grid布局实战演示
grid布局基本属性容器属性
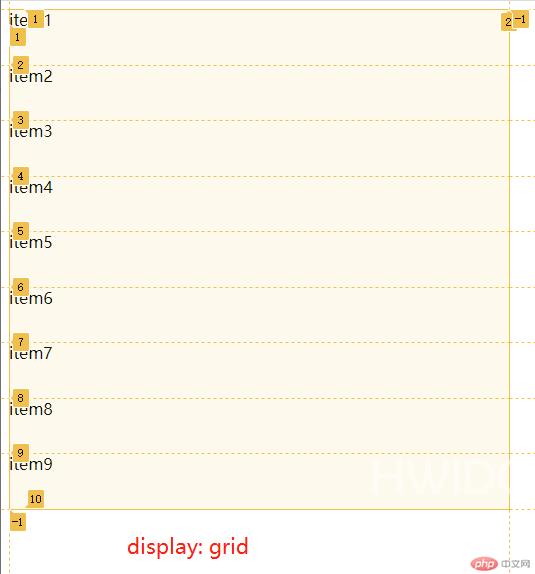
在父元素中写入display: grid; 使其转为grid容器

<div class="cnt"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div>
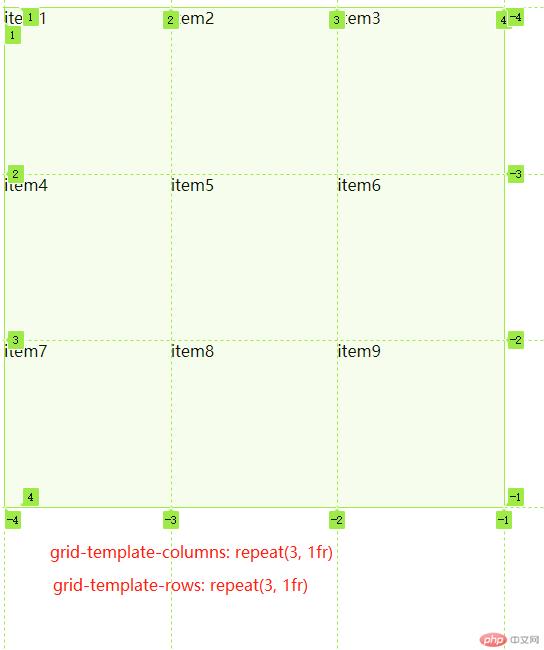
.cnt{/* 转换为grid网格容器 */display: grid;/* 相同并且相邻的值,可以用repeat()简化 (个数, 比例 单位用fr) *//* grid-template-columns /rows: 1fr 2fr 1fr; 使用不同比例操作*/grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);}

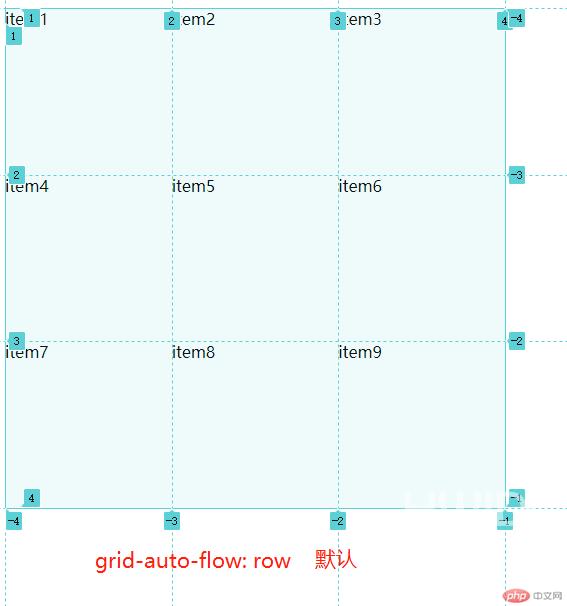
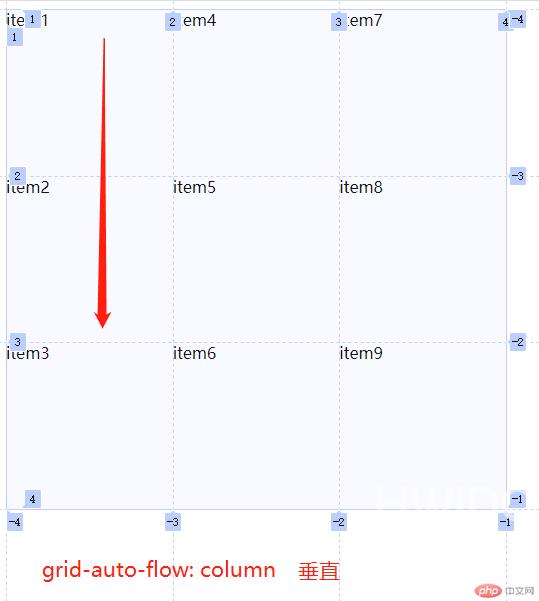
grid-auto-flow: row/column; row默认 column垂直排列
<div class="cnt"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div>
.cnt{/* 转换为grid网格容器 */display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);/*默认 row*//*grid-auto-flow: row;*//*column垂直排列*/grid-auto-flow: column;}


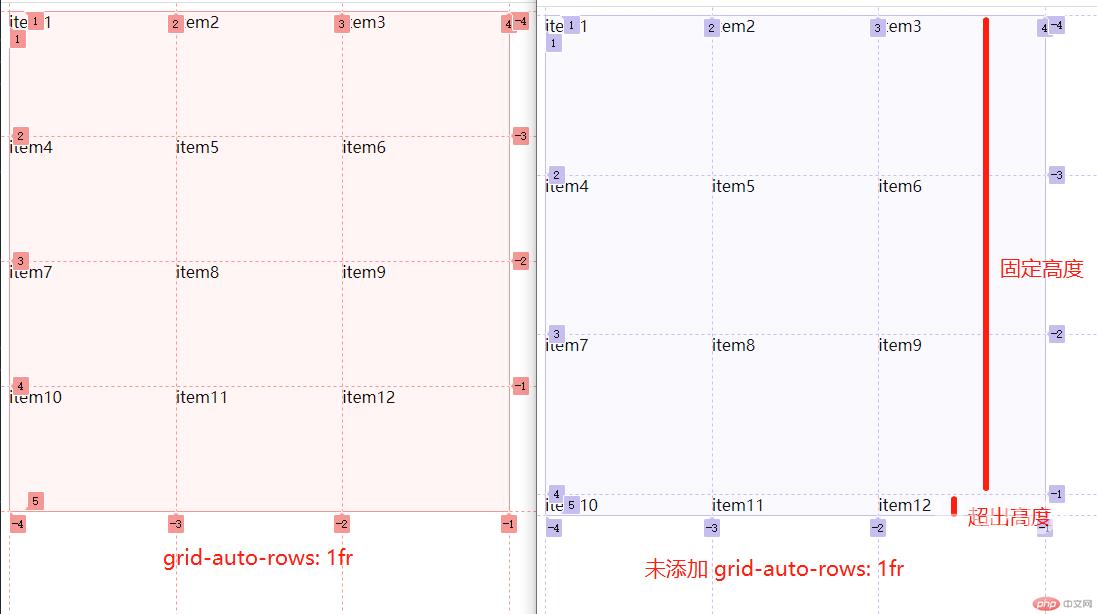
grid-auto-rows: 1fr 超出固定高度后自动分配位置
<div class="cnt"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div><div class="item">item10</div><div class="item">item11</div><div class="item">item12</div></div>
.cnt{/* 转换为grid网格容器 */display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);/* 超出显示网格数量的子元素,创建在隐式网格中(自动分配位置) */grid-auto-rows: 1fr;}

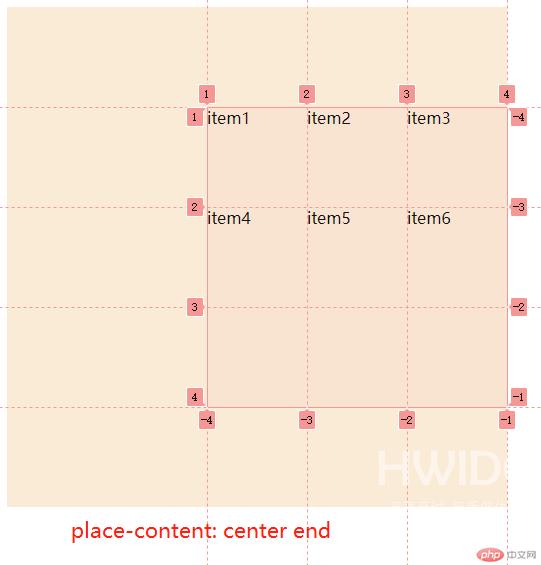
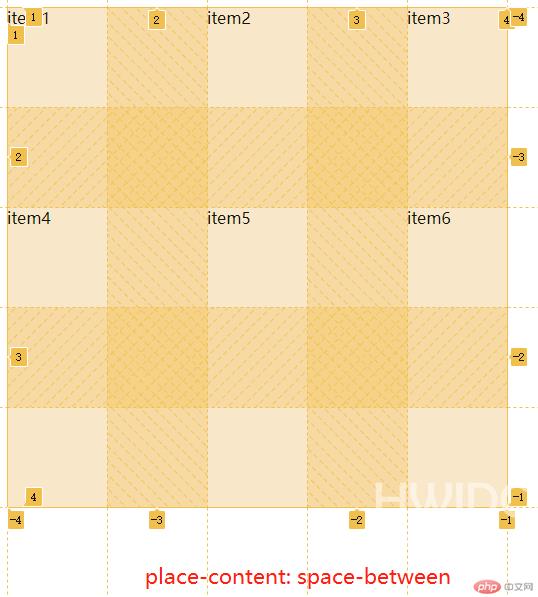
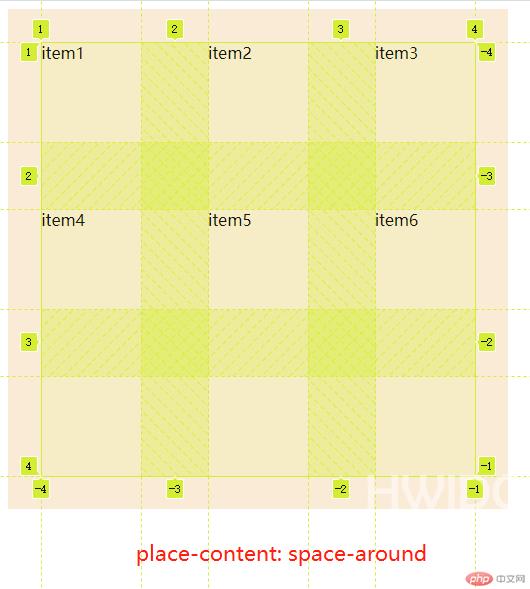
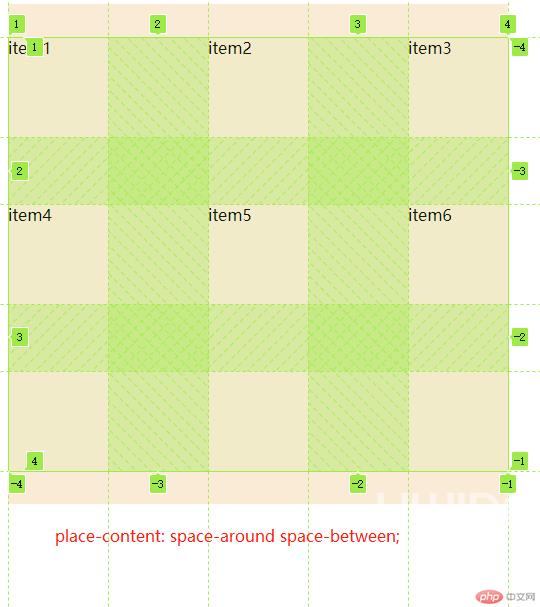
