ps怎么设计一款叠加心形图标?ps心形重叠效果的
ps怎么设计一款叠加心形图标?ps心形重叠效果的方法,想要设计一款层层叠叠的很有层次感的心形图标,该怎么设计呢?其实我们可以不断的复制变换选区制作扭曲折叠的效果,下面我们就来看看详细的教程。
ps心形重叠效果的方法
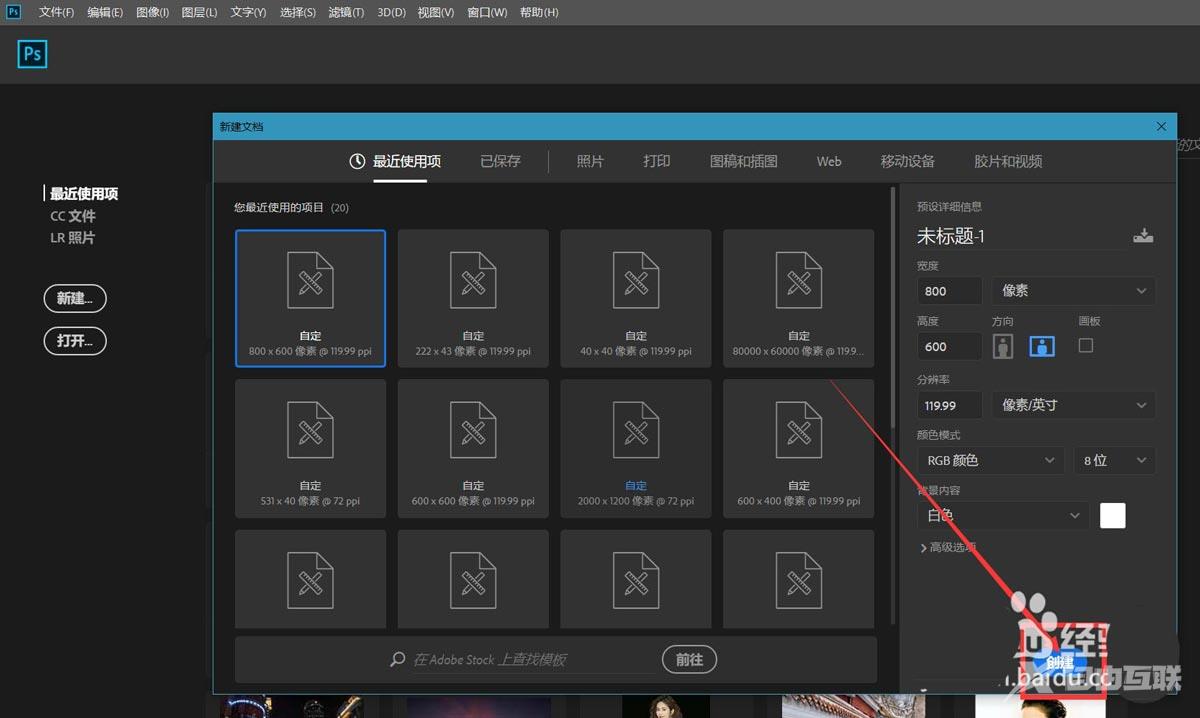
首先,我们打开Photoshop,点击屏