初识前端与环境搭建
初识前端与环境搭建一、常用术语" class="reference-link">一、常用术语1. httt/https:超文本传输协议名称
功能备注
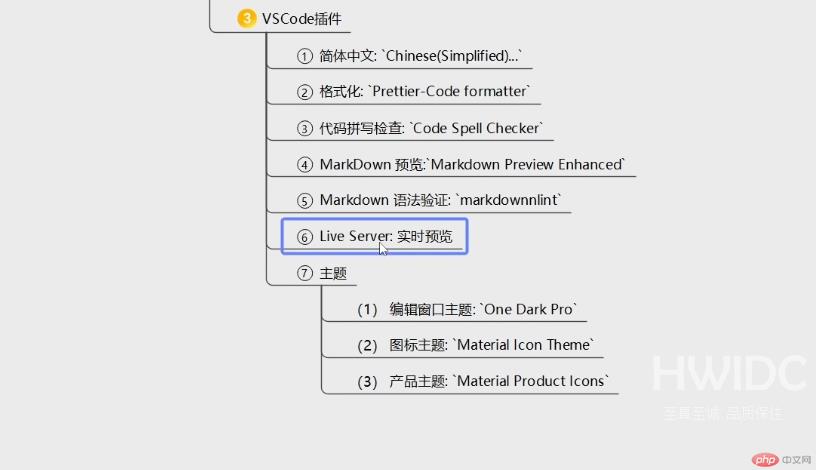
Chinese (Simplified)
简体中文
Prettier - Code formatter
格式化
Code Spell Checker
代码拼写检查
Markdown Preview Enhanced
Markdown
markdownlint
markdown语法验证
Live Server
实时预览