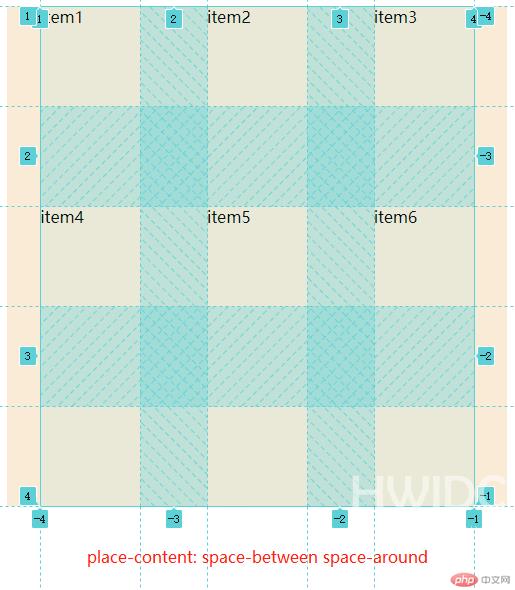
子元素在容器中对齐方式 两个值place-content: 垂直方向 水平方向; start center end
<div class="cnt"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div></div>
.cnt{width: 500px;height: 500px;background-color: antiquewhite;/* 转换为grid网格容器 */display: grid;/*子元素宽度总和需要小于父元素才会有效果*/grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);/*垂直居中 水平靠右*/place-content: center end;/* 如果两个值相同,可以简写 */place-content: center;/* 剩余空间还可以在所有项目之间进行分配 两个值相同,可以简写*/place-content: space-between space-around;}





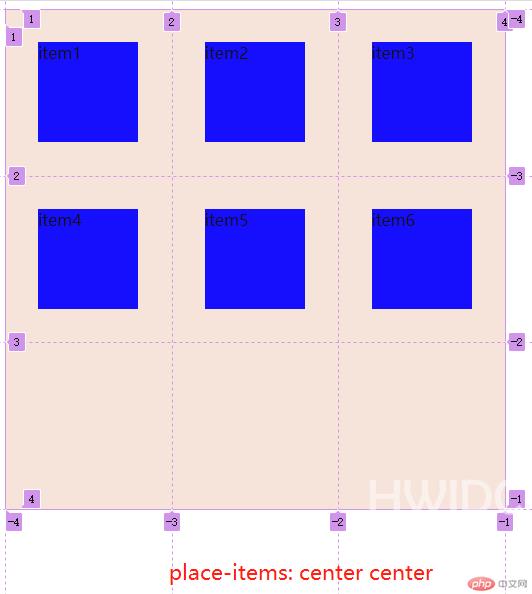
place-items: 垂直方向 水平方向 可选值start center end
<div class="cnt"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div></div>
.cnt{width: 500px;height: 500px;background-color: antiquewhite;/* 转换为grid网格容器 */display: grid;/*子元素宽度总和需要小于父元素才会有效果*/grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);/*place-items: 垂直方向 水平方向*/place-items: center center;}.cnt > .item{width: 100px;height: 100px;background-color: blue;}

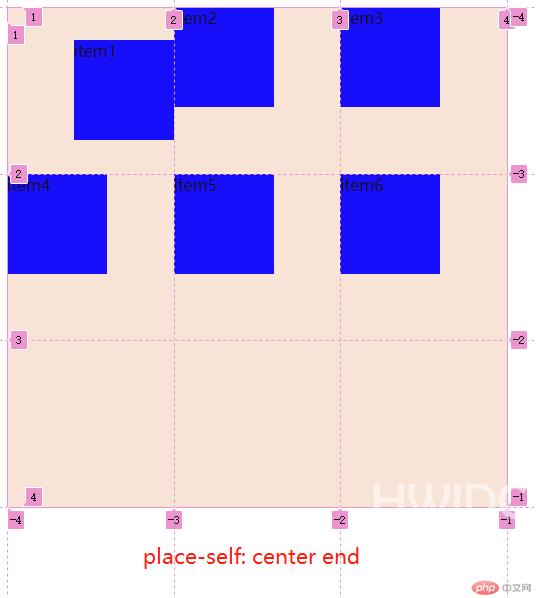
place-self: 垂直方向 水平方向 可选值start center end
<div class="cnt"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div></div>
.cnt{width: 500px;height: 500px;background-color: antiquewhite;/* 转换为grid网格容器 */display: grid;/*子元素宽度总和需要小于父元素才会有效果*/grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);}.cnt > .item{width: 100px;height: 100px;background-color: blue;}.cnt .item:first-child{/* 相对于单元格调整对齐方式 */place-self: center end;}