幕框选的【创建】,新建空白画布。

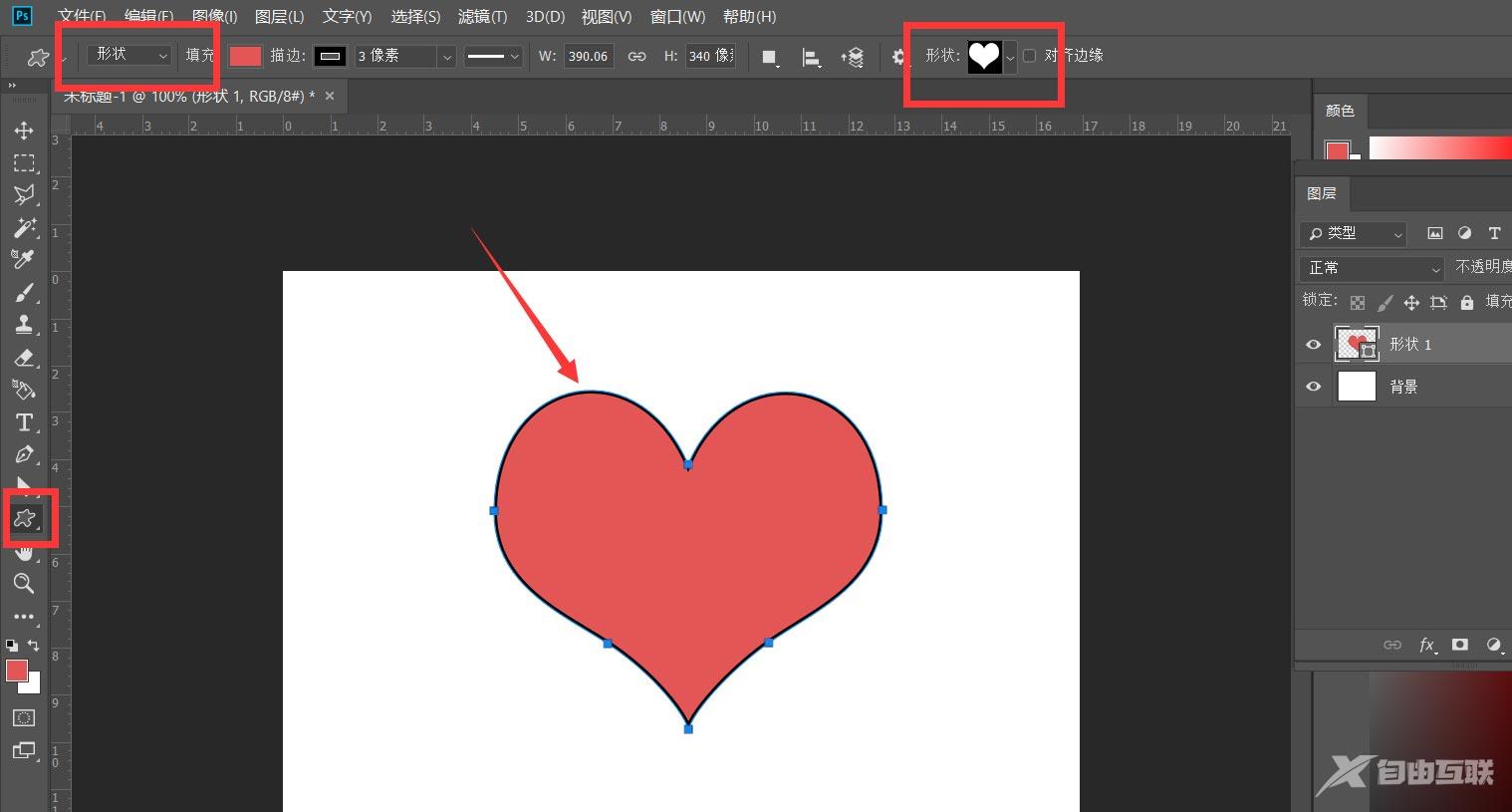
下面,我们选择自定义形状工具,在画布中插入一个心形形状,如下图。

