手把手教你给html文本添加有序列表与无序列表(
之前的文章《一招教你使用css给HTML字体添加背景图(代码分享)》中,给大家介绍了如何用css给HTML字体添加背景图的方法。下面下面本篇文章给大家介绍怎样在html中给文本添加有序列表与无序列表,我们一起看看怎么做。

html文本添加有序列表与无序列表的方法
1、首先打开html文档,输入<!doctype html>然后<body>本文<body>。
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>登录后复制
2、这个标签<ul>叫做无序列表标签,如果咱们想用的话 ,它底下还得必须包含一个东西叫做<li>这两个标签 ,它们是配合着使用,通过给大家代码示例。
代码示例
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
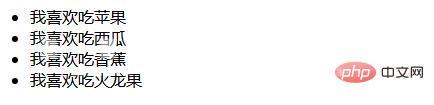
</ul>登录后复制代码效果

无序列表<Li>可以有无限,所有其余的内容放在<li>里面就可以。
看看试试能不能把<a>标签放在li里面效果怎么样?我们一起看看吧
代码示例
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
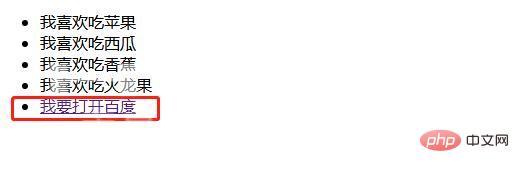
</ul>登录后复制代码效果

结束出来,可以,但是在低级浏览器上不可以,OK 正常来说ul下面只能第1层,这个就是咱们无序列表的一个基本使用,接下来有序列表怎么做呢。
3、这个标签<ol>叫做有序列表标签,和<ul>做法一样,必须包含一个东西叫做li这两个标签 ,通过给大家代码示例。
代码示例
<ol>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
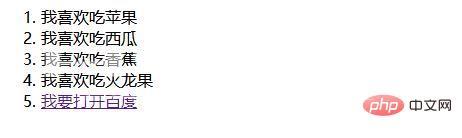
</ol>登录后复制代码效果

其实这两个基本玩了一下这个html里的两个比较重要的标签 ,还有一个叫做<ul> 一个叫做<ol> 一个叫做无序列表 ,一个叫做有序列表 ,大家一定要注意 ,既然使用基本方法一致。
推荐学习:Html视频教程
