仿写轮播图
按3月30日的课程,仿写轮播图.
html页面的js代码
<div class="slideshow"><!-- 1. 图片 --><div class="imgs"></div><!-- 2. 按钮 --><div class="btns"></div></div>
js代码
<script type="module">// 获取图片组的入口,即是图片元素const imgs = document.querySelector('.imgs')// 获取按钮组的入口,const btns = document.querySelector('.btns')// console.log(imgs,btns);/*** 当前轮播图至少需要4个函数* 1.创建图片组* 2.创建按钮组* 3.创建按钮事件:实现点击按钮,图片切换* 4.定时轮播器:间歇式轮播()*///导入轮播图模块slideshow.jsimport slide from './js/slideshow.js'//自动加载window.onload = function(){//1.创建图片组slide.createImg(imgs)//2.创建按钮组slide.createBtn(btns)//3. 创建按钮时间:实现图片切换// 因为要拿到索引,所以不适合用事件代理// 一个一个单独添加点击事件;[...btns.children].forEach(function(btn){btn.onclick = function(){slide.switchImg(this,imgs)}})// 4.定时轮播器:间歇式轮播()// const btnsArr = [...btns.children]//声明按钮数组//Object.keys(): 返回一个对象中索引组成的数组(返回对象索引组成的数组)//console.log(Object.keys([13,4,6,7]));返回: ['0', '1', '2', '3']// console.log(Object.keys(btnsArr));//间歇式定时器.每2秒换一张图setInterval(function(btnsArr,btnKeys){console.log(btnsArr,btnKeys);slide.timerAuto(btnsArr, btnKeys);},2000,[...btns.children],Object.keys([...btns.children]))}</script>
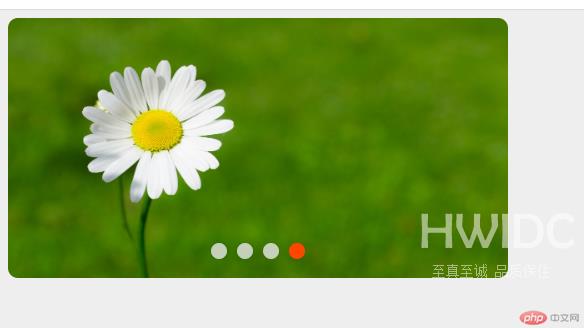
效果图
// import {imgArr} from './data.js' //导出import imgArr from './data.js' //data.js是默认导出,这里可以自定义导出名字/*** 当前轮播图至少需要4个函数* 1.创建图片组* 2.创建按钮组* 3.创建按钮事件:实现点击按钮,图片切换* 4.定时轮播器:间歇式轮播()*//*** 1. 创建图片组*/function createImg(imgs){// console.log(imgArr.length);for(let i=0;i<imgArr.length;i++){const img = document.createElement('img')//为每个元素添加自定义属性data-keyimg.dataset.key = imgArr[i].keyimg.src = imgArr[i].srcconst a = document.createElement('a')// a.href = imgArr[i].url// img.append(a)imgs.append(img)//为第一个元素添加active属性// if(i==0){// img.classList.add('active')// }i==0?img.classList.add('active'):''}}function createBtn(btns){for(let i=0;i<imgArr.length;i++){const btn = document.createElement('span')//为每个按钮添加自动以属性data-keybtn.dataset.key = imgArr[i].keybtns.append(btn)i==0?btn.classList.add('active'):''}}//3.创建按钮事件:实现点击按钮,图片切换function switchImg(btn,imgs){//1.点击按钮去掉所有按钮和图片的激活状态;[...btn.parentNode.children].forEach(item =>item.classList.remove('active'));[...imgs.children].forEach(item=>item.classList.remove('active'))//2.根据当前用户点击的按钮设置为激活状态activebtn.classList.add('active')// 3. 设置当前点击的按钮的自定义属性和图片的自定义属性相同的图片显示//根据当前按钮的key,找到对应的图片//btn.dataset == img.dataset.key// ;[...imgs.children].forEach(item=>{(item.dataset.key==btn.dataset.key)?item.classlist.add('active'):''})const currImg = [...imgs.children].find(item=>item.dataset.key==btn.dataset.key)currImg.classList.add('active')// console.log(currImg);}//4.定时轮播器:间歇式轮播()function timerAuto(btnsArr,btnKeys){//定时器 + 事件派发//setInterval = dispatchEvent//1.从头部取一个索引,第一个索引let key = btnKeys.shift()//2.根据索引,从按钮组中找到与该索引对应的按钮,给它自动派发点击事件btnsArr[key].dispatchEvent(new Event('click'))//3.将取出的按钮,再次放入到按钮数组的尾部,实现首尾相连btnKeys.push(key)}//导出,export default{imgArr,createImg,createBtn,switchImg,timerAuto}