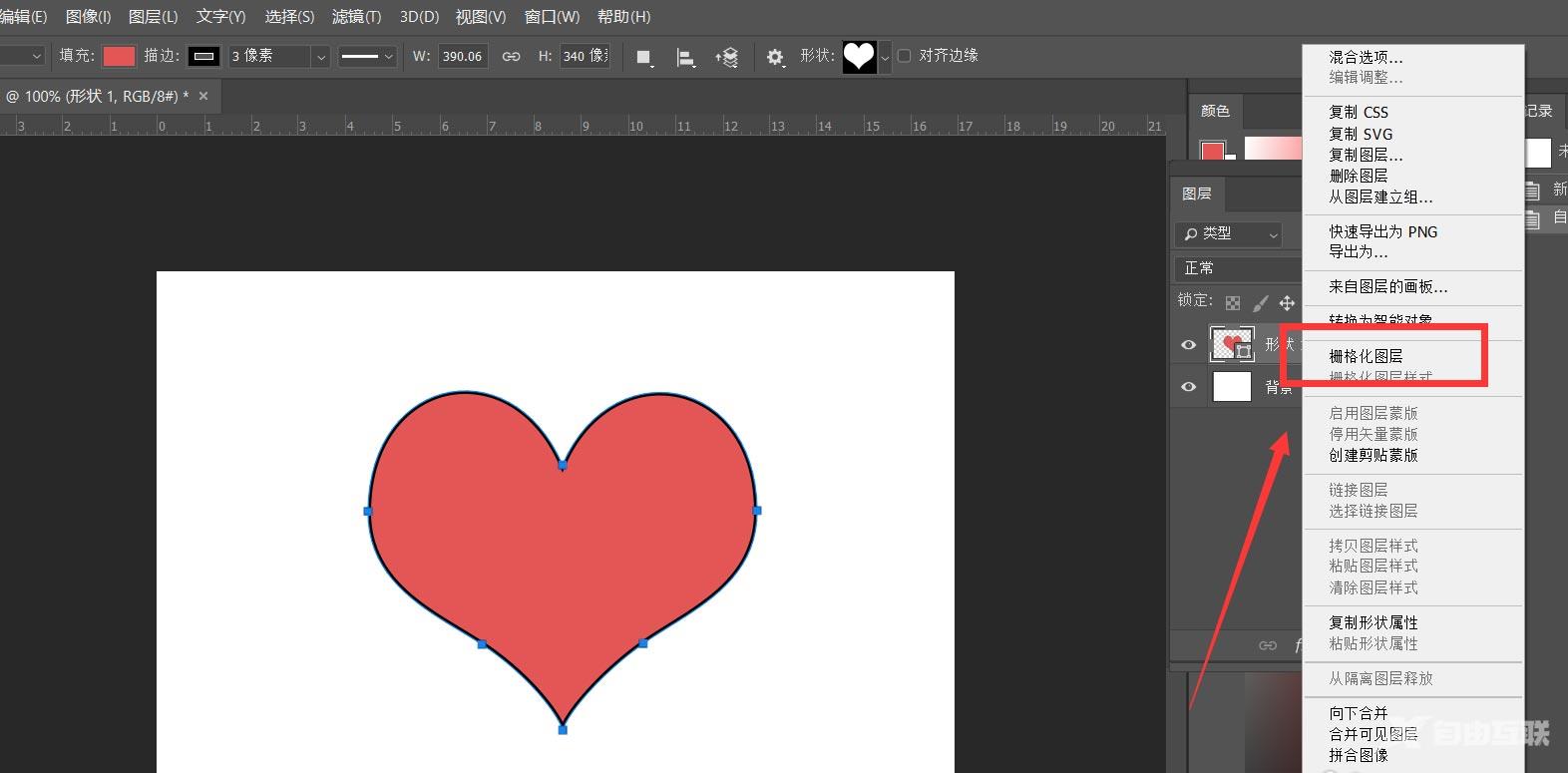
我们在心形形状图层上右击,选择【栅格化图层】。

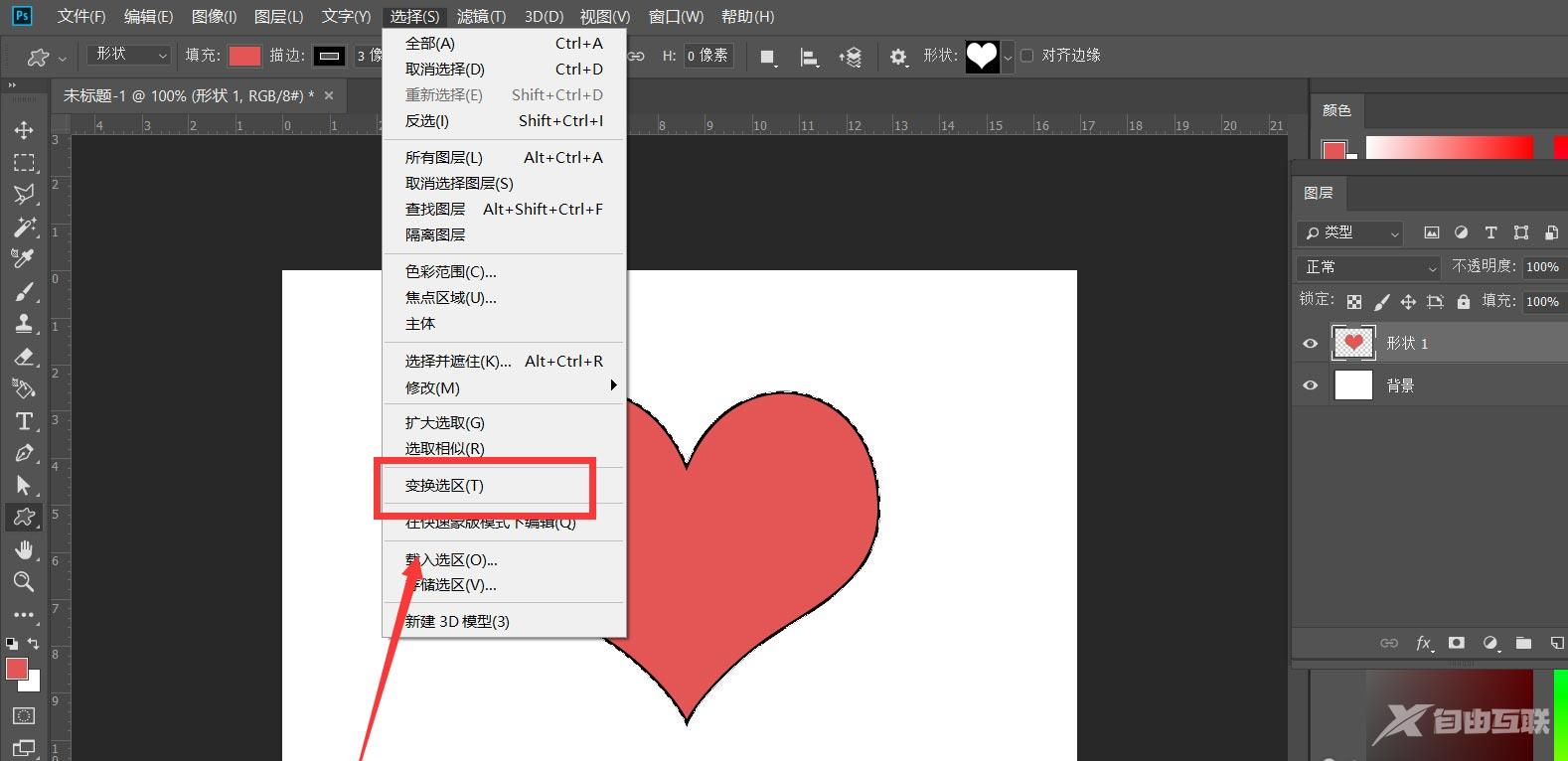
