VSCode多光标怎样打开 多光标打开方法介绍
VSCode多光标怎样打开?VSCode是一个非常有用的代码编辑器,很多编程专业的朋友都在使用这个软件。光标是这个编程软件中非常重要的一部分,下面小编就为大家带来了打开多光标的方法,一起来看看吧。

vscode多光标开启方法列表
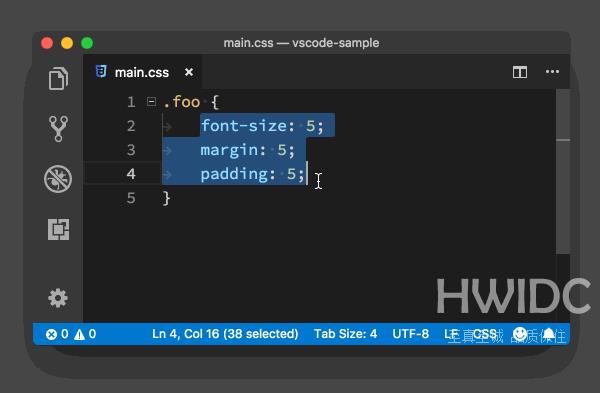
最好以CSS代码为例,如果你想练习,可以直接将这个代码复制到编辑器中。
.foo{padding:5;margin:5;font-size:5;}
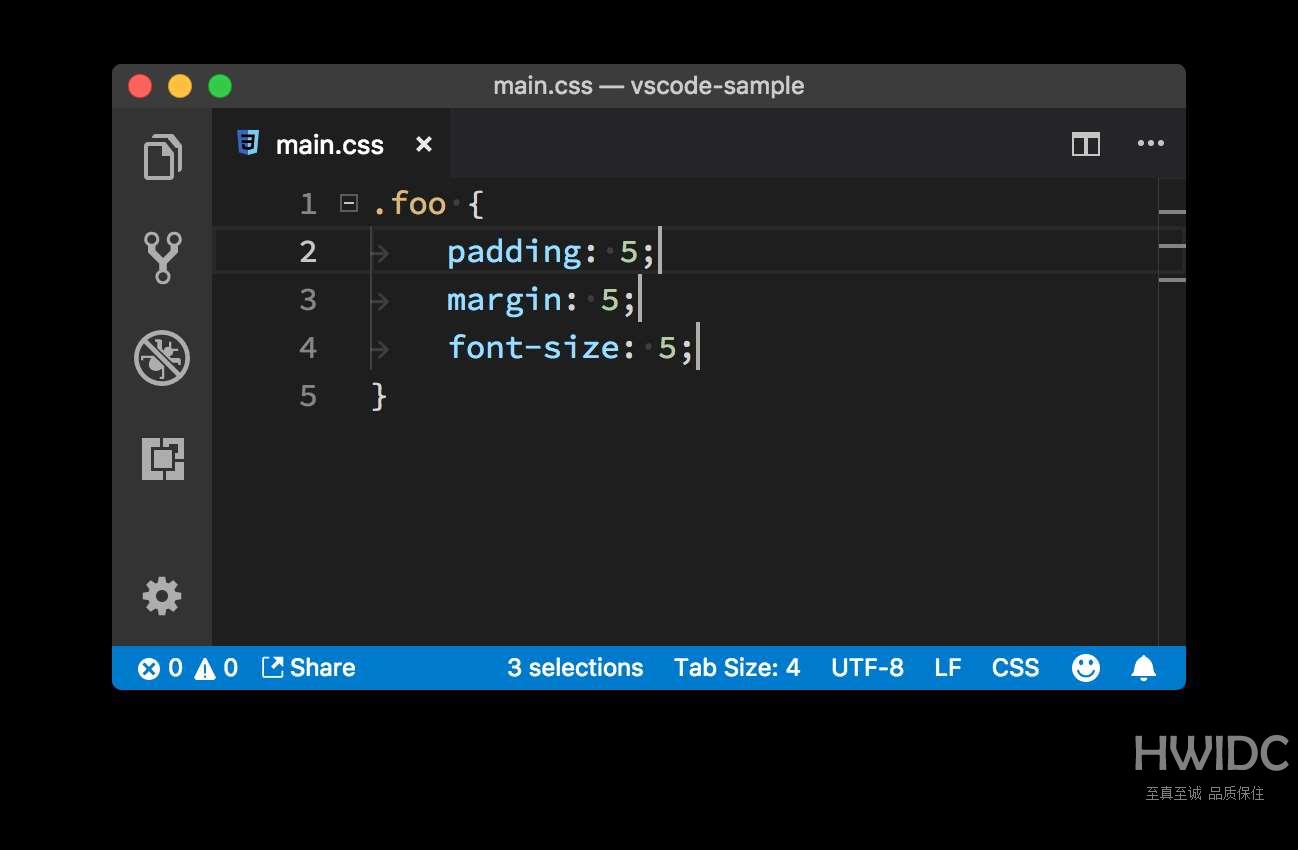
