仿腾讯浏览器主页设计
手机访问原图
自己设计出来的
美工字体效果差距太大,只是简单看看结构吧.
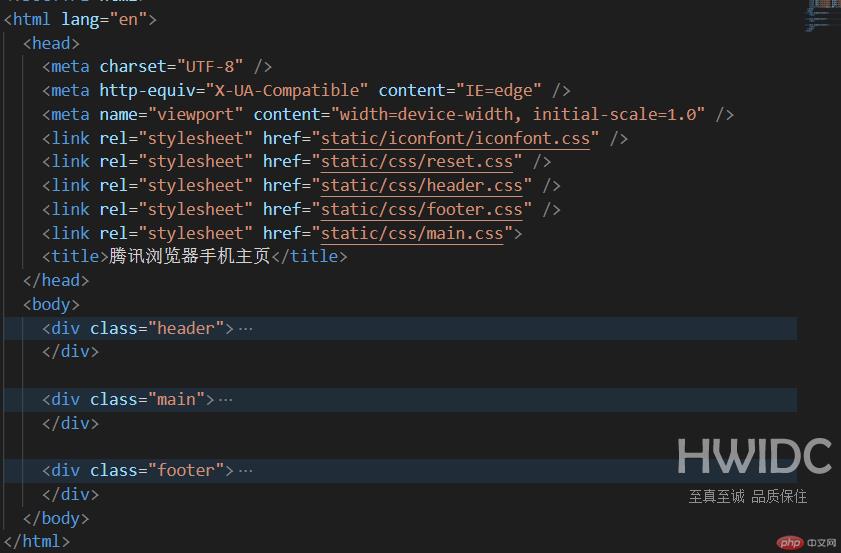
整体页面结构说明
分别引入iconfont,reset,和分结构的CSS.body分为三部分独立完成
其中注意在reset设置好随手机端变化的自适应rem并通过媒体查询确保rem不至于太小或太大,代码如下:
过程细节说明
html {font-size: calc(100vw / 3.75);}body {font-size: 0.16rem;}@media (max-width: 320px) {html {font-size: 85px;}}@media (min-width: 640px) {html {font-size: 170px;}}
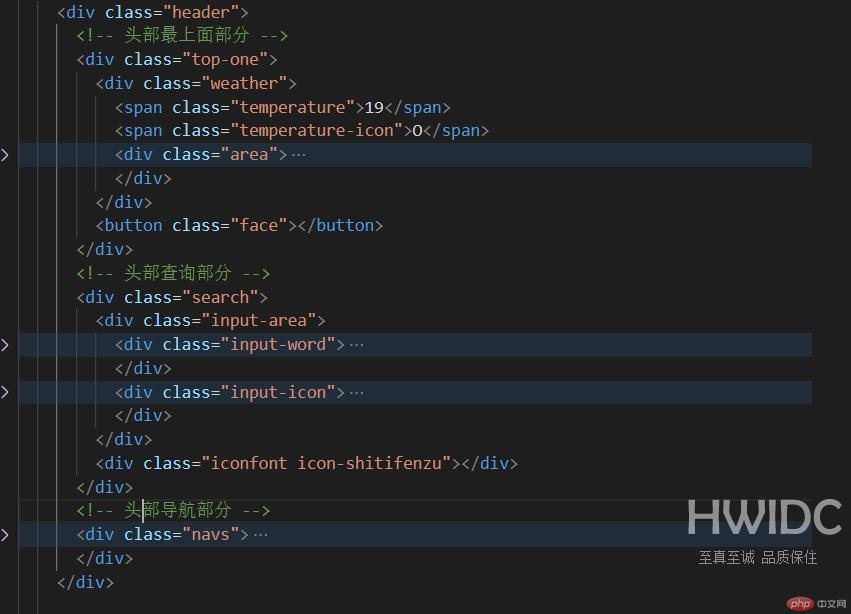
- html来分层一层一层来推进,写了大结构后,完成一层细节后再进入下一层,如header内容

2.css代码是关键,一是注意样式属性的逐层选择,也就是子层样式写的时候把父层的选择器直接复制过来,再加子层项
3.活用flex和grid布局,比如
【本文由:阿里云代理 http://www.56aliyun.com 复制请保留原URL】
.两元素同组上下两行居中对齐 {display: grid;place-items: center;}.两元素同组同行左右两端对齐 {display: grid;grid-template-columns: 1fr 0.6rem;place-content: space-between;}.几元素分散导航{display: flex;place-content: space-around;}