下面,我们按住ctrl键点击心形图层缩略图,载入心形选区,然后点击菜单栏的【选择】——变换选区】。

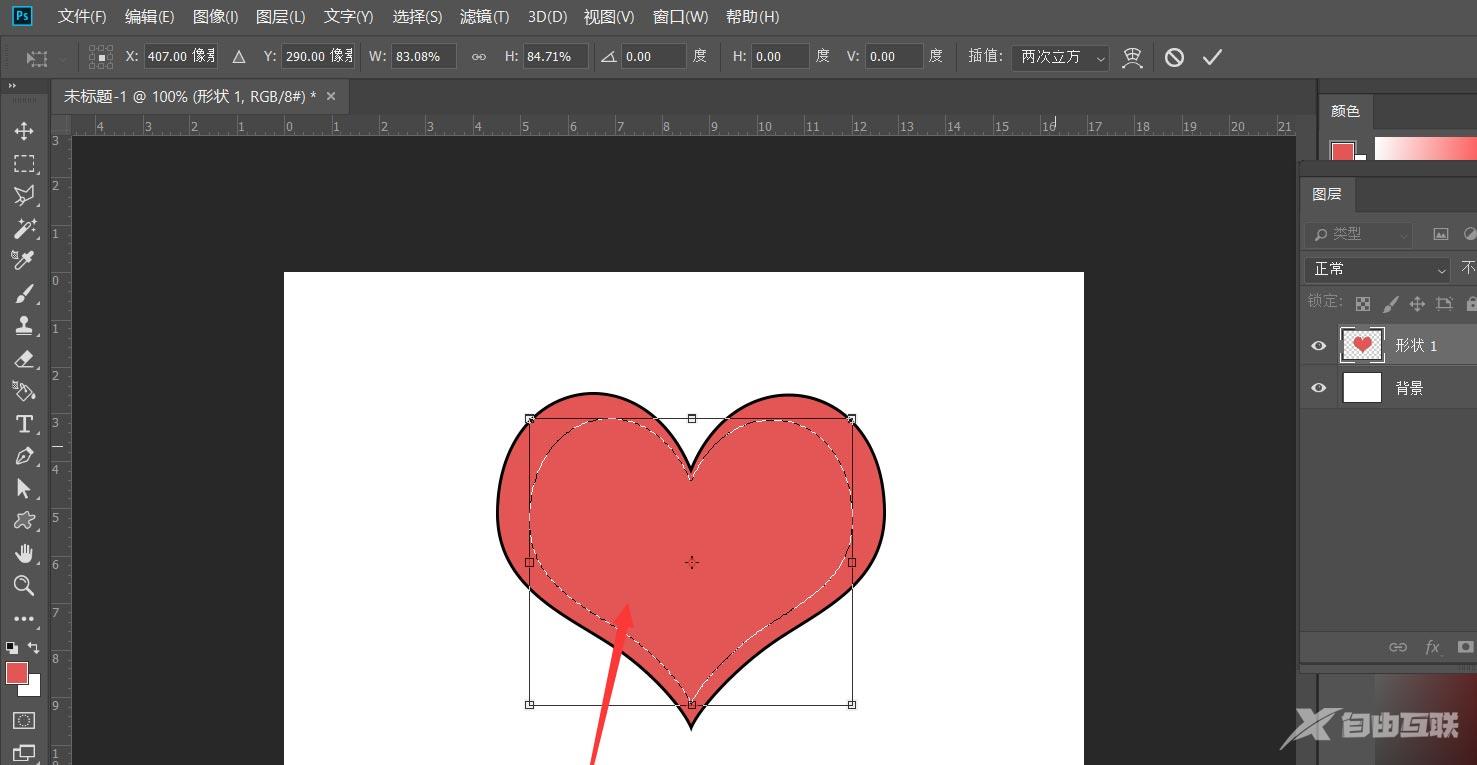
