演示上下文选择的器的四种使用场景
通过3月14号的学习了解了选择器的四种使用场景,现介绍如下.
上下文选择器的使用场景html代码:
>(仅限父子关系时使用)" class="reference-link">1.父子:
<ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item three">item3</li><ul><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li></ul><li class="item four">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul>
>(仅限父子关系时使用)
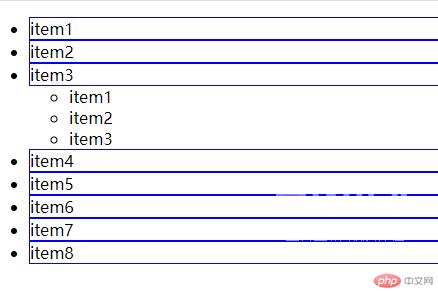
/*父子 > */.list>.item{border:1px solid blue;}
执行效果如下:

空格(后级所有的元素,包括子集,孙子,重孙…)
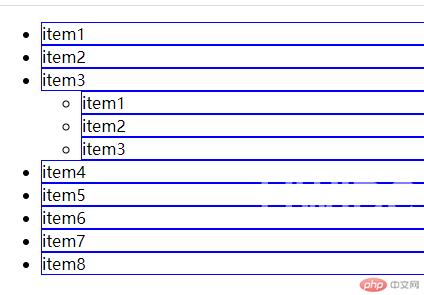
/* 后代 空格 */.list .item{border:1px solid blue;}
执行效果如下:

+(相邻的下一个元素,紧跟且只有一个)
/* 下一个相邻的元素,可以用+ 下一个class *//* .list > .item.four + .item{background-color: brown;} *//* 下一个相邻的元素,可以用+*(这样权重小一些) * 是通配符,表示任意元素 */.list > .item.four + *{background-color: brown;}
执行效果如下:

~(与当前元素同级的后面全部元素)
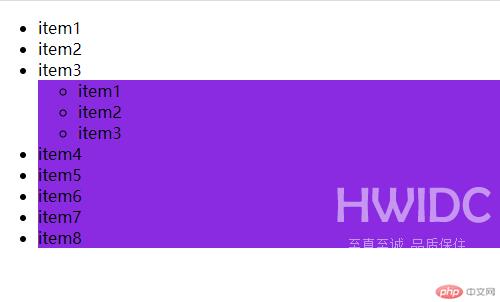
/* 4. 所有后面的元素 */.list > .item.three ~ *{background-color: blueviolet;}
执行效果如下:

通过上面的实操,基本掌握上下文选择器的四种使用场景.
【感谢龙石为本站提供数据底座技术支撑http://www.longshidata.com/pages/government.html】