Photoshop CSS样式如何设置 CSS样式设置方法介绍
photoshop CSS样式如何设置?Photoshop是一个功能非常强大的图像处理编辑软件,它在这个软件中有非常丰富的功能供用户使用,包括图形的CSS风格。通过更改CSS的代码,用户可以直接在代码中添加图形,帮助用户节省大量的工作时间。下面小编就为大家带来了设置方法,快来看看吧。

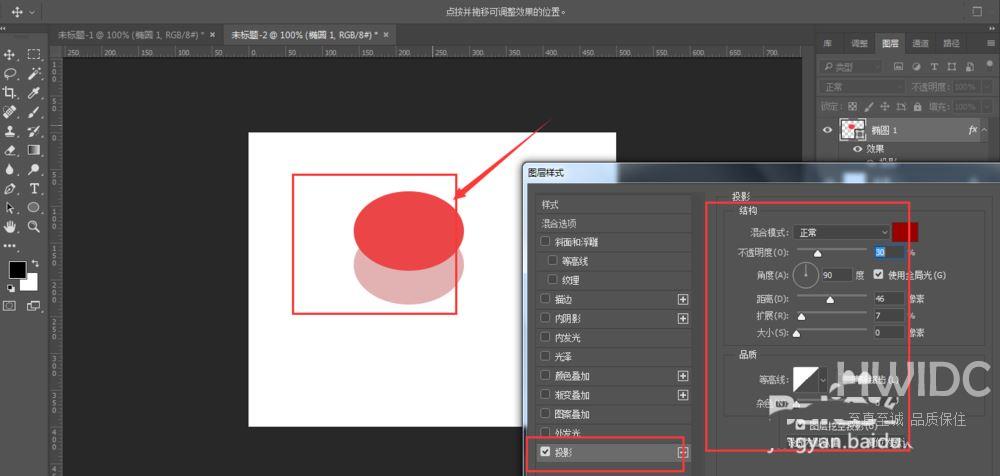
1、如图所示,下面我们找一个图形,然后加入图层样式,加入阴影效果。

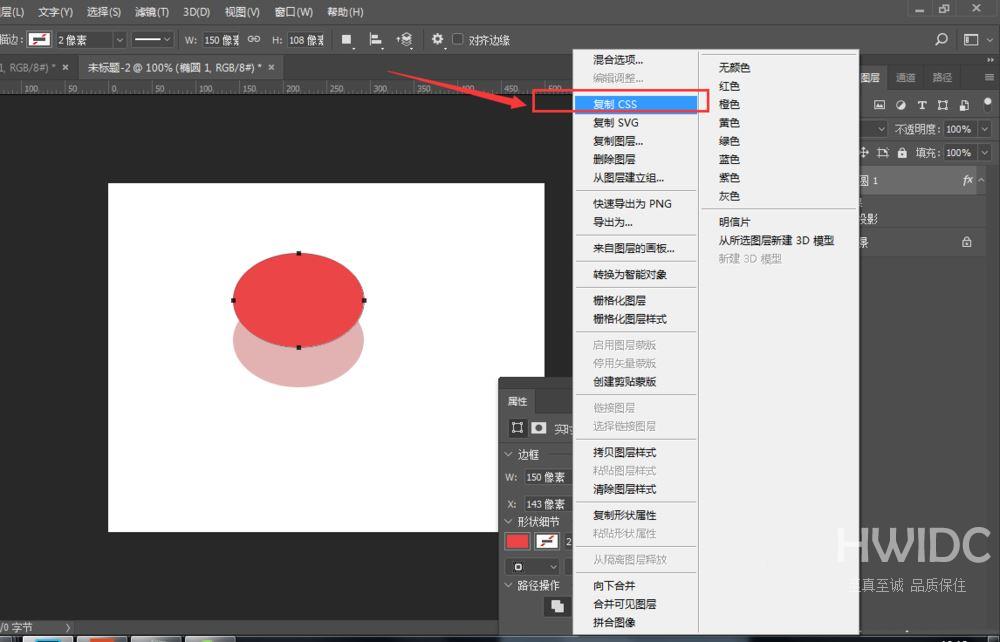
2、接着我们找到了这一层,然后右键选择复制CSS。

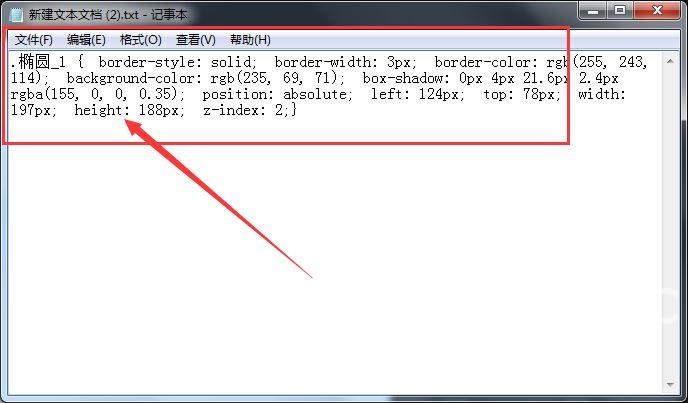
3、复制css样式后,我们将其复制到本文本文档中。懂代码的人会知道这是代码的style样式属性,可以直接添加到使用的代码中。

