VSCode怎么更换代码颜色 更换代码颜色方法介绍
VSCode怎么更换代码颜色?VSCode是一款非常受欢迎的代码编辑软件,可以帮助很多需要编写代码的朋友快速完成工作,提高工作效率。还可以在编辑器中修改代码的配色,让整个代码看起来更加清晰直观,一起来和小编看看操作方法吧。

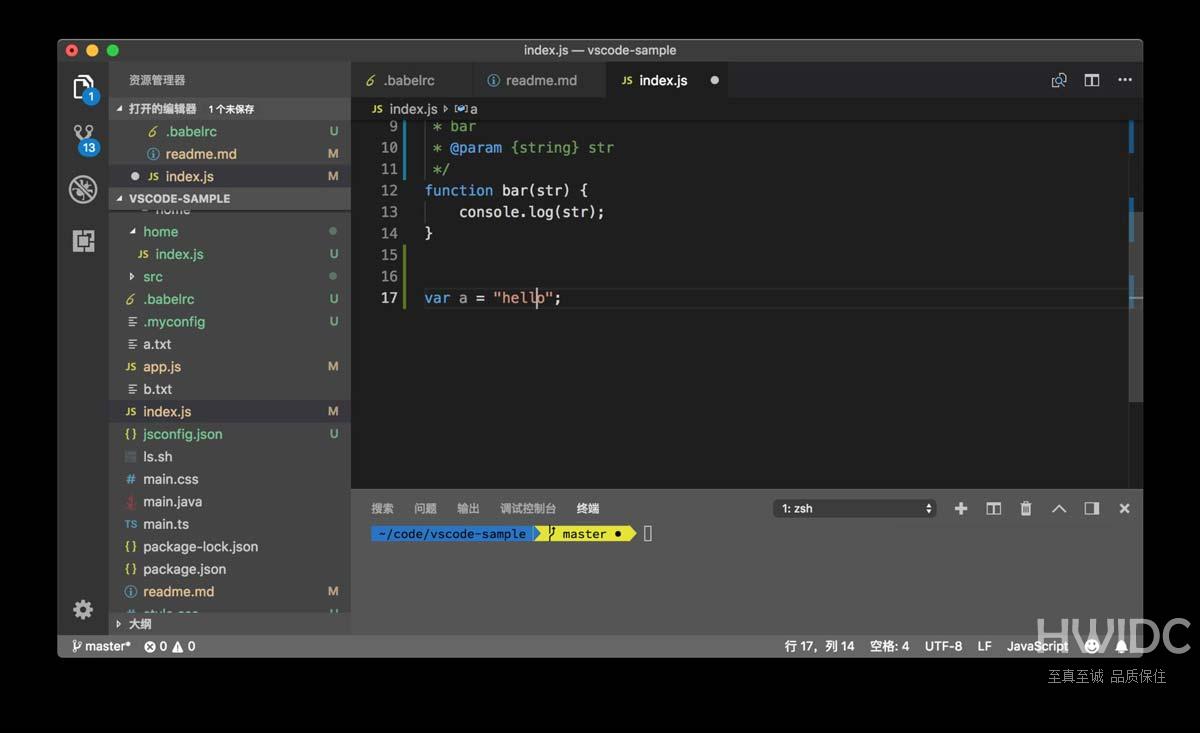