你可以看到,在上面的CSS代码中,所有属性的值都是5,但你可能会认为这种写法是不规范的,你想把它们都改成5px。在此之前,你必须在5后面逐一添加px。现在,有了多光标的特点,你要做的第一步就是把光标移到第一个5前面。接下来有两种操作方法可供选择。
方法一
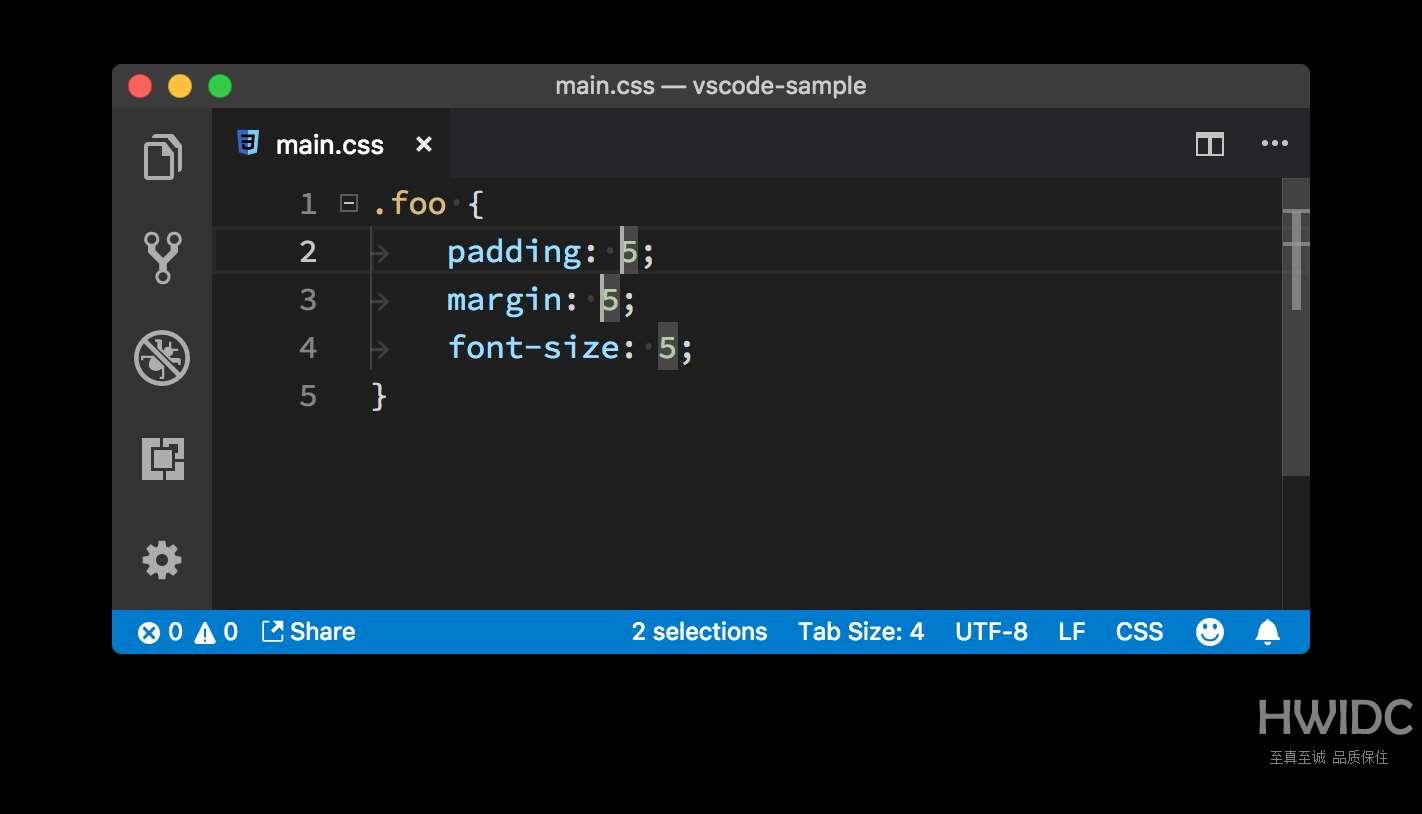
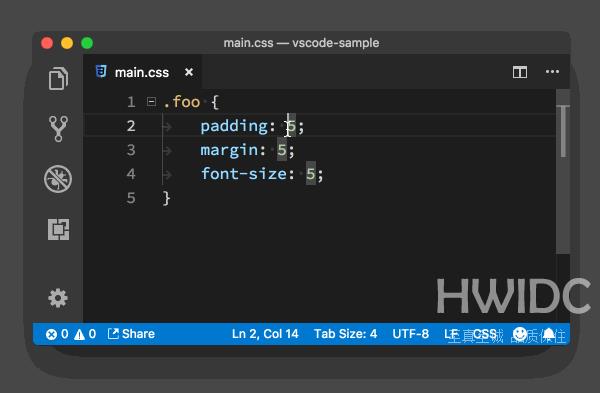
首先添加多光标的方法是使用鼠标。按住键盘上的Option(Windows上是Alt),然后鼠标点在第二个5之前,然后创建第二个光标。如今,你可以看到两个光标,第二个光标比第一个光标要细一些。