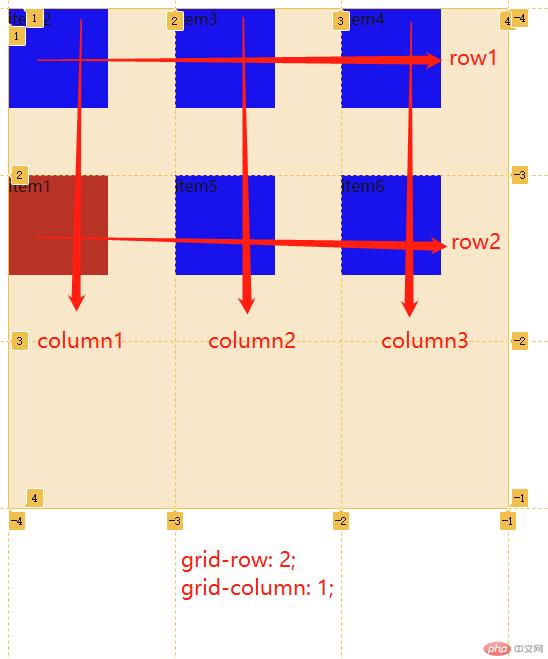
grid-column/row: 开始 结束
<div class="cnt"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div></div>
.cnt{width: 500px;height: 500px;background-color: antiquewhite;/* 转换为grid网格容器 */display: grid;/*子元素宽度总和需要小于父元素才会有效果*/grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);}.cnt > .item{width: 100px;height: 100px;background-color: blue;}.cnt .item:first-child{/* 跨越单元格 */grid-row: 2;grid-column: 1;background-color: firebrick;}

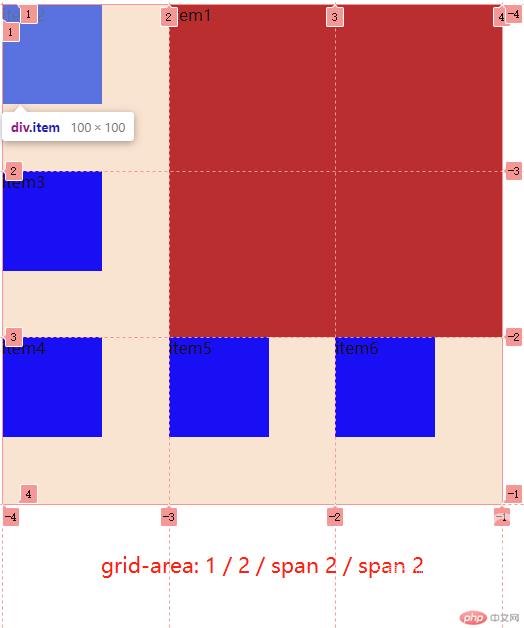
.cnt .item:first-child{width: auto;/* 占据多个单元格 *//* grid-area: 行开始 / 列开始 / 行结束 / 列结束; *//* tips: 如果是span 1 可以简化,如果span 1不在最后位置不能简化 */grid-area: 1 / 2 / span 2 / span 2;background-color: firebrick;}

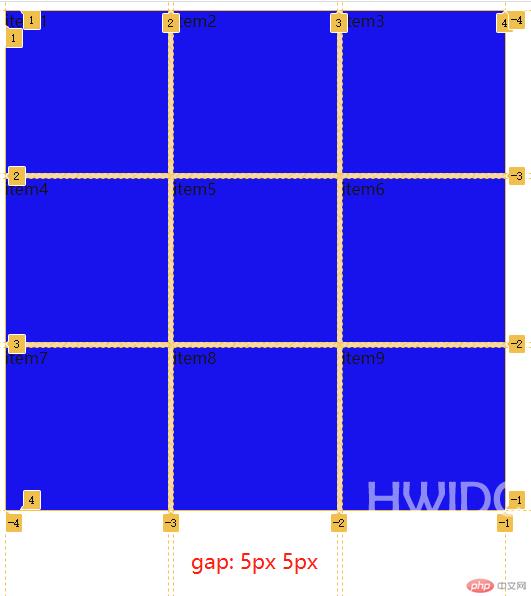
gap: 垂直方向 水平方向
<div class="cnt"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div></div>
.cnt{width: 500px;height: 500px;background-color: antiquewhite;/* 转换为grid网格容器 */display: grid;/*子元素宽度总和需要小于父元素才会有效果*/grid-template-columns: repeat(3, 100px);grid-template-rows: repeat(3, 100px);/* 行列间隙 垂直方向 水平方向 数值相同可以简写*/gap: 5px 5px;}

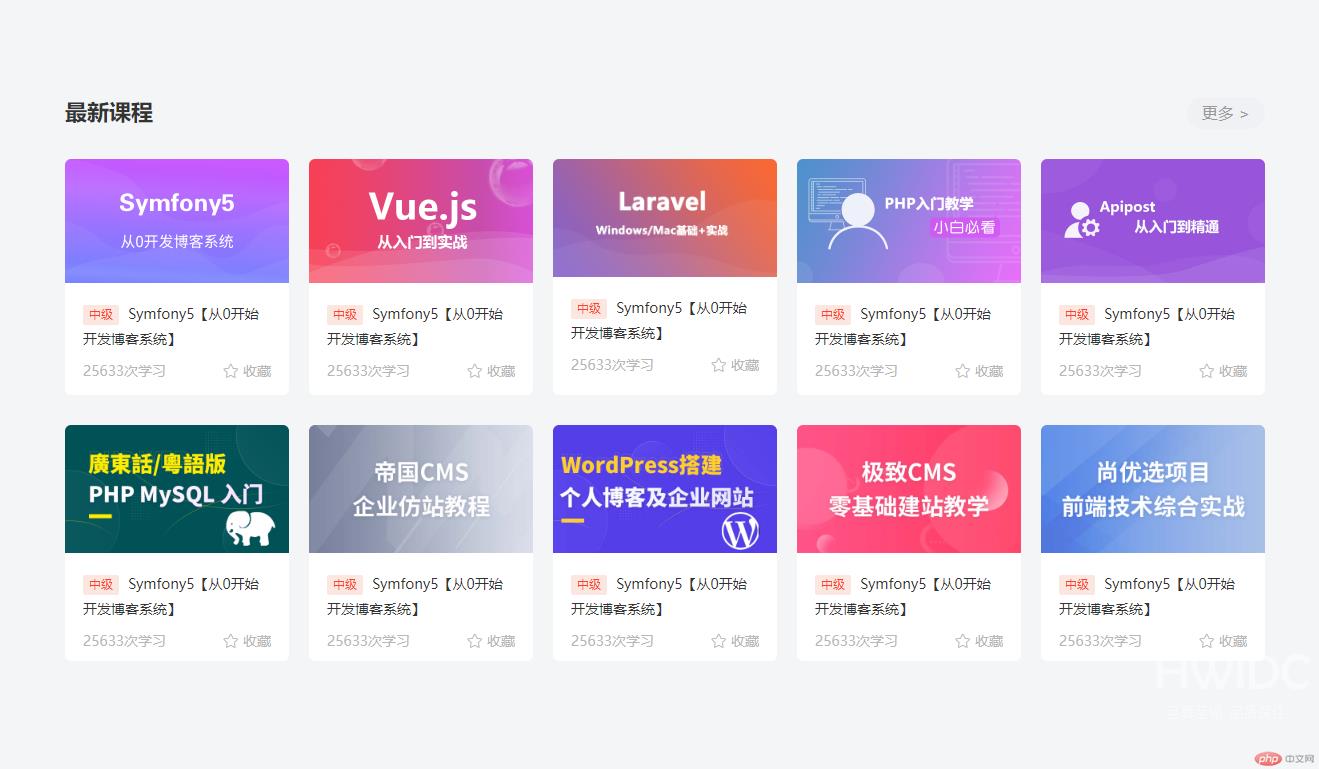