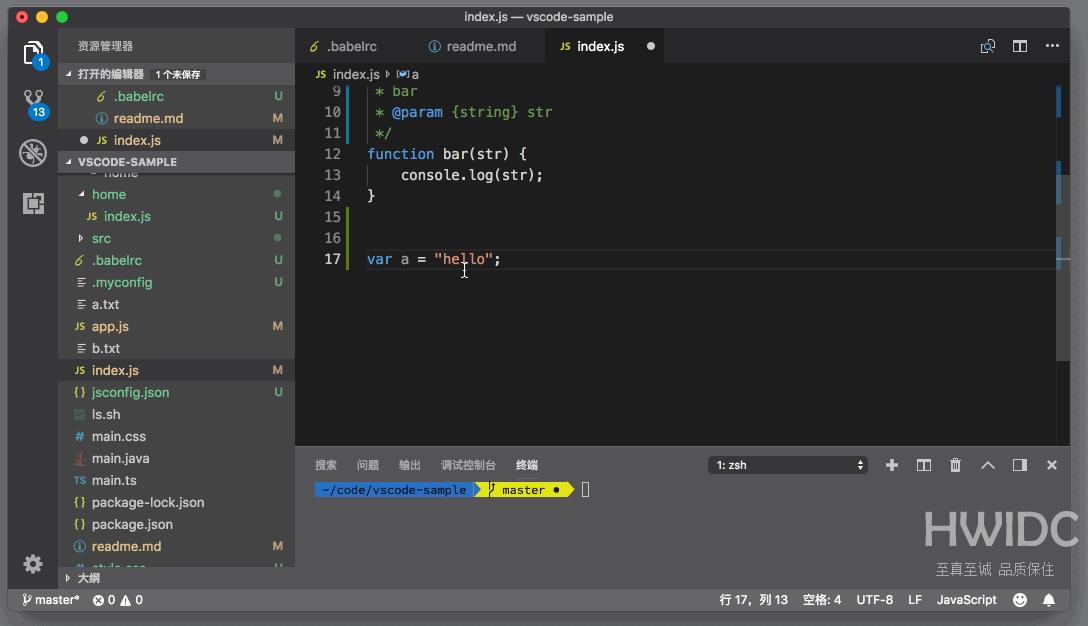
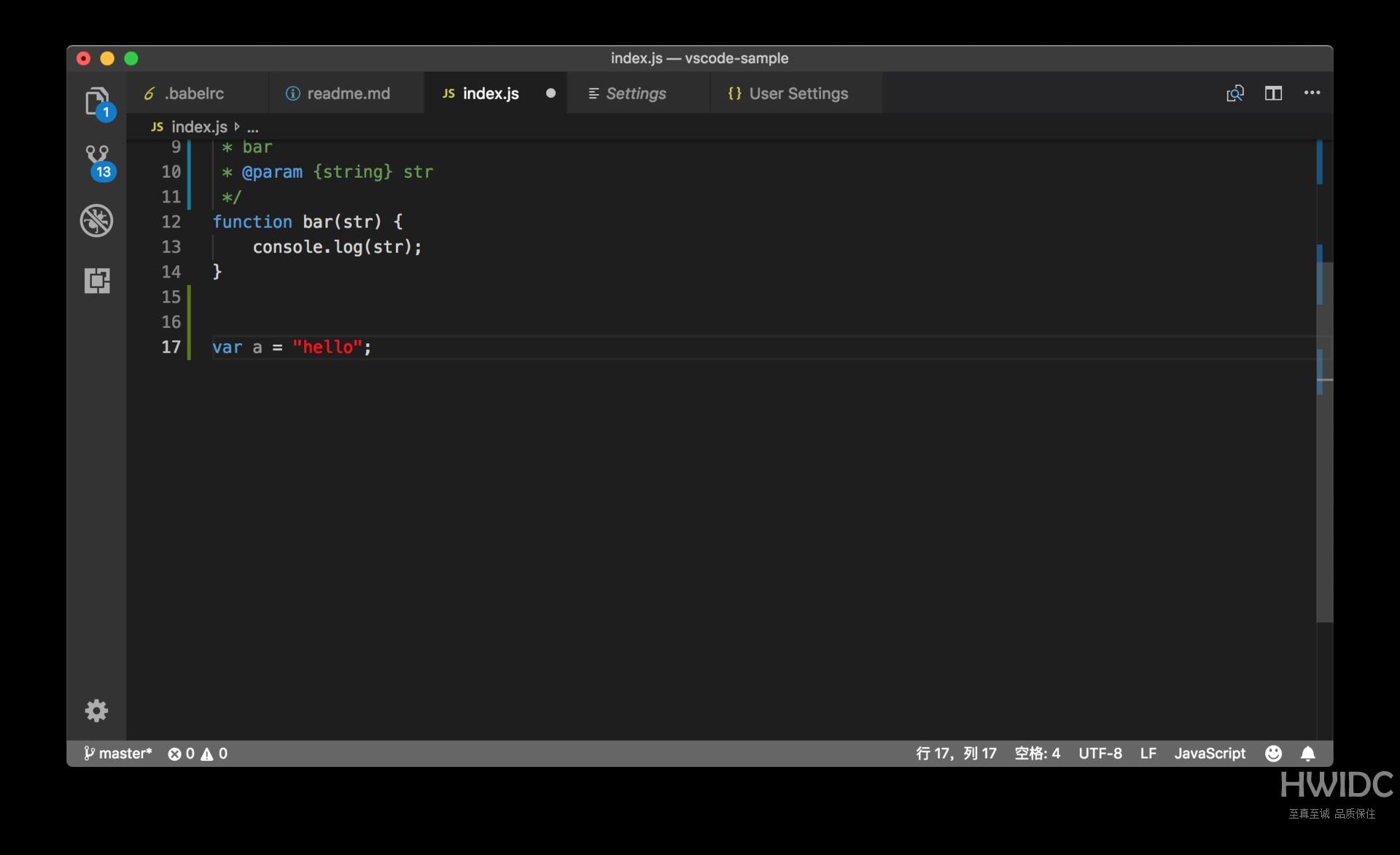
首先,你要做的是知道你想修改的代码属于什么基本类型。您可以将光标移动到您想要修改颜色的代码上,例如将光标移动到字符串上。