聪明的你一定知道如何用同样的方式创建第三个光标。然后,按下右键,将光标移到5后面,输入px。就这样,5后面已经加上了5。px是的,在这个过程中,你只做了一次输入。方便吗?

方法二
另一种方法是使用键盘,但比第一种方法多了两步,让我们一起来看看为什么。
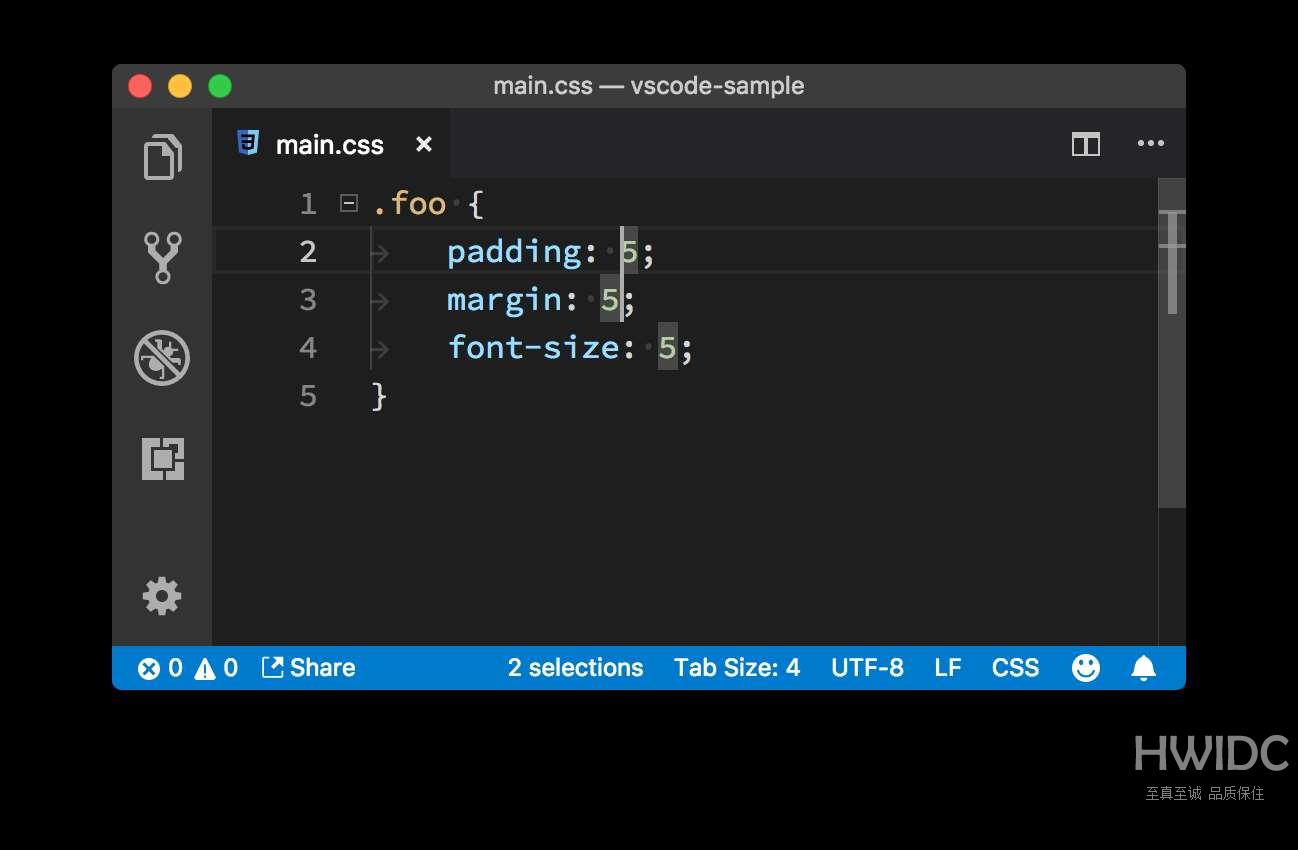