<!DOCTYPE html><html><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid布局</title><link rel="stylesheet" href="//at.alicdn.com/t/c/font_3013559_4hesy2xv8of.css"></head><body><div class="cnt"><div class="title"><h1>最新课程</h1><a href="">更多 ></a></div><div class="list"><ul><li><div class="list-img"><a href="http://" target="_blank" rel="noopener noreferrer"><imgsrc="https://img.php.cn/upload/course/000/000/068/63f73a6b8fc1b115.jpg"alt=""/></a></div><div class="list-txt"><div class="txt-title"><i>中级</i><a href="">Symfony5【从0开始开发博客系统】</a></div><div class="txt-bottom"><span>25633次学习</span><span><i class="icon-shoucang"></i>收藏</span></div></div></li><li><div class="list-img"><a href="http://" target="_blank" rel="noopener noreferrer"><imgsrc="https://img.php.cn/upload/course/000/000/068/63ef5bd17f8cc894.jpg"alt=""/></a></div><div class="list-txt"><div class="txt-title"><i>中级</i><a href="">Symfony5【从0开始开发博客系统】</a></div><div class="txt-bottom"><span>25633次学习</span><span><i class="icon-shoucang"></i>收藏</span></div></div></li><li><div class="list-img"><a href="http://" target="_blank" rel="noopener noreferrer"><imgsrc="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg"alt=""/></a></div><div class="list-txt"><div class="txt-title"><i>中级</i><a href="">Symfony5【从0开始开发博客系统】</a></div><div class="txt-bottom"><span>25633次学习</span><span><i class="icon-shoucang"></i>收藏</span></div></div></li><li><div class="list-img"><a href="http://" target="_blank" rel="noopener