One Dark Pro
窗口主题
Material Icon Theme
图标主题
Material Product Icons
产品主题
【文章转自日本多IP服务器 http://www.558idc.com/japzq.html提供,感恩】
超文本传输协议指的是HTTP协议,是一个基于“TCP/IP”的通信协议,一个简单的“请求-响应”协议,它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应;
html:超文本
tcp:传输
URI是URL的子集,表示指向互联网上的唯一资源。
3. path:路径- 相对路径:仅限当前位置访问当前服务器内容语法:当前路径:./
上级路径:../
浏览器向服务器发送html文件请求,服务器收到请求再响应返回给浏览器。
- 动态页面:php浏览器向服务器发送php文件请求,服务器收到请求,由于无法识别PHP文件必须交给php.exe解析,解析转成服务器所能识别的html文件返回到服务器,然后再由服务器响应接收到的html文件返回给浏览器。
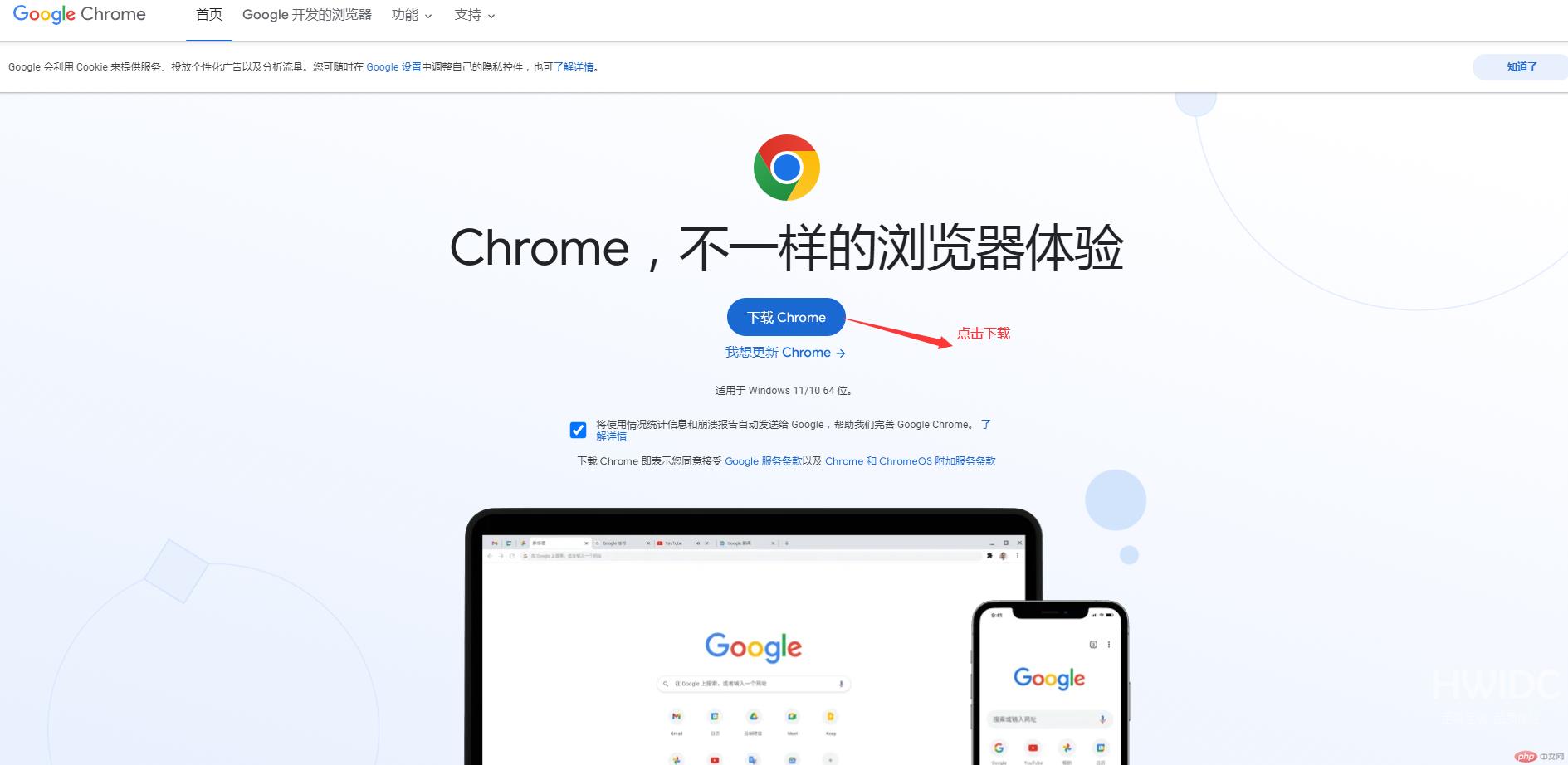
二、环境搭建" class="reference-link">二、环境搭建安装chrome和vscode与常用配置一、Chrome 安装1.在浏览器中打开下载地址:谷歌浏览器下载地址,进入谷歌官网,点击下载。