第一,你最好先把光标移到第一个5前面。接着按下Cmd+Option+下方向键(Windows上是Ctrl+Alt+下方向键),在当前光标下创建一个光标。

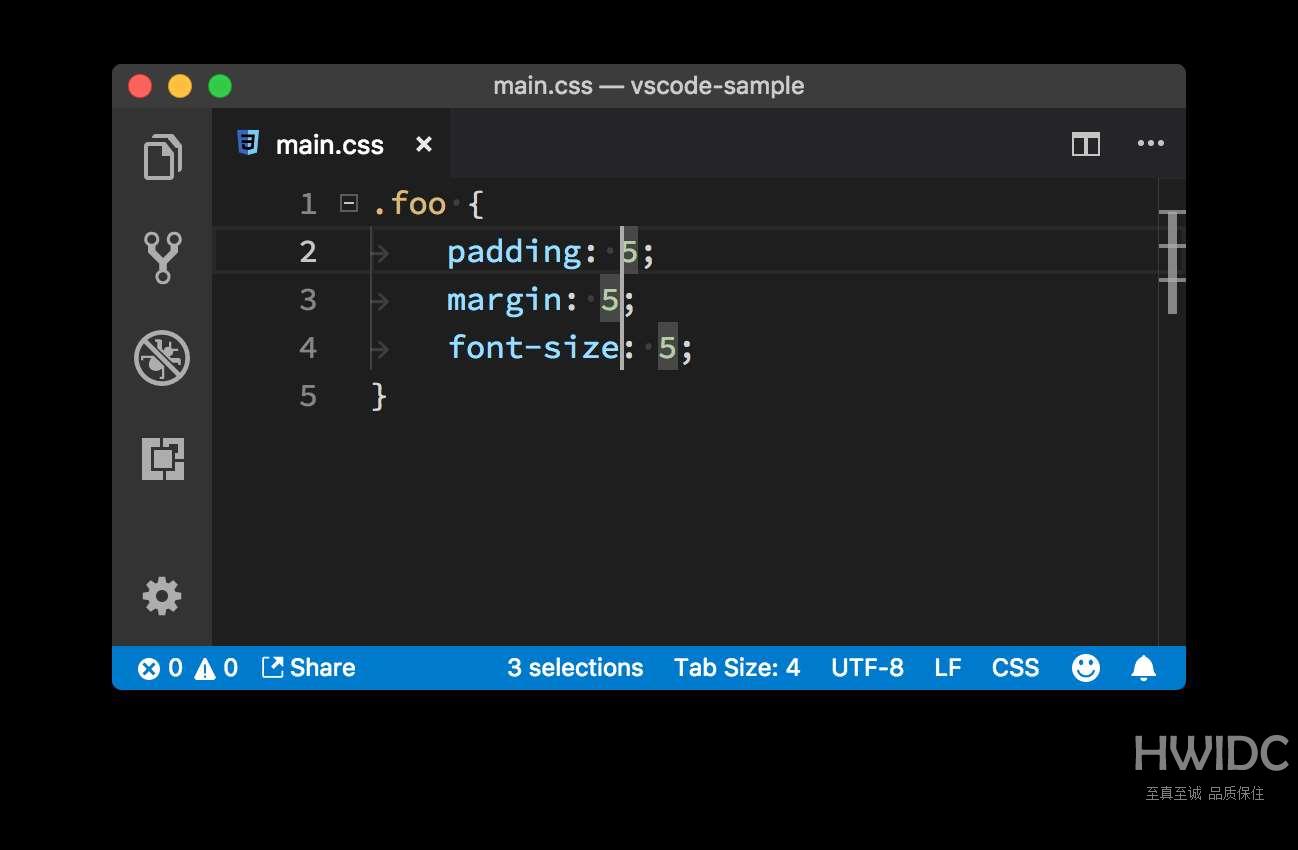
我相信你已经看到了,第二个光标不在第二行的5前面,因为它在第一个光标的正下方。不过没关系,我们有办法处理。别担心,你还是用同样的方法创建第三个光标。