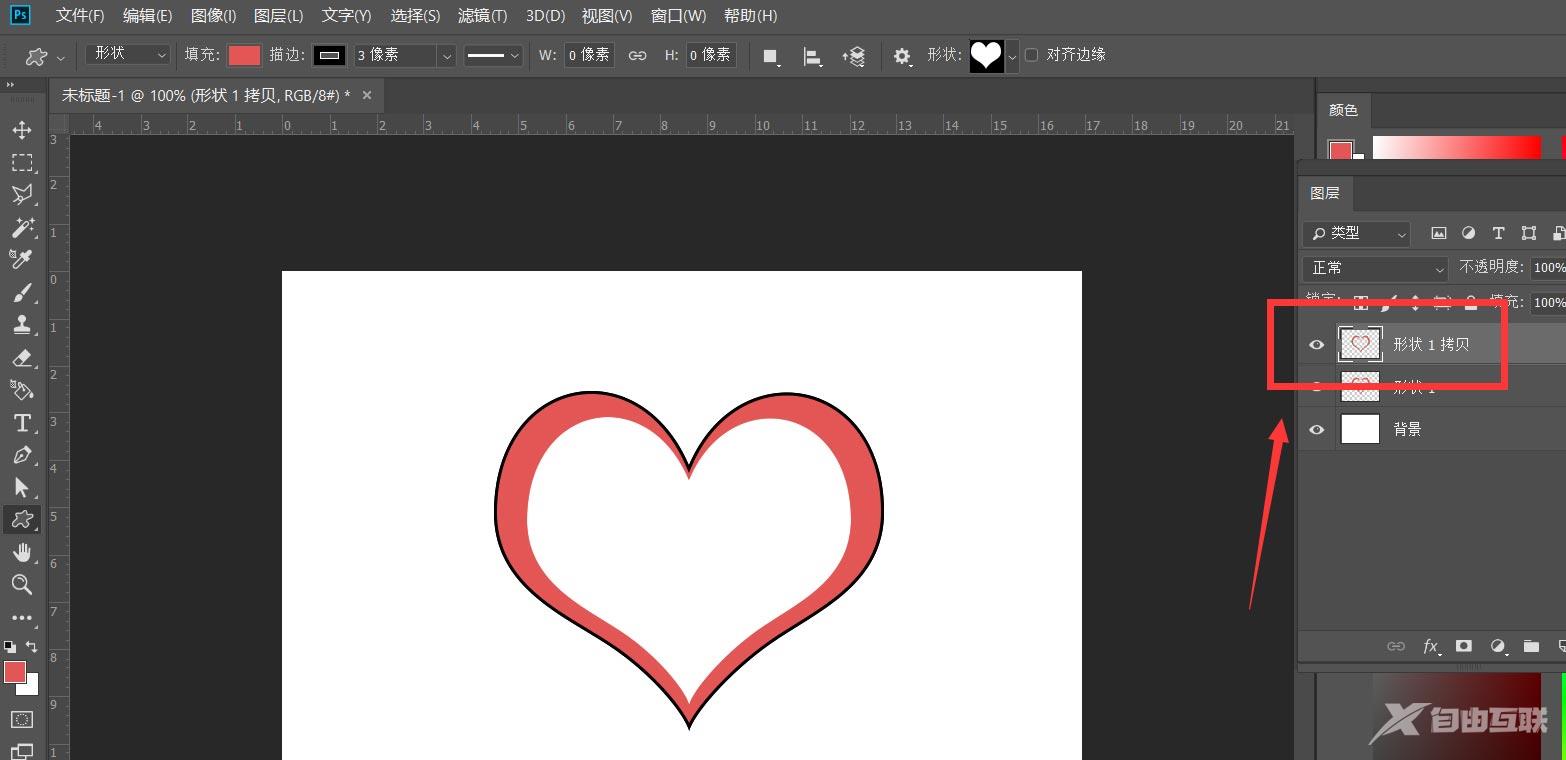
我们按住alt键将选区缩小一些,然后按delete删除选区内容,按ctrl+j将图层复制一层。