接着,检查TM作用域在命令面板上运行(InspectTMScopes)命令。

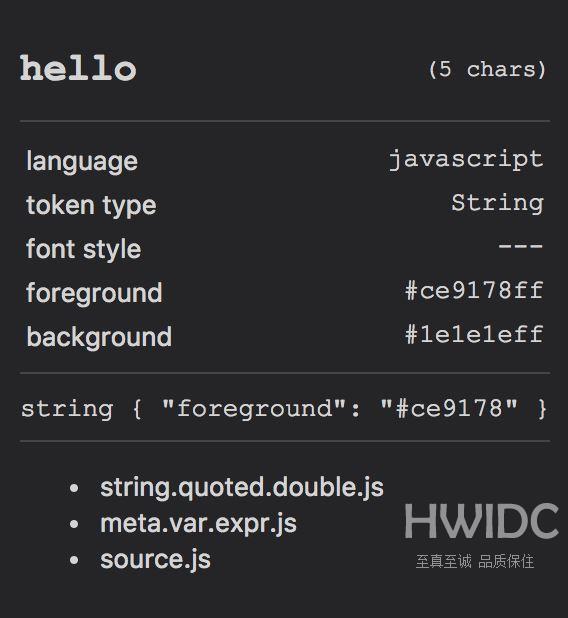
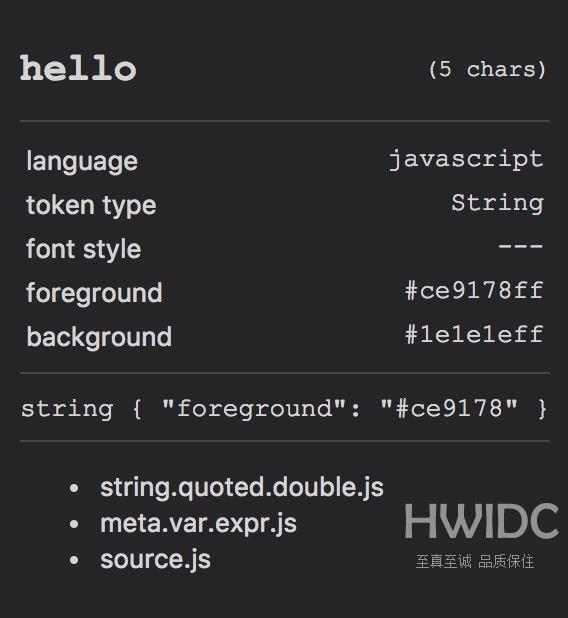
这时,一个新的悬浮窗口出现在编辑器中。这个窗口呈现的是当前代码片段对应的语言、语法类型、当前的颜色和背景颜色。

