HTML 表单基础
HTML 表单基础一、表单域
HTML <form> 元素表示文档中的一个区域,此区域包含交互控件,用于收集用户的信息和数据,向 Web 服务器提交信息。
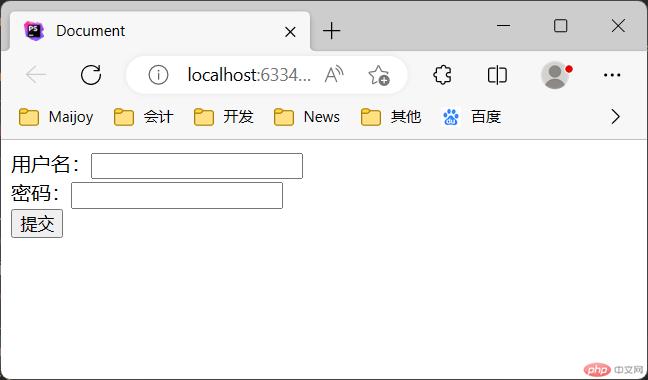
常见的表单域如用户登录界面:
表单域由<form>标签创建,格式如下:
<form name="表单名称" method="发送数据的方法(get/post)" action="后端处理页面">表单元素(标签、输入框、按钮等)</form>
其中:
- name 属性:表单名称,后端处理页面根据这个名称确定是哪个表单提交的数据
method 属性:发送表单数据的方法,常用的有 get、post:
- get 方法:用于数据较少,安全性要求低的情况,传输的数据会显示在浏览器的地址栏
- post 方法:用于数据较多,安全性要求高的情况
action 属性:指定处理表单数据的后端页面(向何处发送表单数据)
<input> 表单输入元素HTML<input>元素用于为基于 Web 的表单创建交互式控件,以便接受来自用户的数据。<input>元素是目前是 HTML 中最强大、最复杂的元素之一,因为它有大量的输入类型和属性组合。
- 基本格式
其中:<input type="类型" name="名称" 其他可选属性 >
- type 属性:指定
<input>的类型,如文本框、密码框、单选框、提交按钮等,默认为 “text”。 - name 属性:用于后端处理页面识别是哪个表单元素提交的数据。
- 其他可选属性:如 disabled(不可用)、required(必填/选)、readonly(只读)等
- 常用类型
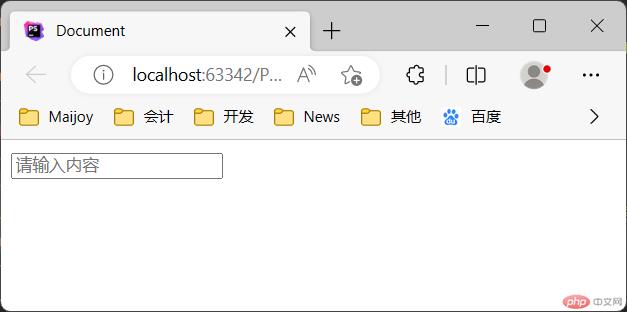
- text:单行文本框
代码:
页面显示效果:<form><input type="text" name="userName" value="" placeholder="请输入内容"></form>

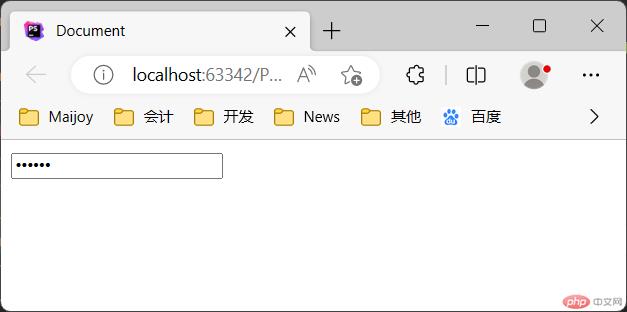
- password:密码框
代码:
页面显示效果:<form><input type="password" name="userpassword" value="123456"></form>

注释:password 字段中的字符会被做掩码处理(显示为星号或实心圆)。 - submit:提交按钮
代码:
页面显示效果:<form><input type="submit" name="submit1" value="提交"></form>

- reset:重置按钮,数据不提交,重置所有组件为初始值
代码:
页面显示效果:<form><input type="reset" value="重置"></form>

- radio:单选框
代码:
页面显示效果:<form>男孩<input type="radio" name="gender" value="boy" checked>女孩<input type="radio" name="gender" value="girl"></form>

注意:同一组单选框的 name 属性值要相同 - checkbox:复选框
代码:
页面显示效果:<form>爱好:<input type="checkbox" name="music" value="1" checked>音乐<input type="checkbox" name="sport" value="2">体育<input type="checkbox" name="reading" value="3">阅读</form>

- 其他类型参考 mdn web docs:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/input
- text:单行文本框