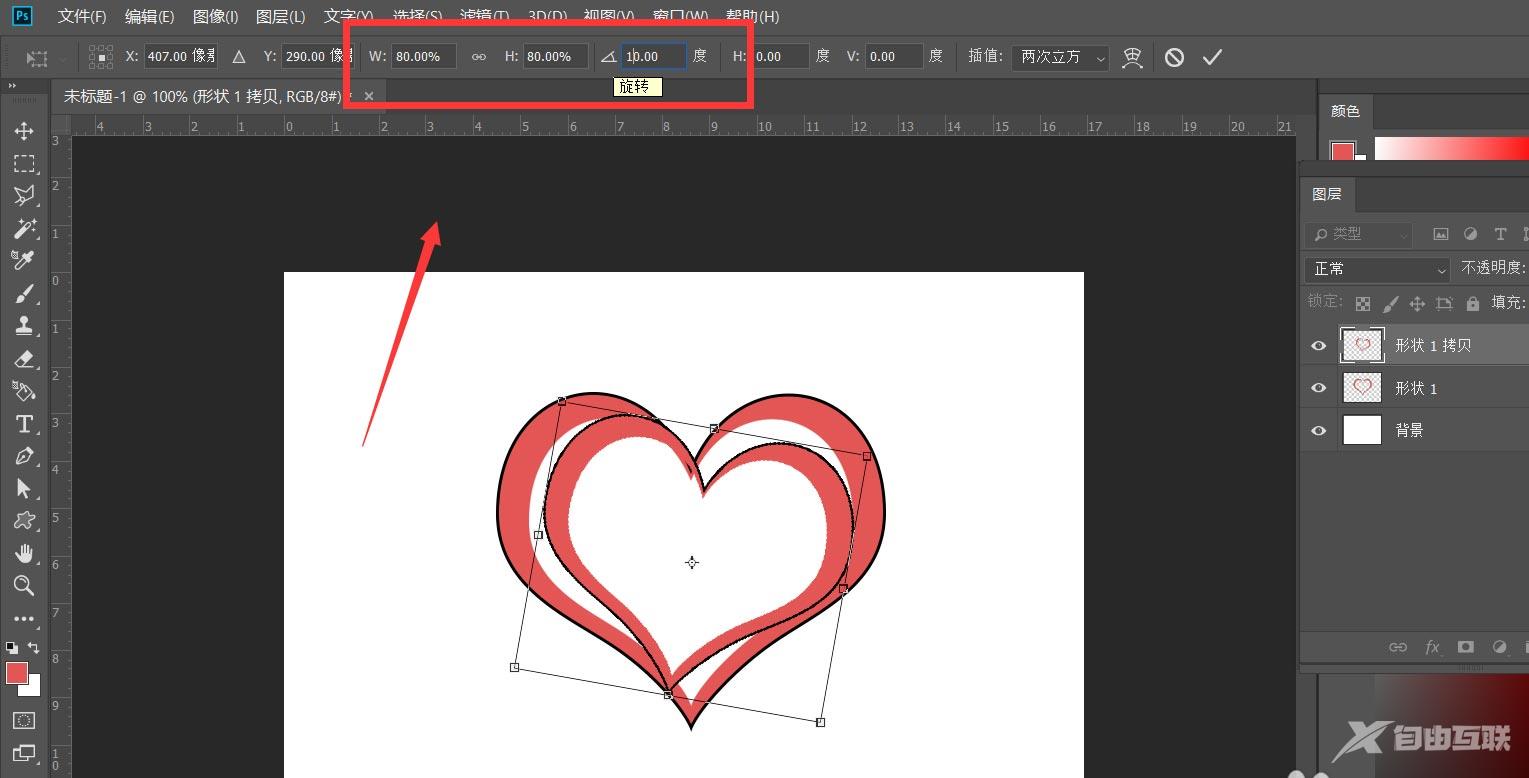
我们按ctrl+t键自由变换图像,如下图,我们需要将复制的心形图像按一定比例缩小,旋转,参数可以参考下图。

