KgCaptcha验证码实现笔记
背景
闲来无聊,在网上发现了一个验证码产品KgCaptcha,下面是我用KgCaptcha开发验证码的记录。
开发过程Web接入
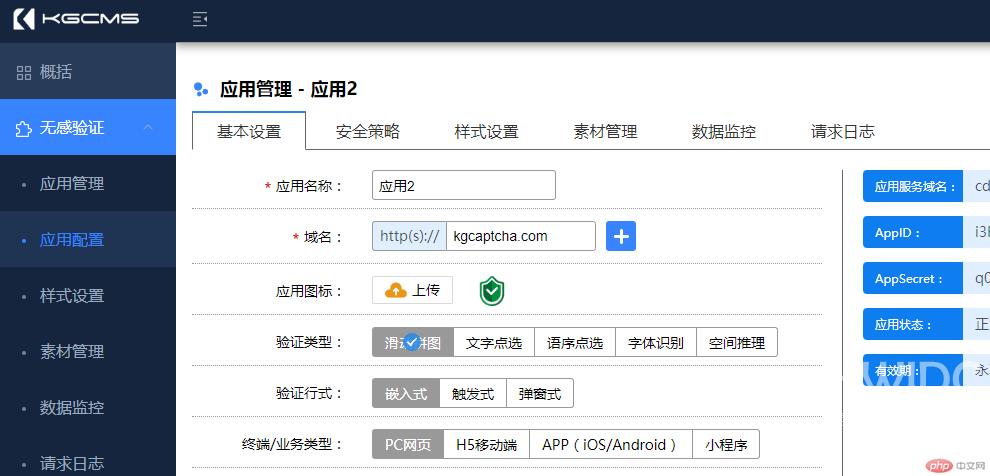
访问官网,注册账号后登录控制台,创建应用,系统会分配一个唯一的AppId、AppSecret。

这里的appid在用户控制台获取。
JS接入代码
<script src="captcha.js?appid=xxx"></script>
Python后台验证
<script>kg.captcha({// 绑定元素,验证框显示区域bind: "#captchaBox",// 验证成功事务处理success: function(e) {console.log(e);},// 验证失败事务处理failure: function(e) {console.log(e);},// 点击刷新按钮时触发refresh: function(e) {console.log(e);}});</script>
JS刷新验证码
from wsgiref.simple_server import make_serverfrom KgCaptchaSDK import KgCaptchadef start(environ, response):# 填写你的 AppId,在应用管理中获取AppID = "xxx"# 填写你的 AppSecret,在应用管理中获取AppSecret = "xxx"request = KgCaptcha(AppID, AppSecret)# 填写应用服务域名,在应用管理中获取request.appCdn = "https://cdn.kgcaptcha.com"# 请求超时时间,秒request.connectTimeout = 10# 用户id/登录名/手机号等信息,当安全策略中的防控等级为3时必须填写request.userId = "kgCaptchaDemo"# 使用其它 WEB 框架时请删除 request.parse,使用框架提供的方法获取以下相关参数parseEnviron = request.parse(environ)# 前端验证成功后颁发的 token,有效期为两分钟request.token = parseEnviron["post"].get("kgCaptchaToken", "") # 前端 _POST["kgCaptchaToken"]# 客户端IP地址request.clientIp = parseEnviron["ip"]# 客户端浏览器信息request.clientBrowser = parseEnviron["browser"]# 来路域名request.domain = parseEnviron["domain"]# 发送请求requestResult = request.sendRequest()if requestResult.code == 0:# 验证通过逻辑处理html = "验证通过"else:# 验证失败逻辑处理html = f"{requestResult.msg} - {requestResult.code}"response("200 OK", [("Content-type", "text/html; charset=utf-8")])return [bytes(str(html), encoding="utf-8")]httpd = make_server("0.0.0.0", 8088, start) # 设置调试端口 http://localhost:8088/httpd.serve_forever()
效果展示
<script>kg.reload(kg.param);</script>

SDK开源地址:KgCaptcha (KgCaptcha) · GitHub,顺便做了一个演示:凯格行为验证码在线体验
【文章原创作者:武汉网站开发公司 http://www.1234xp.com/wuhan.html 网络转载请说明出处】