例如,在上图中,这个窗口显示了以下信息:
目前的token是hello,它的类型是String。;
其颜色为#ce9178ff,背景色为#1e1efff。;
它所属的语法作用域由内而外是string。.quoted.double.js,meta.var.expr.js,source.js。
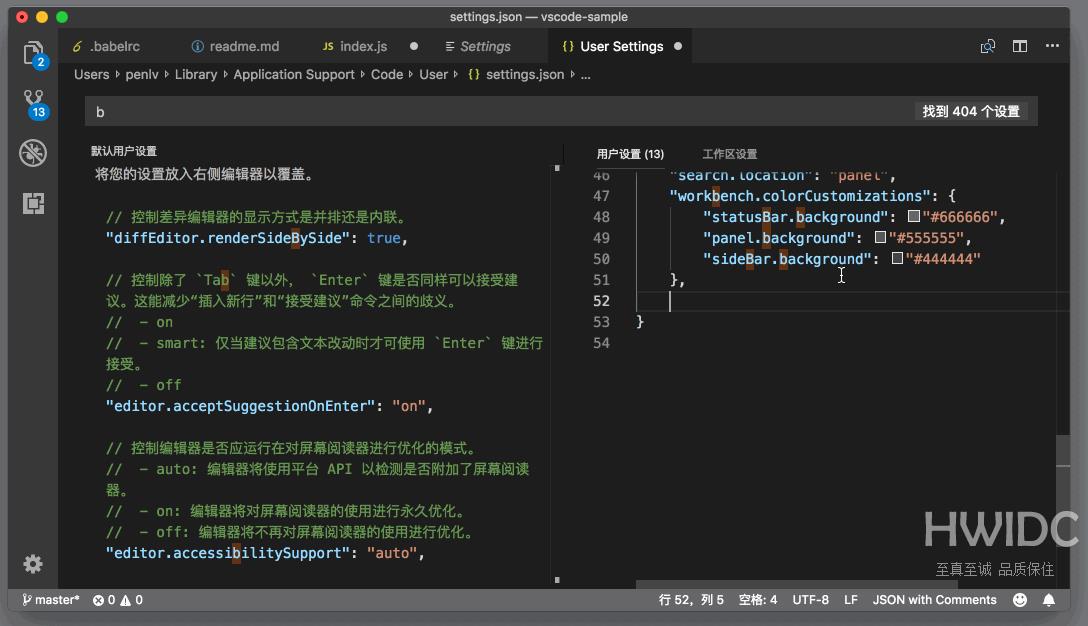
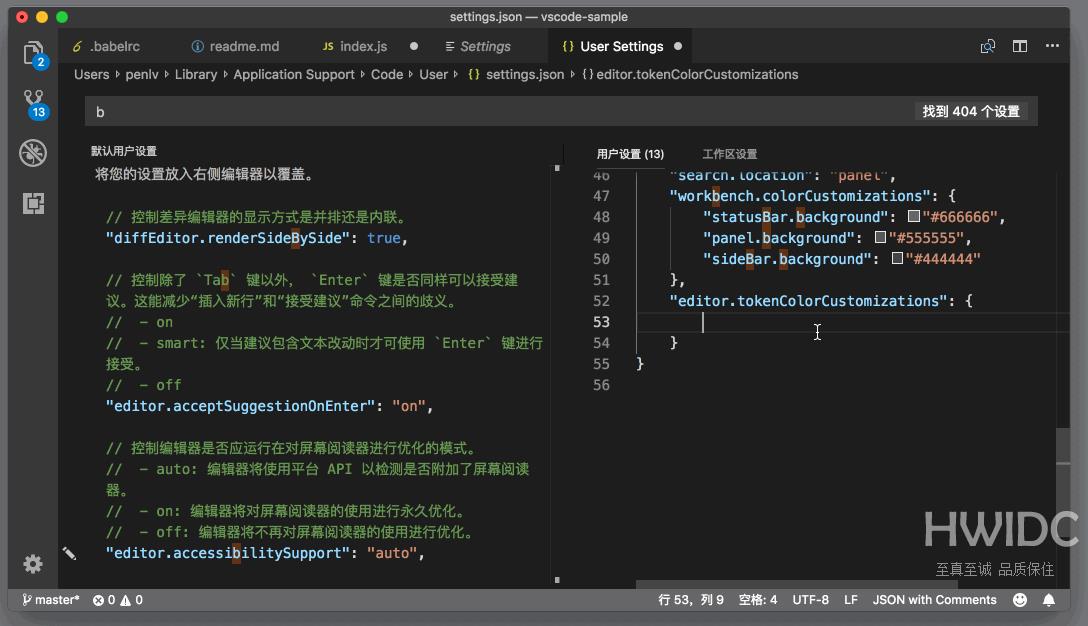
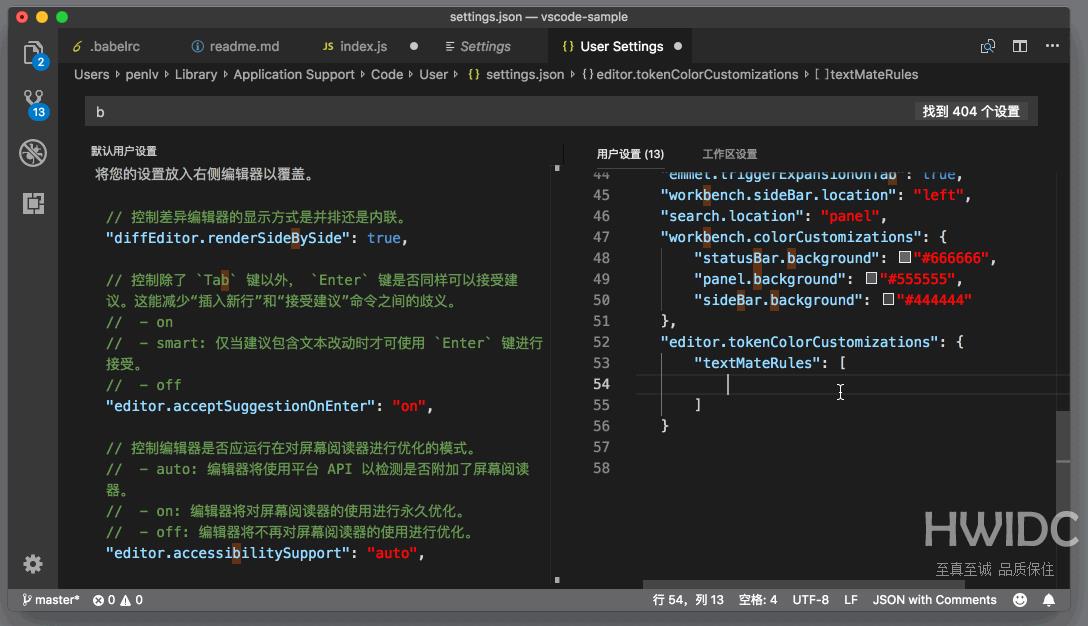
如果你想把所有的字符串都变成红色,你需要修改作用域String的颜色。接下来,你可以再次打开个人设置。(JSON),输入editor.tokenColorCustomizations;

