关于验证码,你不知道的一些问题!
开头的话
关于验证码,大家也许会有很多疑问,下面我总结了一些常见问题。

验证码(CAPTCHA)全称为:Completely Automated Public Turing test to tell Computers and Humans Apart,全自动区分计算机和人类的图灵测试,是一种区分用户是计算机还是人的公共全自动程序。
验证码有什么作用?结合我们的日常生活,我们发现验证码通常出现在登录、注册、领优惠券、买游戏装备、购票、发帖等场景。
验证码有效防止这种问题对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试,验证码很大程度上是用来判断操作是人为还是机器人。

针对用户产生的行为轨迹数据进行机器学习建模,结合访问频率、地理位置、历史记录等多个维度信息,快速、准确的返回人机判定结果,故而机器识别+模拟则不易通过。
验证码的类型都有哪些?1、数字、字母、中文组合:以图片的形式展示字母、数字、中文混合组合,此类验证码一般由4位组成。
2、短信验证码:比较常见的验证码类型,用户填好手机号码,单击获取验证码后,手机上就能收到短信验证码。
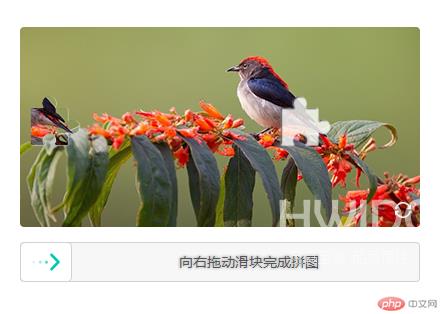
3、行为验证码:智能无感、滑动拼图、文字点选、语序点选、字体识别、空间推理等。
怎样防止恶意刷短信验证?恶意短信验证,属于短信轰炸的一种,用户端表现为高频收到验证短信内容,用户体验差。对公司来讲,大量的恶意短信验证,增加公司运营成本,支付额外的短信运营费用。
防止这种恶意行为,方式之一是可以增加验证码校验。发送短信验证码时,可要求通过验证码。同时在验证码请求错误时,要重置验证码,防止图片验证码识别软件尝试多次识别。

前端代码:
<script src="captcha.js?appid=xxx"></script><script>kg.captcha({// 绑定弹窗按钮button: "#captchaButton",// 验证成功事务处理success: function (e) {// 验证成功,直接提交表单// form1.submit();console.log(e);},// 验证失败事务处理failure: function (e) {console.log(e);},// 点击刷新按钮时触发refresh: function (e) {console.log(e);}});</script><a id="captchaButton">点击弹出验证窗口</a>
后端代码:
最后
<?phpinclude "public/KgCaptchaSDK.php";// 填写你的 AppId,在应用管理中获取$appId = "xxx";// 填写你的 AppSecret,在应用管理中获取$appSecret = "xxx";$request = new kgCaptcha($appId, $appSecret);// 填写应用服务域名,在应用管理中获取$request->appCdn = "https://cdn.kgcaptcha.com";// 前端验证成功后颁发的 token,有效期为两分钟$request->token = $_POST["kgCaptchaToken"];// 当安全策略中的防控等级为3时必须填写$request->userId = "kgCaptchaDemo";// 请求超时时间,秒$request->connectTimeout = 10;$requestResult = $request->sendRequest();if ($requestResult->code === 0) {// 验签成功逻辑处理echo "验证通过";} else {// 验签失败逻辑处理echo "验证失败,错误代码:{$requestResult->code}, 错误信息:{$requestResult->msg}";}
SDK开源地址:KgCaptcha (KgCaptcha) · GitHub,顺便做了一个演示:凯格行为验证码在线体验
【感谢龙石为本站数据质量管理平台提供技术支撑 http://www.longshidata.com/pages/quality.html】