接下来,你应该试着把光标移动到正确的位置。虽然现在三个光标的位置比较分散,没有规则,但是你可以让它们移动到类似的位置:按下Cmd+右向键(End在Windows上),这样它们就会全部移动到每一行的末尾。

这就是问题所在,你只需按下左方向键,将光标移到5后面,然后输入px即可完成整个操作。

对于这个例子,第一个方案比第二个方案更方便,但是这两种方法解决问题的思路是一样的。前者通过鼠标操作将光标移动到你期望的位置,然后执行其他操作;后者使用VSCode内置的其他命令,最终将光标移动到你想要的位置。
在第二种方案中,你将所有的光标移动到最后,从而统一光标的位置,然后进行重复操作。但是这个问题的解决方案并不是唯一的。你也可以考虑一下有没有其他的解决办法。
在这里,我还是想重复一下我之前提到的一个观点。当你使用这个功能时,你可以想想如果你是一个设计师,你会如何设计多光标。闭着眼睛沿着这条路思考,也许你会更容易理解和记住VSCode的模式。
方法三
接下来,我给大家介绍两种创建多光标的特殊方法。如果你还没有消化以上内容,不用担心,看完之后再回去练习。
Cmd+D
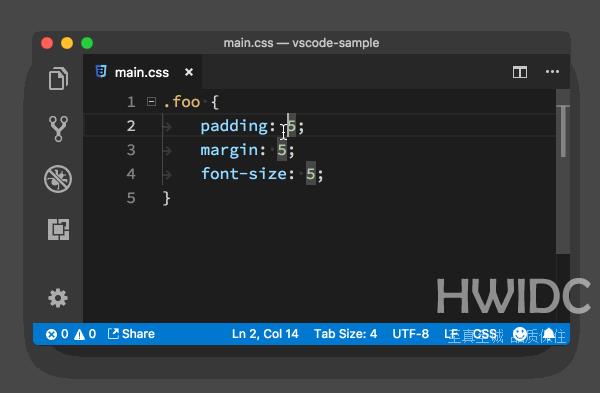
先说第一个,或者上面的代码,你把光标移动到数字5之前,按下Cmd+D,这样第一个5就被选中了;然后再按一次Cmd+D"(Windows上是Ctrl+D),你们可以看到,第二个5也被选中了。