noreferrer"><imgsrc="https://img.php.cn/upload/course/000/000/068/63db6ec52e1a3840.jpg"alt=""/></a></div><div class="list-txt"><div class="txt-title"><i>中级</i><a href="">Symfony5【从0开始开发博客系统】</a></div><div class="txt-bottom"><span>25633次学习</span><span><i class="icon-shoucang"></i>收藏</span></div></div></li><li><div class="list-img"><a href="http://" target="_blank" rel="noopener noreferrer"><imgsrc="https://img.php.cn/upload/course/000/000/068/63db62f3d0b65880.jpg"alt=""/></a></div><div class="list-txt"><div class="txt-title"><i>中级</i><a href="">Symfony5【从0开始开发博客系统】</a></div><div class="txt-bottom"><span>25633次学习</span><span><i class="icon-shoucang"></i>收藏</span></div></div></li><li><div class="list-img"><a href="http://" target="_blank" rel="noopener noreferrer"><imgsrc="https://img.php.cn/upload/course/000/000/068/63d8e62db5e5c880.png"alt=""/></a></div><div class="list-txt"><div class="txt-title"><i>中级</i><a href="">Symfony5【从0开始开发博客系统】</a></div><div class="txt-bottom"><span>25633次学习</span><span><i class="icon-shoucang"></i>收藏</span></div></div></li><li><div class="list-img"><a href="http://" target="_blank" rel="noopener noreferrer"><imgsrc="https://img.php.cn/upload/course/000/000/068/63c64f278df45107.jpg"alt=""/></a></div><div class="list-txt"><div class="txt-title"><i>中级</i><a href="">Symfony5【从0开始开发博客系统】</a></div><div