2.打开下载的安装包 ChromeSetup.exe 开始按提示安装,安装完成创建桌面快捷方式。
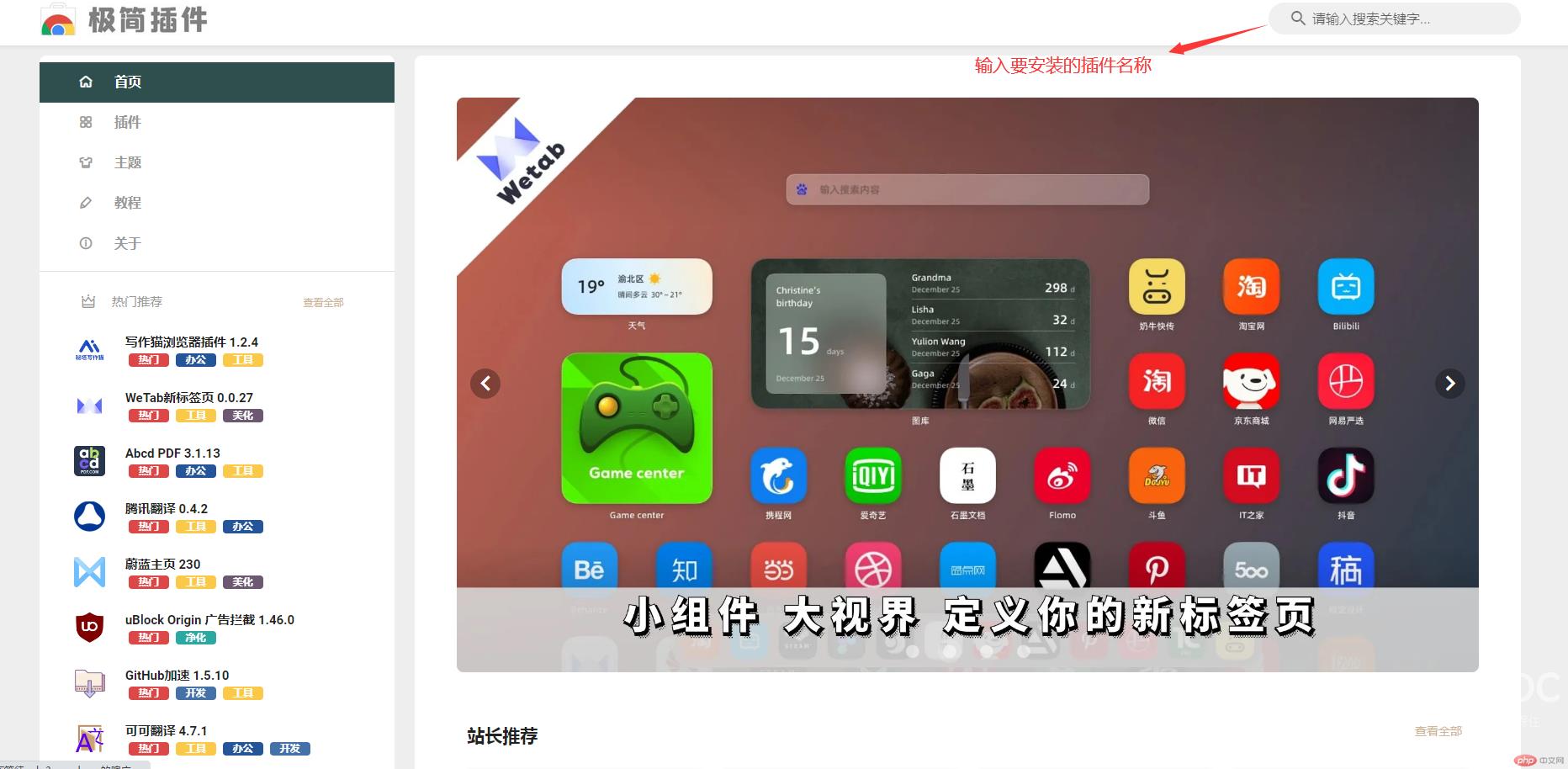
1.由于谷歌商店无法访问打开,需要在第三方网站下载插件,我用的是https://chrome.zzzmh.cn/#/index
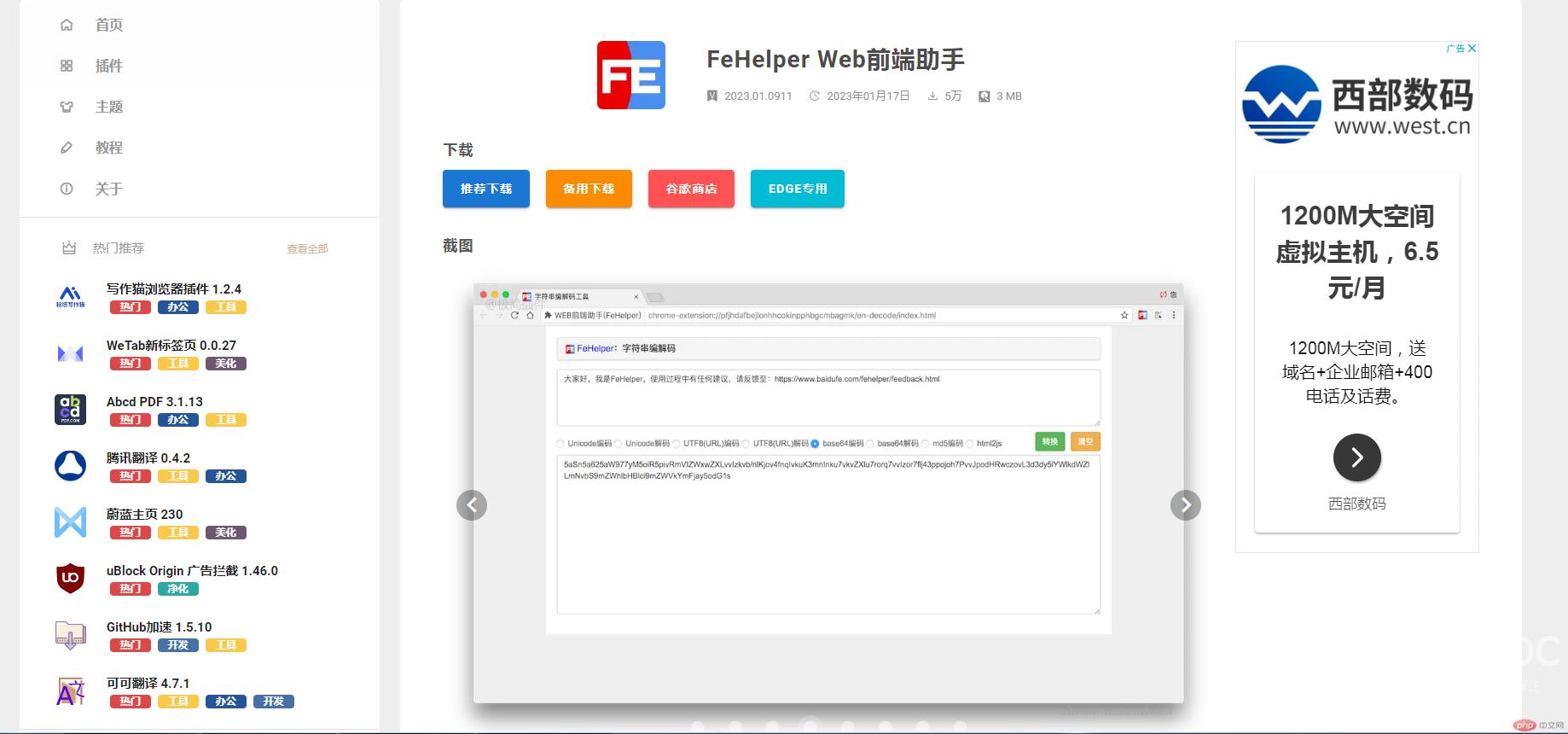
2.输入需要安装的插件名称搜索,这里以FeHelper Web前端助手为例,如下图:
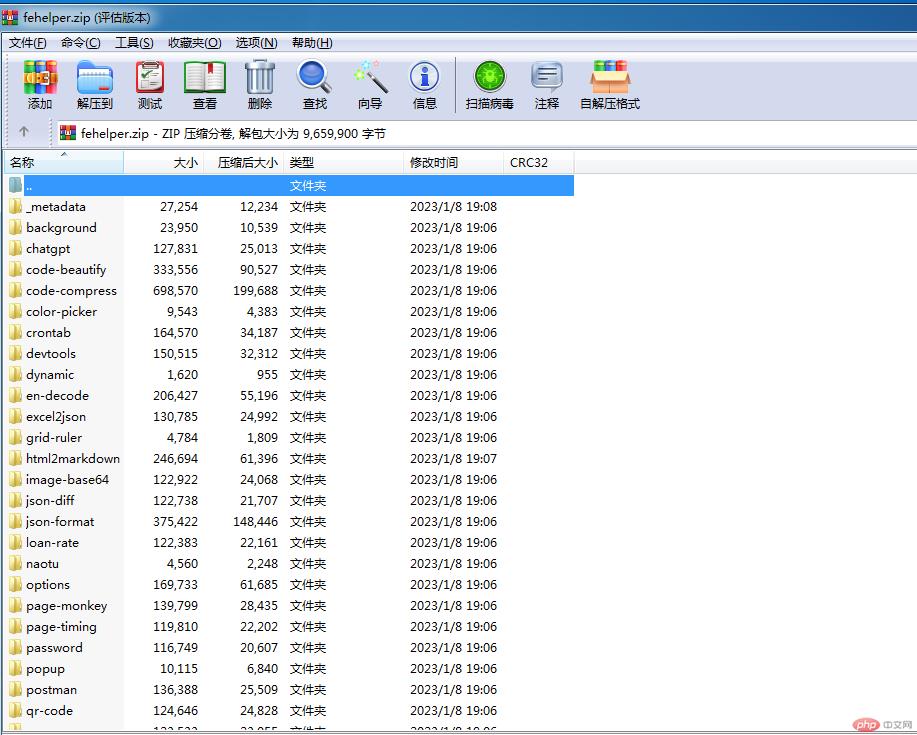
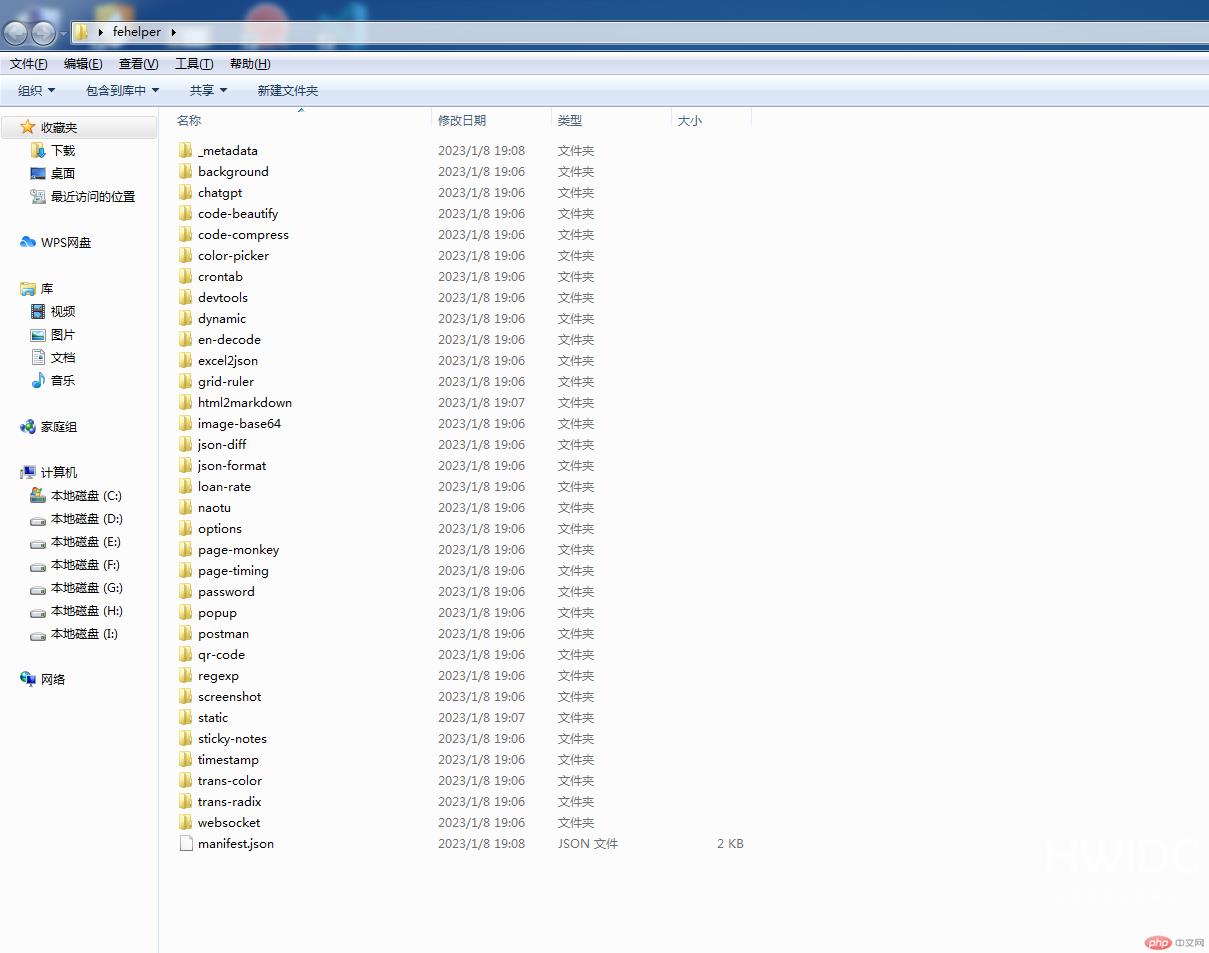
- 点击推荐下载,下载完成后解压,解压出来的文件是以 .crx 为后缀的,找到该文件,修改后缀名,后缀.CRX该为.zip,并解压,如下图:


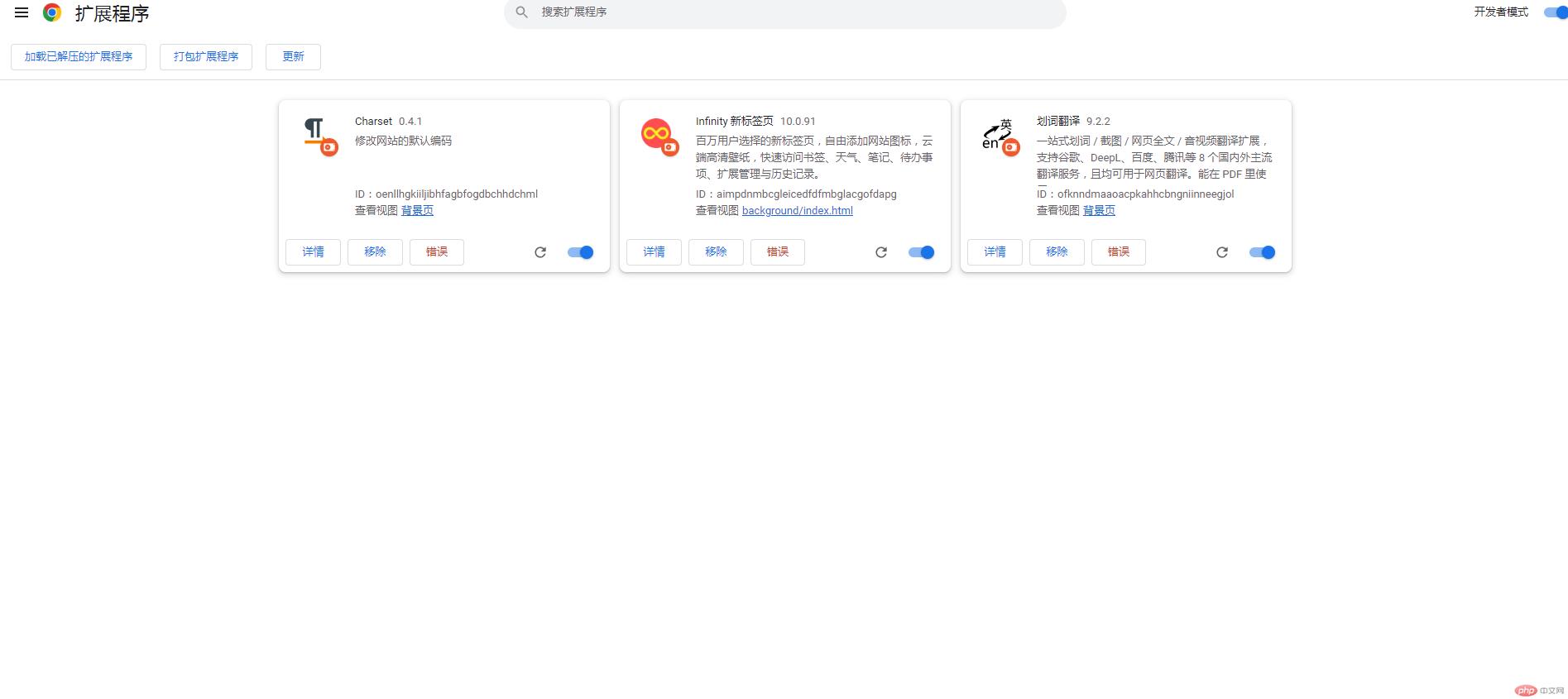
- 点击浏览器右上角的3个点按钮,点击“更多工具”=>“扩展程序”,点击打开开发者模式,

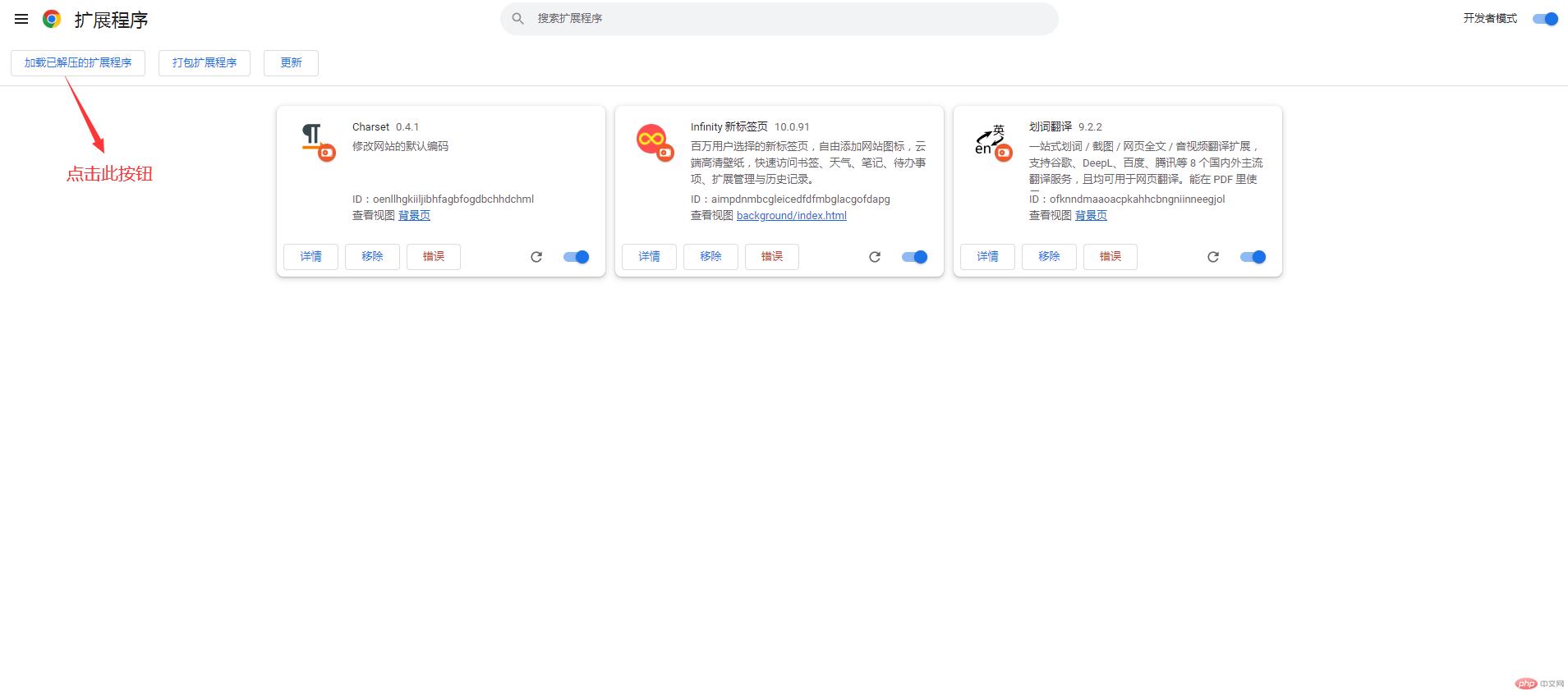
- 点击左侧加载已解压的扩展程序,