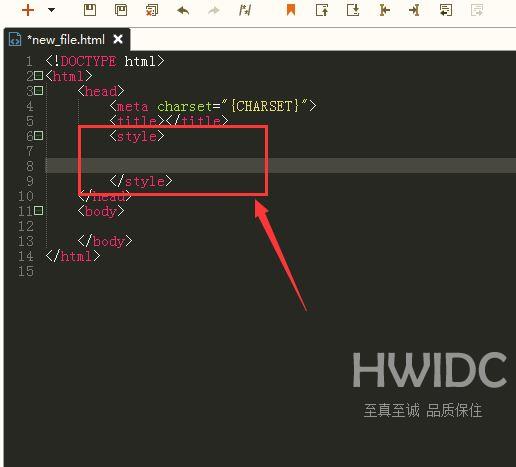
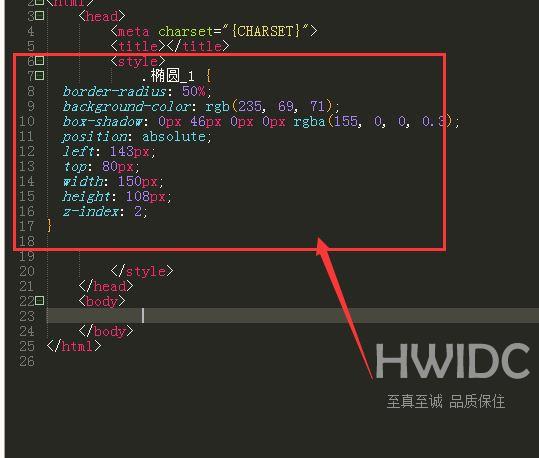
4、打开一个编码工具,在head标签中输入一组style标签。

5、接着将刚才的css样式复制到这个sytle中间区域

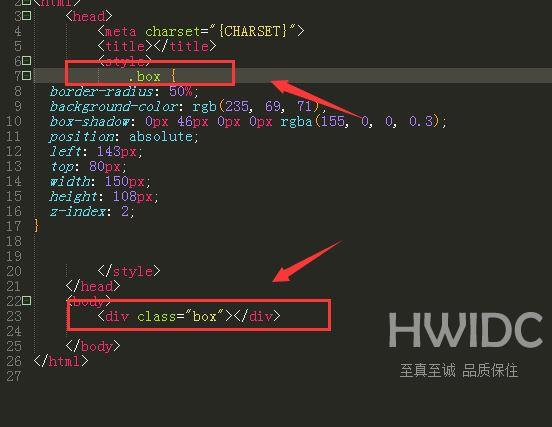
6、只添加了风格,不作用于目标是不可能的。因此,在body中建立一个主题,直接建立一个块状标签,如图所示,然后修改下一类名称。

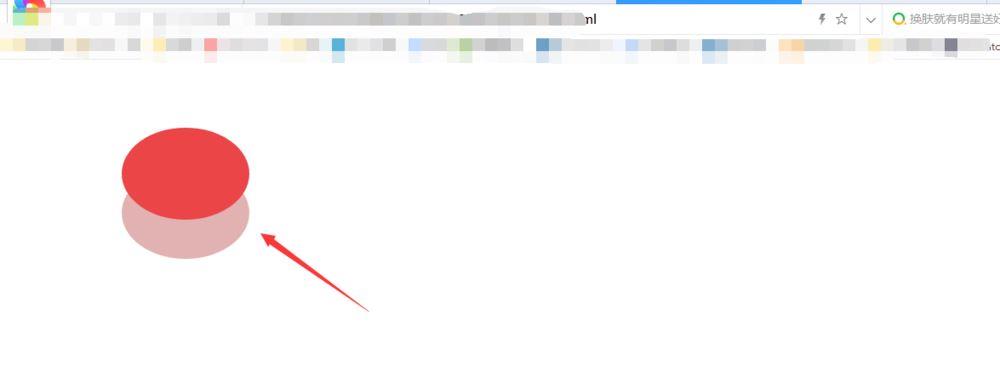
7、然后保存文件,打开浏览器查看效果。如图所示,显示代码中实现的效果,所以即使不会打代码,也可以直接在PS中生成他的风格。

上述就是小编带来的Photoshop CSS样式如何设置的方法介绍,大家快去试试吧。海外IDC网手机教程频道为您提供最好的软件教程,为您带来最新的软件信息,快来关注我们吧。
【文章转自 东台网页设计 http://www.1234xp.com/dongtai.html 提供,感恩】