class="txt-bottom"><span>25633次学习</span><span><i class="icon-shoucang"></i>收藏</span></div></div></li><li><div class="list-img"><a href="http://" target="_blank" rel="noopener noreferrer"><imgsrc="https://img.php.cn/upload/course/000/000/068/63c4f5a167a4b379.jpg"alt=""/></a></div><div class="list-txt"><div class="txt-title"><i>中级</i><a href="">Symfony5【从0开始开发博客系统】</a></div><div class="txt-bottom"><span>25633次学习</span><span><i class="icon-shoucang"></i>收藏</span></div></div></li><li><div class="list-img"><a href="http://" target="_blank" rel="noopener noreferrer"><imgsrc="https://img.php.cn/upload/course/000/000/068/63c251a5378af408.jpg"alt=""/></a></div><div class="list-txt"><div class="txt-title"><i>中级</i><a href="">Symfony5【从0开始开发博客系统】</a></div><div class="txt-bottom"><span>25633次学习</span><span><i class="icon-shoucang"></i>收藏</span></div></div></li><li><div class="list-img"><a href="http://" target="_blank" rel="noopener noreferrer"><imgsrc="https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg"alt=""/></a></div><div class="list-txt"><div class="txt-title"><i>中级</i><a href="">Symfony5【从0开始开发博客系统】</a></div><div class="txt-bottom"><span>25633次学习</span><span><i class="icon-shoucang"></i>收藏</span></div></div></li></ul></div></div><style>* {padding: 0;margin: 0;}html {font-size: 16px;background-color: #f3f5f7;padding-top: 100px;}a {text-decoration: none;}ul{list-style: none;}i{font-style: normal;font-family: 'iconfont';}.cnt {max-width: 1200px;margin: 0 auto;}.title {display: grid;grid-template-rows: repeat(1, 1fr);grid-template-columns: repeat(2, 1fr);margin-bottom: 1.875rem;}.title a {width: 4.875rem;height: 2rem;background: #f0f1f4;border-radius: 100px;text-align: center;line-height: 32px;overflow: hidden;color: #999999;place-self: center end;}.list ul{/* 容器转换grid */display: grid;/* 创建显式网格 *//*两行五列*/grid-template-rows: repeat(2, 1fr);grid-template-columns: repeat(5, 1fr);/* 设置间距 垂直 水平 */gap: 1.875rem 1.25rem;}.list ul > li{border-radius: 6px;background-color: #fff;padding-bottom: .6875rem;overflow: hidden;}.list ul > li img{display: block;max-width: 100%;object-fit: cover;}.list-txt{padding: 1.125rem;padding-bottom: 0;font-size: .875rem;}.txt-title{height: 2.8125rem;line-height: 1.5625rem;color: #333;overflow: hidden;}.txt-title > i{display: inline-block;width: 1.75rem;height: 1rem;line-height: 1rem;overflow: hidden;text-align: center;font-size: .75rem;border-radius: 2px;padding: .125rem .25rem;background: #FCE7E0;color: #FD4029;vertical-align: middle;margin-right: .3125rem;}.txt-bottom{display: flex;justify-content: space-between;margin-top: .9375rem;color: #b7b7b7;}.txt-bottom i{display: inline-block;margin-right: .3125rem;}.txt-title a{color: #333;}h1 {font-size: 1.375rem;color: #333333;}</style></body></html>