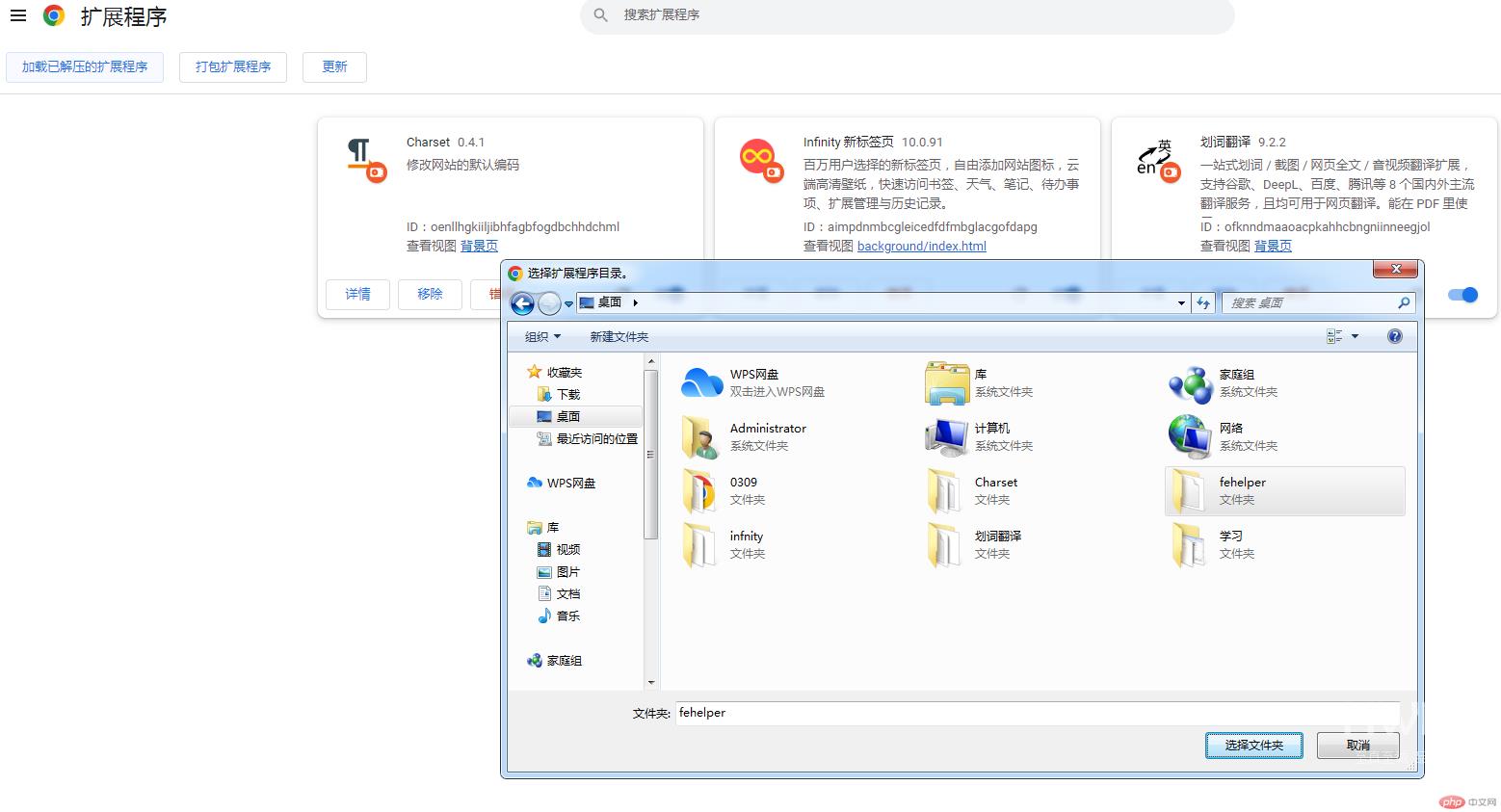
- 在对话框中选择.zip解压出来的文件夹,然后确认点击选择文件夹

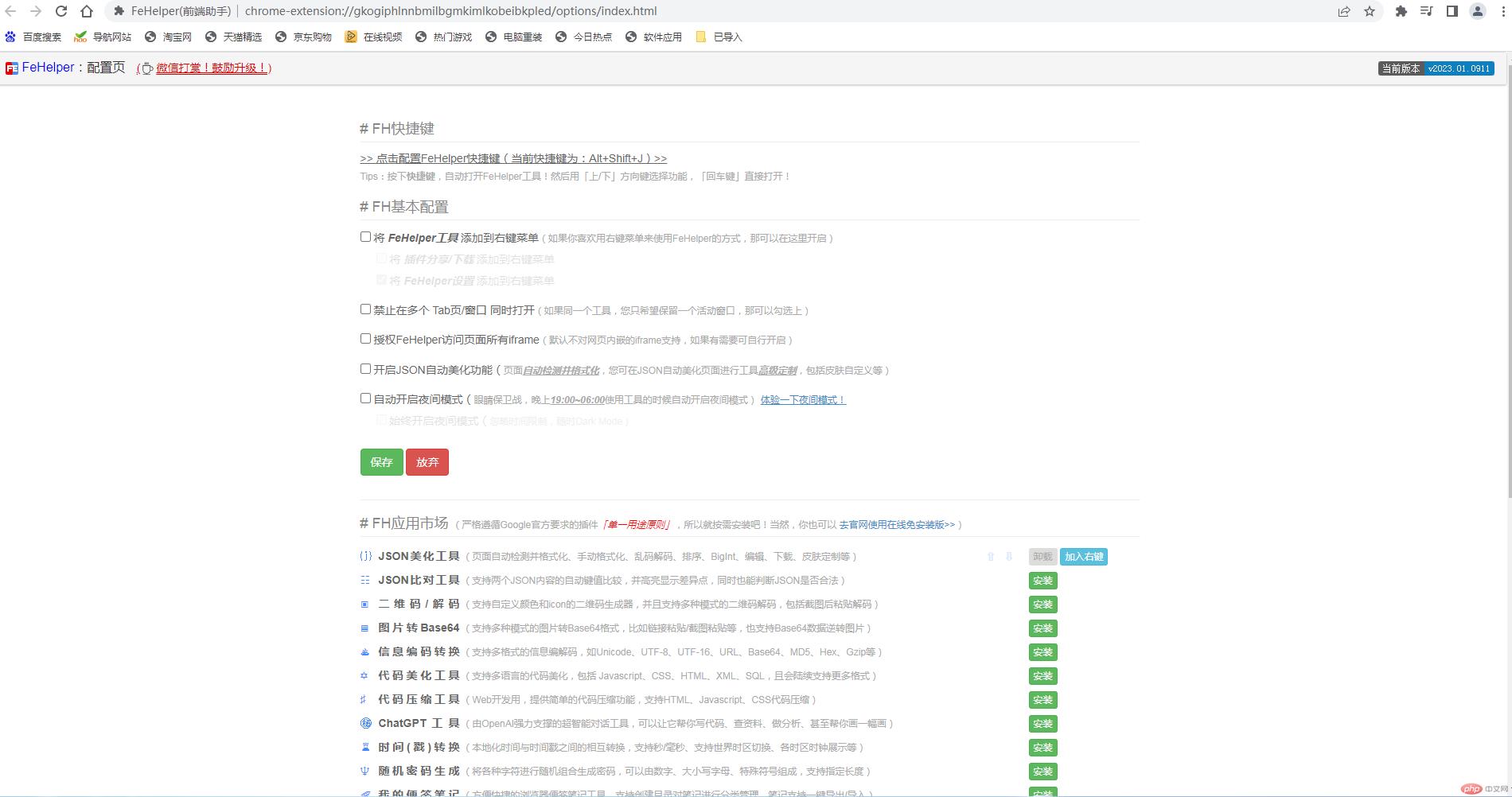
- 在FeHelper配置项页面安装如下插件:进制转换工具,页面取色工具,安装完成后就点击保存,谷歌插件就已安装完毕。
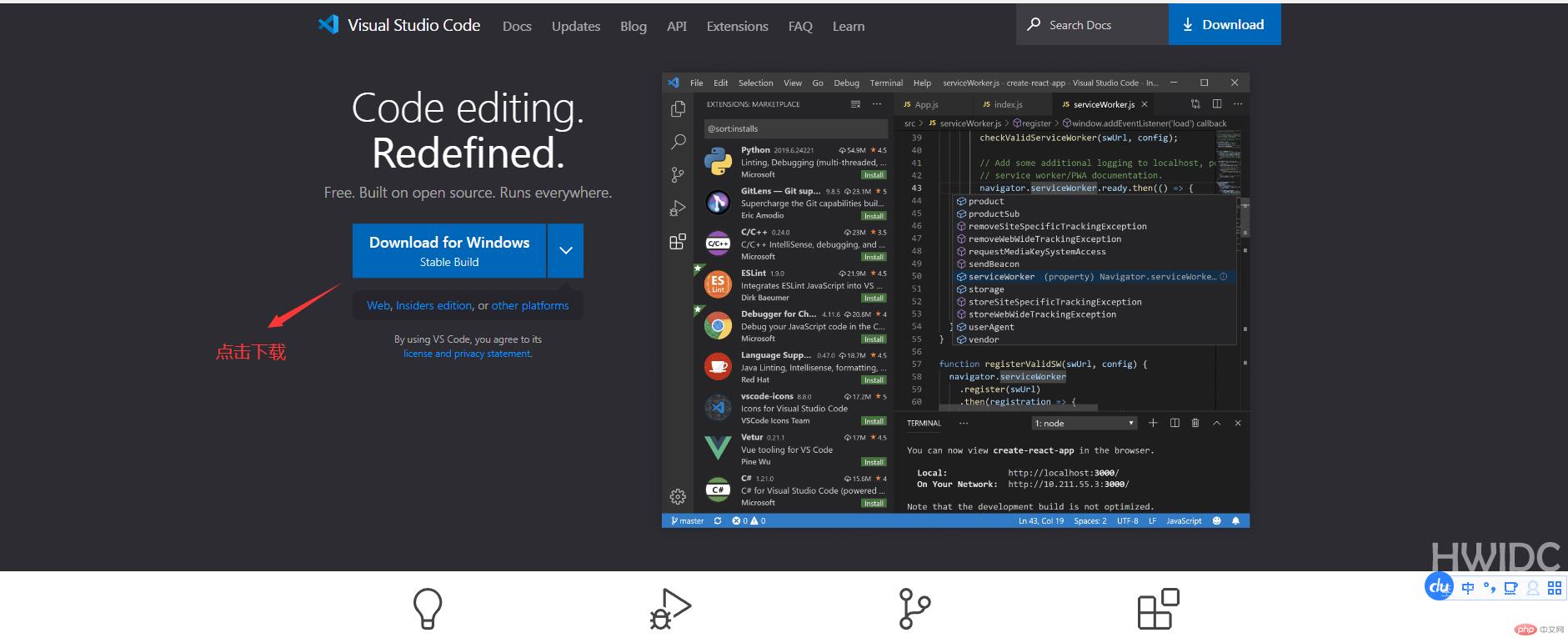
 三、vscode 安装" class="reference-link">三、vscode 安装1.在浏览器中打开下载地址:https://code.visualstudio.com/,打开 VS Code 官方网站,点击下载安装文件