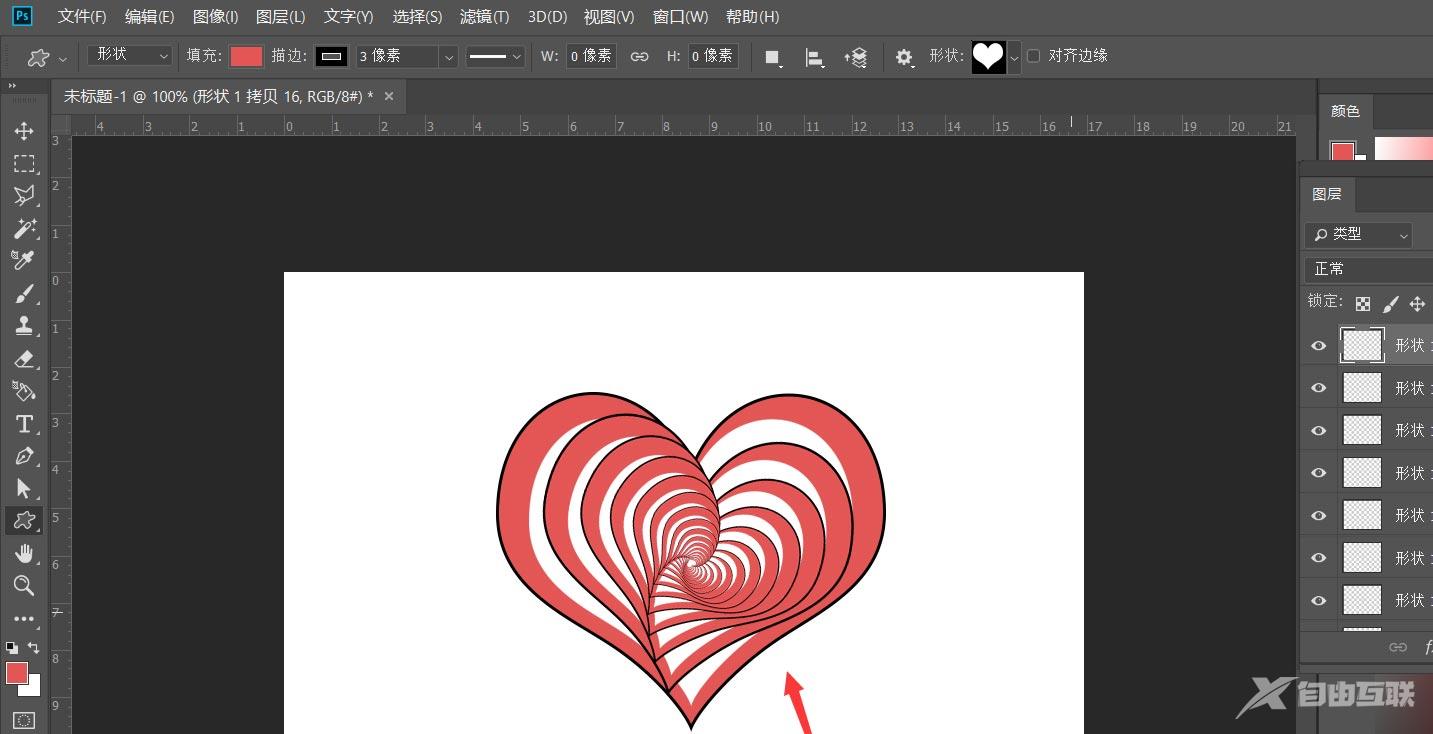
最后,我们按住CTRL+shift+alt键的同时按下t键,这样就会不停复制上一步操作到新图层,如下图所示,叠加心形效果完成了。