结合案例:可以配合着 flex布局一起使用会更轻松【文章转自国外服务器 http://www.558idc.com处的文章,转载请说明出处】
/* 转换为grid网格容器 */display: grid;/* 创建显式网格 *//* 相同并且相邻的值,可以用repeat()简化 (个数, 比例 单位用fr) *//* grid-template-columns /rows: 1fr 2fr 1fr; 使用不同比例操作*/grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);/* 排列规则 *//* row行优先 默认 column 垂直排列*/grid-auto-flow: row;grid-auto-flow: column;/* 隐式网格 *//* 超出显示网格数量的子元素,创建在隐式网格中(自动分配位置) */grid-auto-rows: 1fr;/* 子元素在容器中对齐方式 两个值*//* place-content: 垂直方向 水平方向; *//* 可选值start center end */place-content: center end;/* 剩余空间还可以在所有项目之间进行分配 */place-content: space-around space-between;place-content: space-between space-around;place-content: space-between;place-content: space-around;/*控制子元素在网格中 垂直方向 水平方向*//* place-items: 垂直方向 水平方向; 两个值*//* 可选值start center end *//* 与上方相同 */place-items: start center;place-items: center center;place-items: center end;place-items: center center;/* 行列间隙 垂直方向 水平方向 数值相同可以简写*/gap: 5px 5px;item/* 相对于单元格调整对齐方式 *//* place-self: 垂直方向 水平方向; *//* 可选值start/center/end; */place-self: center end;/* 跨越单元格 */grid-row: 2;grid-column: 1;/* 占据多个单元格 */grid-row: 2 / span 1;grid-column: 2 / span 2;/* grid-area: 行开始 / 列开始 / 行结束 / 列结束; *//* tips: 如果是span 1 可以简化,如果span 1不在最后位置不能简化 */grid-area: 1 / 2 / span 2 / span 2;
