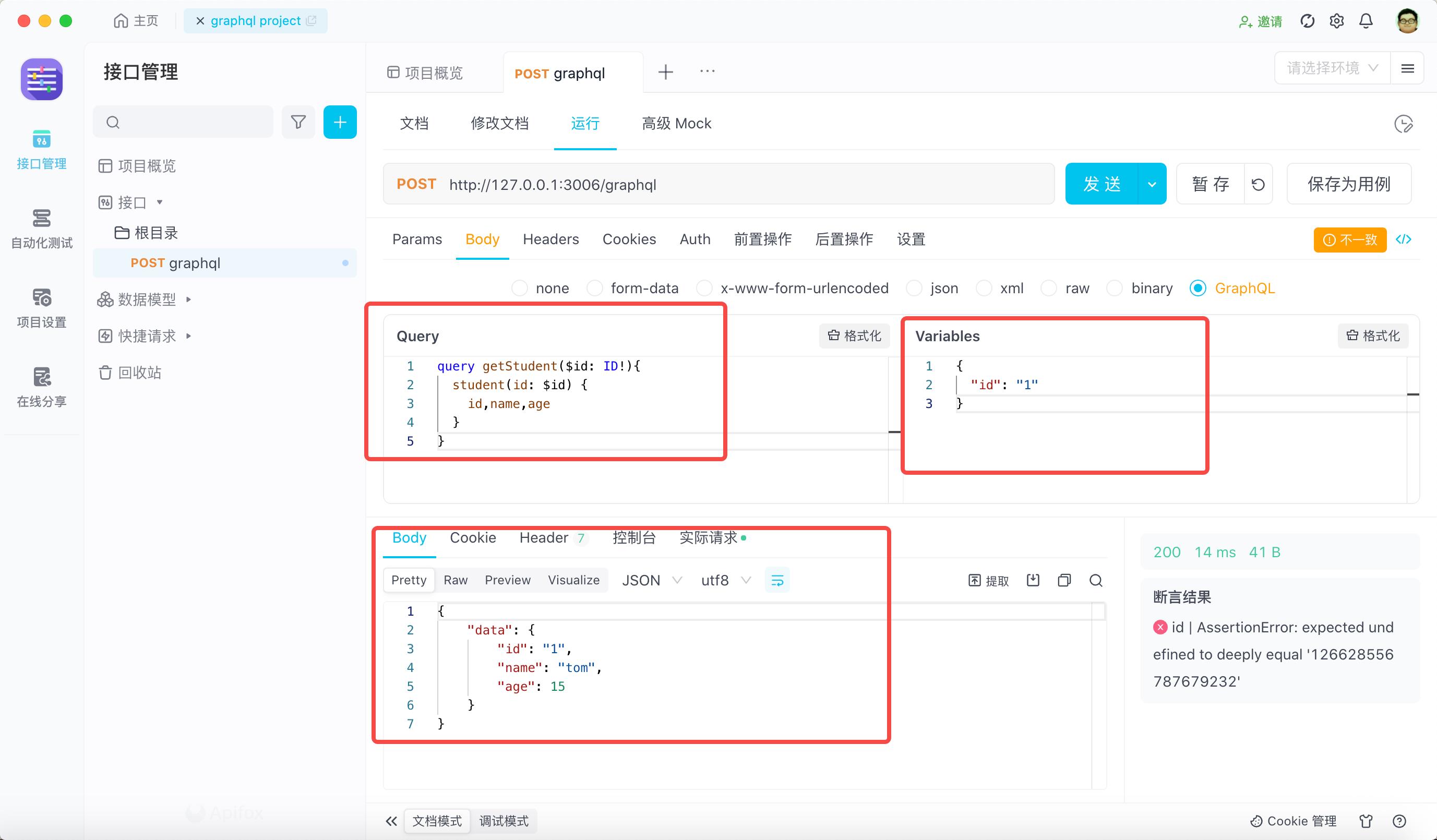
接着我们可以进行 带参查询,需要同时配置:
- query
- variables

了解更多关于 GraphQL 知识。
- GraphQL 有什么优点和缺点
- API 开发:gRPC vs GraphQL - 如何选择更适合你的开发方案