接着将光标放入JSON对象中,按下Ctrl+Space触发建议列表,可以看到以下建议。

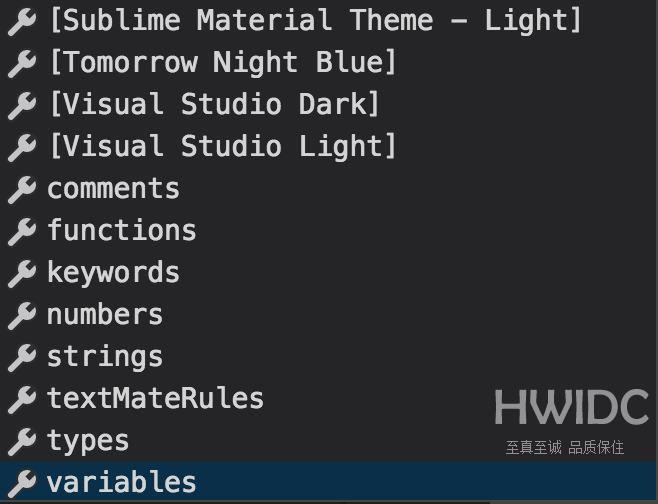
首先出现在建议列表中的是你可以在VSCode中使用的所有主题的名称。通过选择它们,你只能在某个主题中覆盖某个颜色。在这里,你可以滚动这个列表,看看下面还有什么其他的建议。