三、vscode 安装" class="reference-link">三、vscode 安装1.在浏览器中打开下载地址:https://code.visualstudio.com/,打开 VS Code 官方网站,点击下载安装文件
2.下载完成后单击运行,开始进行安装,按提示默认安装即可,安装完成后自动打开。软件默认是英文版的,我的是用插件汉化了的。 四、VS Code 常用配置" class="reference-link">四、VS Code 常用配置
四、VS Code 常用配置" class="reference-link">四、VS Code 常用配置
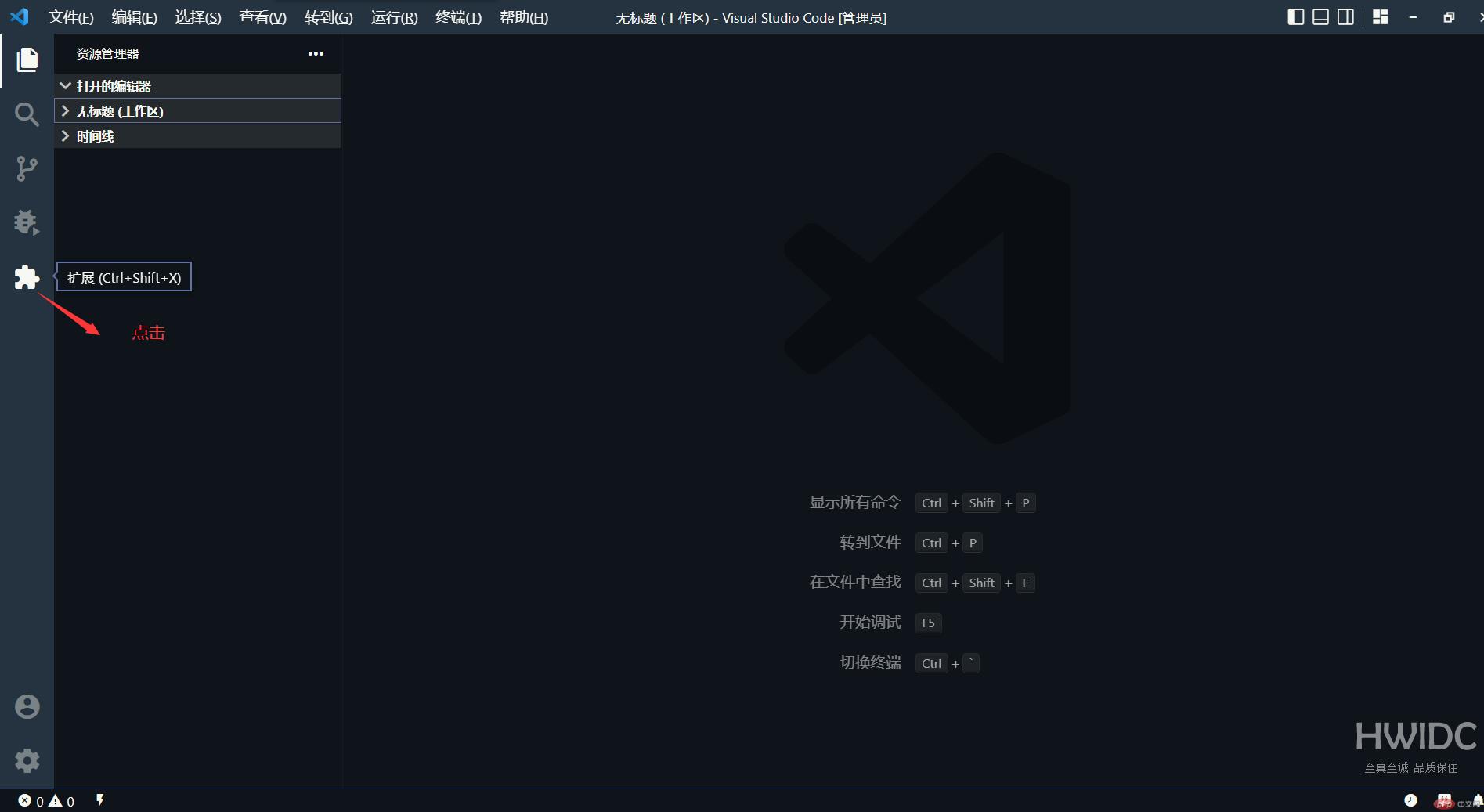
- 安装常用插件,以安装Live Server为例
- 点击左侧工具栏扩展按钮(最后一个按钮)

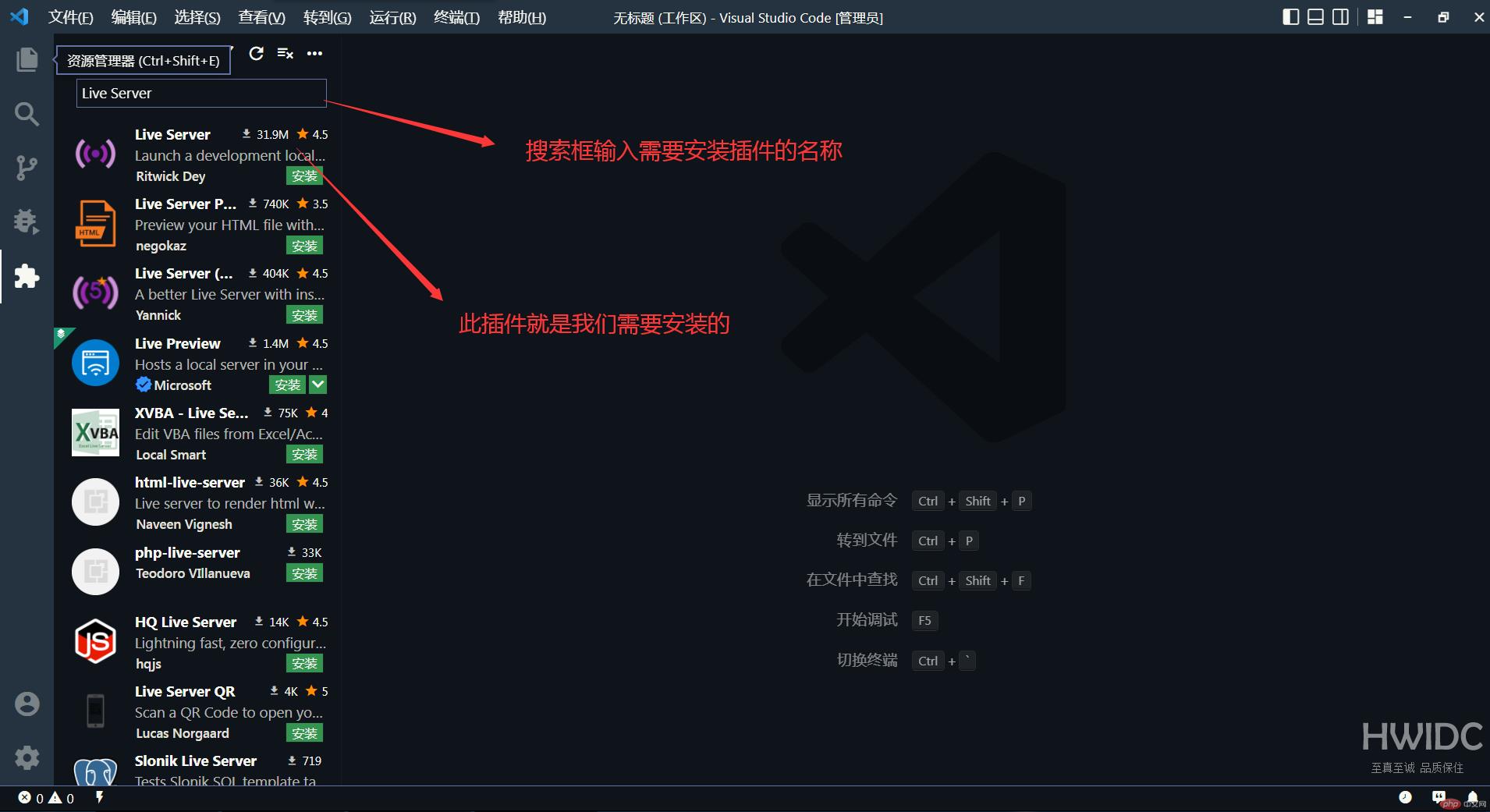
- 在搜索框中输入需要安装的插件名称Live Server,在搜索结果中点击右侧安装按钮安装,如下图:

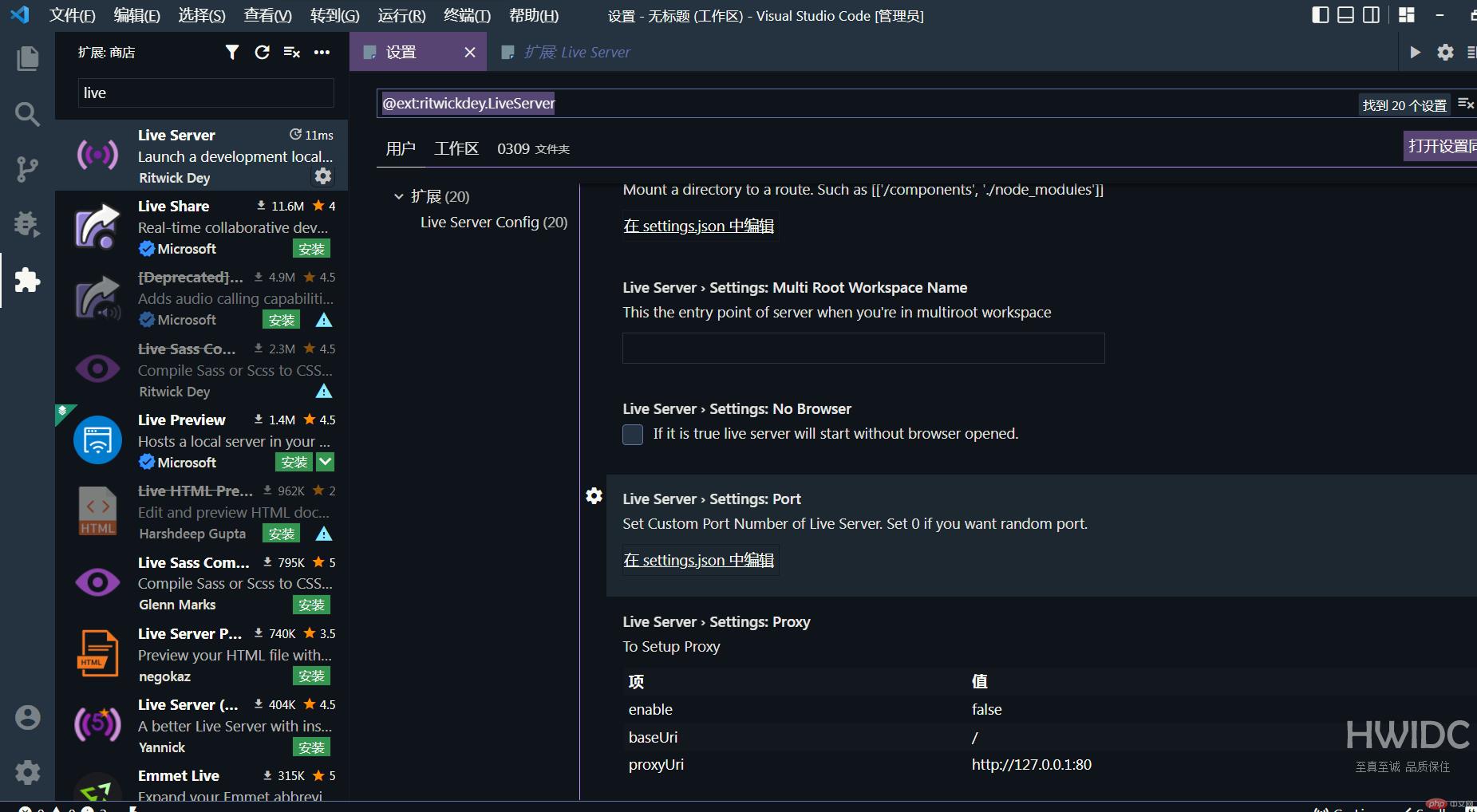
- 安装完成后点击小齿轮可以进入插件设置页面

附上需要安装的插件名称: