less 学习
前言
Less 是一门CSS预处理语言,它扩充了CSS语言,增加了诸如变量、混合(mixin)、函数等功能,让CSS更易维护、方便制作主题、扩充。
vue2版本(1) 需要先安装依赖- npm install less less-loader —save-dev
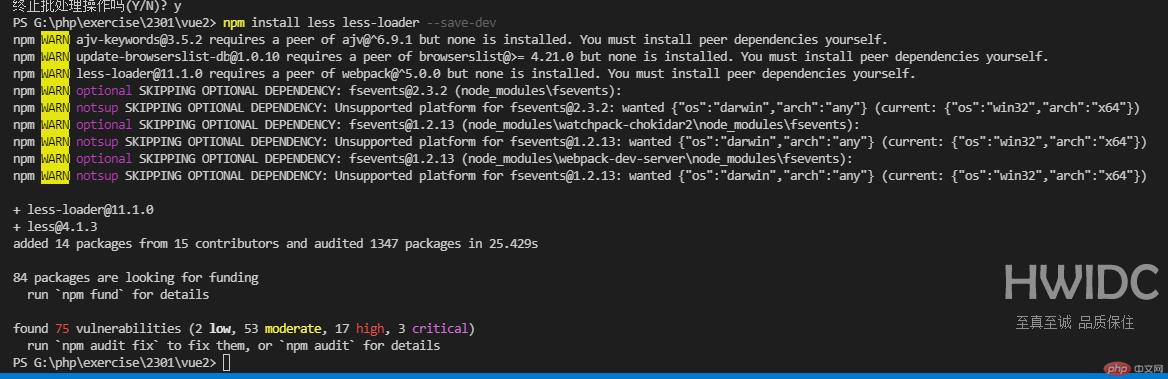
npm install less less-loader --save-dev


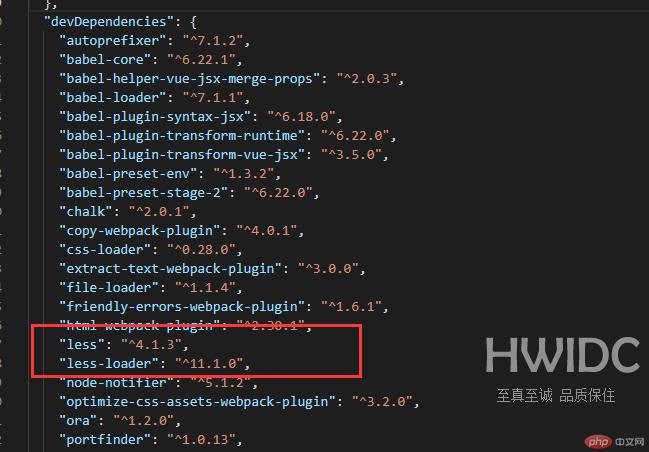
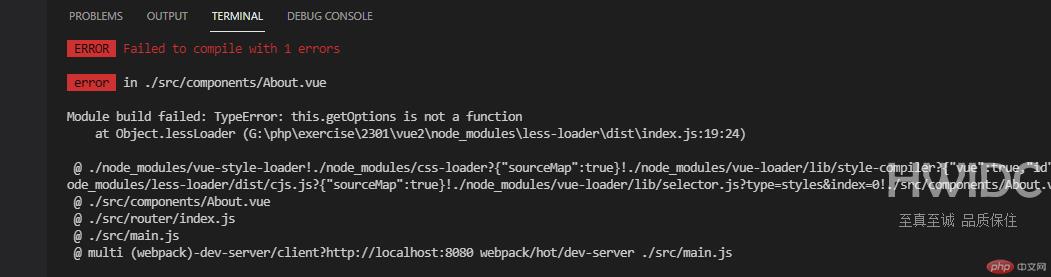
- 如果出现下面报错,则是less-loader版本太高,先卸载再安装低点的版本即可

- 卸载less-loader
npm uninstall less-loader --save
- 重新安装低点版本的less-loader
npm install -D less-loader@7.x
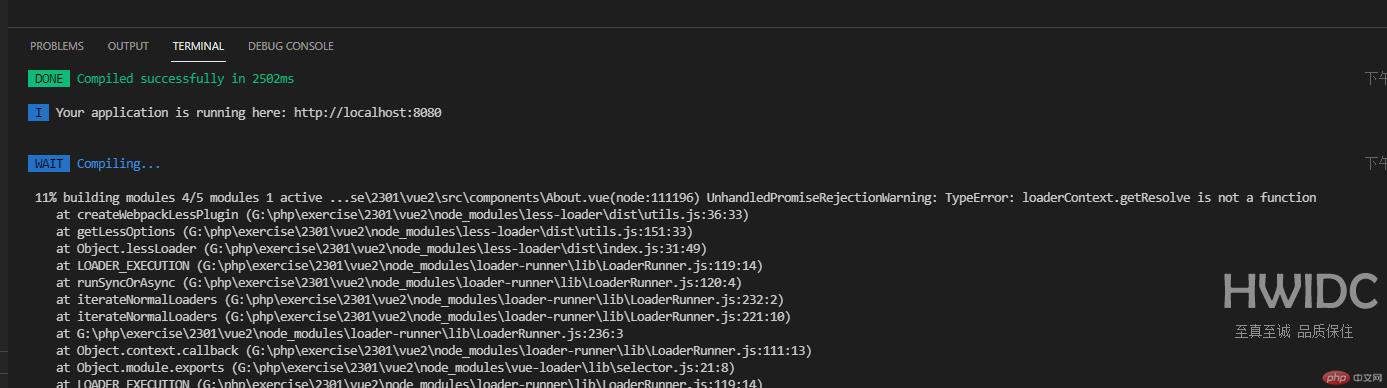
- 同理出现下面报错,也可能是less版本太高,同样先卸载再安装低一点的版本

安装完less和less-loader后,最好卸载node_modules依赖包
安装npm包-rimraf
npm install rimraf -g
- 卸载node_modules依赖包、重新安装依赖包
(2) 项目中使用
rimraf node_modules
<style lang='less' scoped>@baseColor: red;.mainCont{.smallTest{color: @baseColor;}}</style>

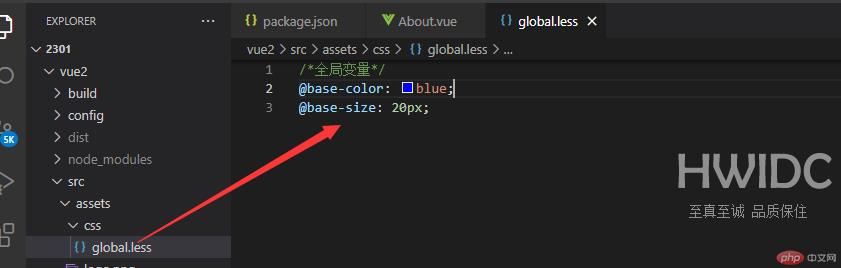
- 在全局less文件中定义全局变量

- 安装 style-resources-loader、vue-cli-plugin-style-resources-loader、sass-resources-loader —save-dev
npm install style-resources-loader --save-dev
npm install vue-cli-plugin-style-resources-loader
npm install sass-resources-loader --save-dev
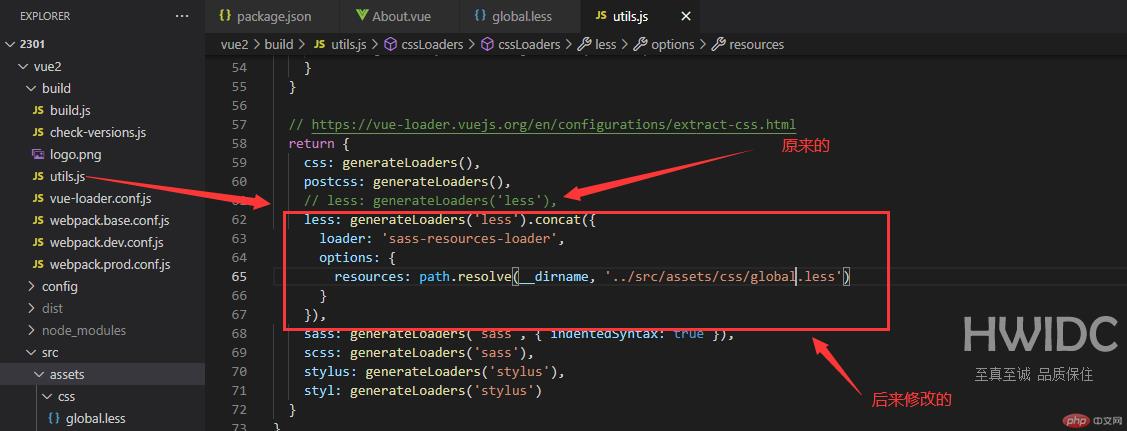
- 修改build文件夹下的utils.js文件

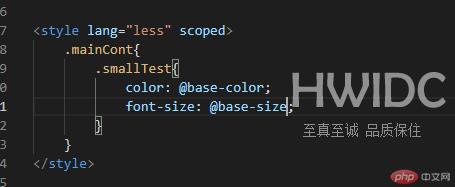
- 全局调用


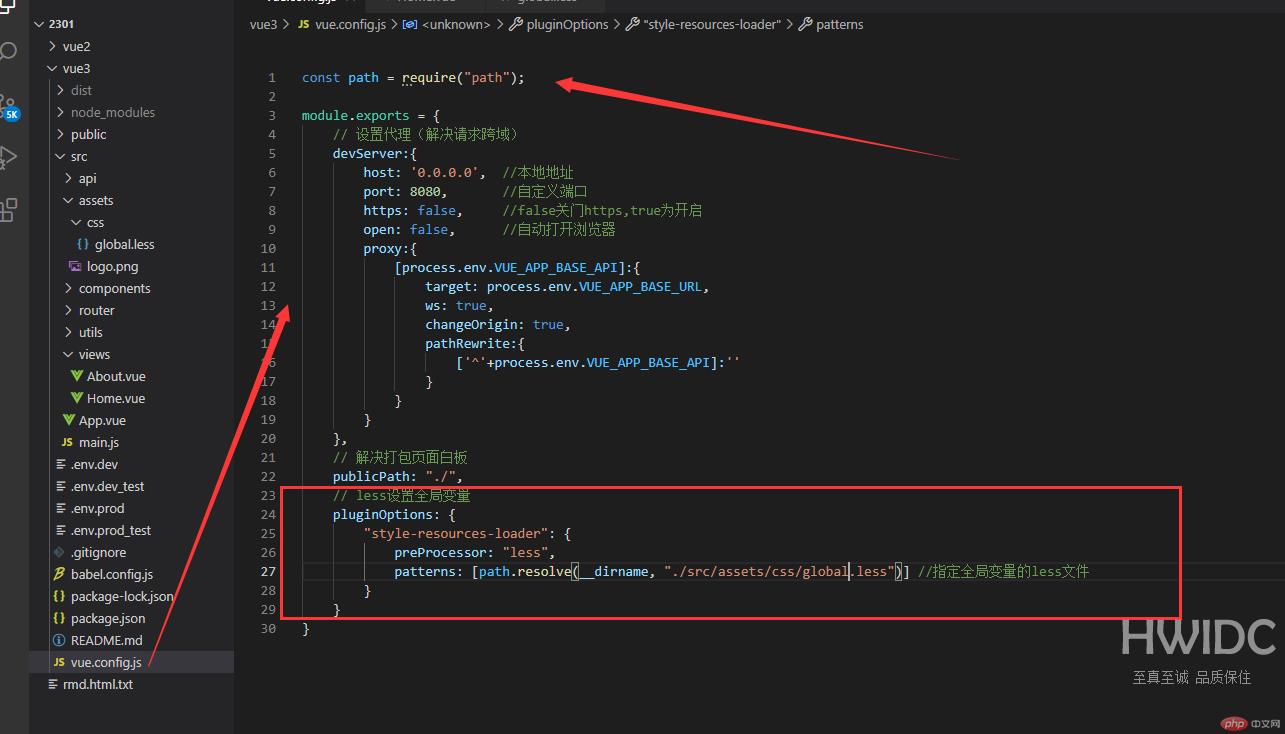
vue3前两个步骤与vue2一致,只不过vue3后没有build文件,要在vue.config.js中配置全局变量路径

- 深度作用操作符 /deep/ >>>
- 只有在Less、Scss 之类的预处理器中才不会提醒错误语法
- ::v-deep 通用 Css、Less、Scss