您可以看到以下选项:
代表注释颜色的comments;
functions代表了函数的寒色;
keywords代表关键字的颜色;
代表数字颜色的numbers;
strings代表字符串的颜色;
types代表颜色的类型;
variables代表变量的颜色;
下面将介绍textMateRules。
为修改字符串的颜色,您只需选择strings,然后将其修改为红色,即:
"editor.tokenColorCustomizations":{"strings":"#FF0000",}
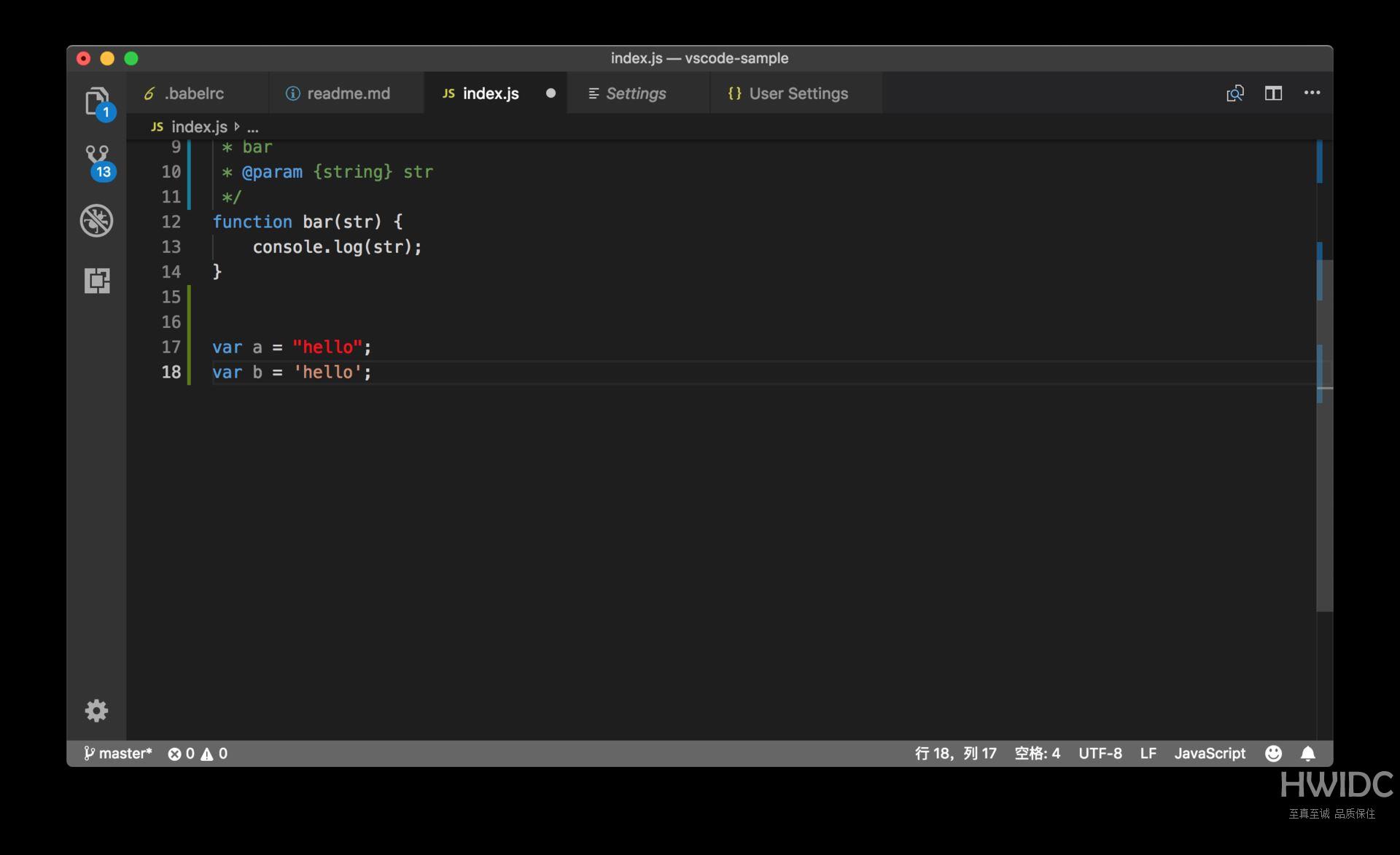
当您回到刚才的JavaScript文件时,您可以看到字符串的颜色发生了变化。

修改TextMate规则
在上面的建议列表中,还有一个textMateRules选项。这个属性有什么用?我们来看看刚才在JavaScript文件中运行的InspectTMScopes"看到的信息。

在这个窗口的底部,是TextMate的语法规则范围。hello一词所在的TextMate语法范围是由内而外的string。.quoted.double.js,meta.var.expr.js,source.js。当配置编辑器中代码的颜色时,VSCode的主题插件是为这些功能域设置的。你需要修改某个功能域对应的颜色,也就是在设置中修改textMateRules。
例如,如果您只是想修改双引号中字符串的颜色为红色,而其他字符串则没有修改,则需要修改string。.quoted.double.这个功能区域js的颜色。

在上面的动画中,你可以看到:输入引号,然后自动填写TextMate语法设置的模板。之后,将scope值修改为string。.quoted.double.js。在您再次打开之前的JavaScript文件之前,保存设置,

hello"它是红色的,但如果你输入的话
varb='hello'
单引号中的hello仍然是原来的颜色。
好了,今天VSCode怎么更换代码颜色的分享到此结束,希望能帮助到大家。如果你想学习更多的软件教程,请来到海外IDC网的手机教程频道。赶紧收藏吧,不要错过更多精彩的东西!
【感谢龙石为本站提供数据api平台http://www.longshidata.com/pages/exchange.html】