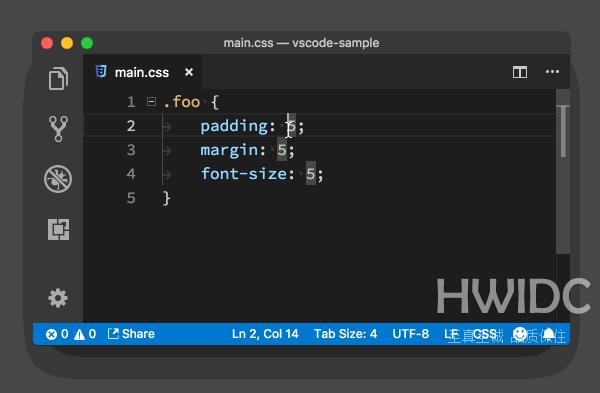
Cmd+D这个命令的作用是,当你第一次按下它时,它会选择光标附近的单词;当你第二次按下它时,它会找到单词第二次出现的位置,创建一个新的光标并选择它。这样,你只需要按三次,就可以选择所有的5。这时,您可以再次按下右向键并输入px,可以完成任务。

这种方法之所以特别,是因为它的应用比较特殊:处理多次出现的相同二字。如果你想处理的文本不一样,那么这种方法就不适用了。
Option+Shift+i
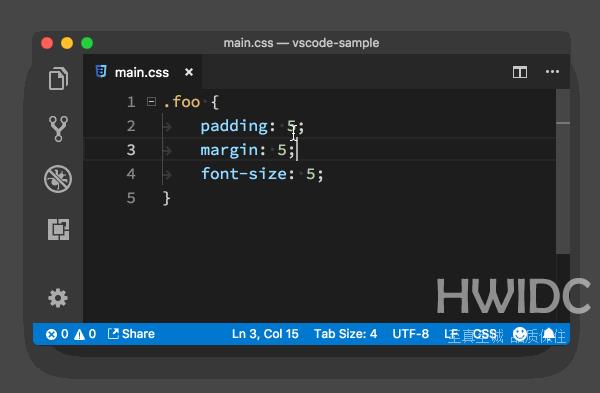
接下来,我们来谈谈第二个,是否与代码行的批量处理有关,或者是否使用前面的代码。首先,您选择多行代码,然后按下Option+Shift+i"(Windows上是Alt+Shift+i),这种操作的结果是:每条线的最后都会创建一个新的光标。

类似地,这种方法是以代码行为基础的,如果您的需求是在同一行添加多个光标,则不适用。
就上面的例子而言,我个人的第一反应是使用Cmd+D这样处理。也许你会问,学习一种方法够吗?毕竟这些方法没那么容易记住。我的回答也很简单。你应该全部学会,然后熟能生巧,融会贯通。前段时间看了《鞋狗》这本书,里面有一个很精彩的讨论:
在剑道上,只有当你不再被我和你在心里,不再被对手和他的剑,不再被自己的剑和使剑的方法所困扰,你才能达到最完美的状态...一切都是虚荣心:你自己,你挥舞的剑和舞剑的手臂,即使是空虚的想法也不再存在。
方法四
VSCode多光标,我们已经学会了如何用鼠标添加多光标。必须承认,在鼠标的帮助下,创建多光标特别方便。只需按下Option键,然后在需要创建新光标的地方按下鼠标左键即可。简而言之,就是按下Option键,然后在需要点击的地方。
然而,在VSCode中,有一种更方便的方法来创建多光标。当然,这首先要求你的鼠标有一个中键。你只需要按下鼠标的中键,然后把一个框拖出一段文档,这个框里的代码都会被选中,每一行选中的代码都有一个独立的光标。

我们尝试了各种方法来创建光标并修改代码。现在我们为鼠标用户提供了更方便的操作方法。试着掌握它们。我相信这些便捷的操作一定会为你的高效编程做出贡献。
上述就是小编带来的VSCode多光标怎样打开的方法介绍,大家快去试试吧。海外IDC网还有许多软件操作方法和测评信息,快来关注我们吧, 精彩不容错过。
【本文由: 建湖网页设计公司 http://www.1234xp.com/jianhu.html 欢迎留下您的宝贵建议】