Flex 项目属性演示
Flex 项目属性示例
常用的用法 flex:1 ;等同于flex后面的2个值是默认值 flex:auto ;" class="reference-link">1.4
flex: 项目在”主轴”上的缩放比例与宽度place-self某项目在”交叉轴”上的排列方式order: 项目在”主轴”上的排列顺序
flex: 项目在”主轴”上的缩放比例与宽度设置了弹性项目如何增大或缩小以适应其弹性容器中可用的空间,有三个值
第1:放大比例,默认不放大 ,用0代表, 放大用1代表
第2:允许收缩 默认允许自动收缩 用1 代表, 不允许自动收缩 用 0代表
第3:主轴的空间(宽度) auto 表示
默认值:不放大 ,允许收缩 , 自动分配
常用的用法 flex:1 ;等同于flex后面的2个值是默认值 flex:auto ;
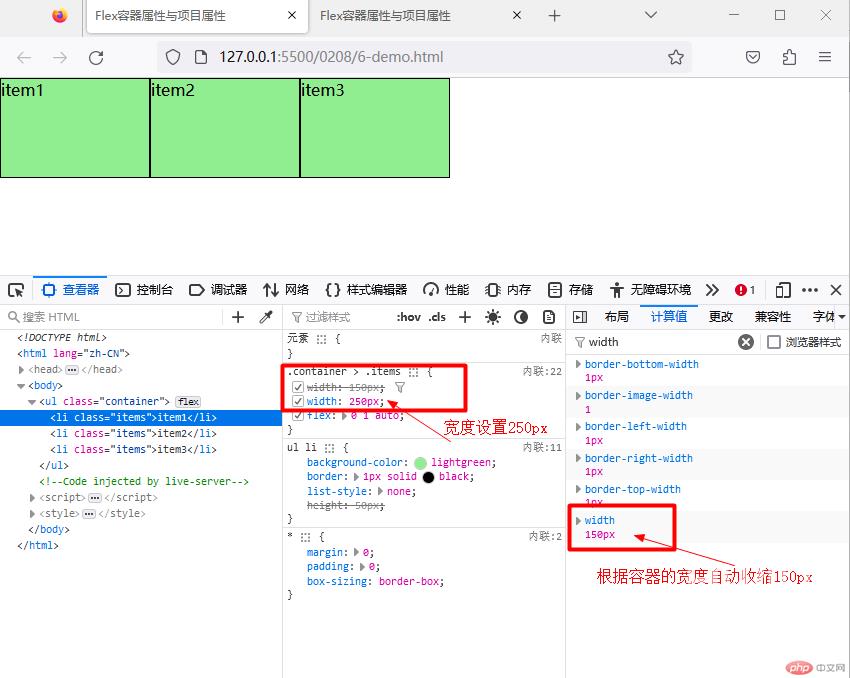
flex:0 1 auto 语法糖 flex:initial " class="reference-link">1.1 flex:0 1 auto 语法糖 flex:initial
<body><ul class="container"><li class="items">item1</li><li class="items">item2</li><li class="items">item3</li></ul></body><style>* {margin: 0;padding: 0;box-sizing: border-box;}ul {width: 450px;height: 100px;}ul li {background-color: lightgreen;border: 1px solid black;list-style: none;/* height: 50px; */}.container {display: flex;flex-flow: row nowrap;}.container > .items {width: 150px;width: 250px;/* flex属性 有三值1,放大比例 0代表不放大,1代表可放大,默认不放大2,允许收缩 0代表不收缩 ,1代表允许收缩,默认允许收缩3,主轴空间(宽度) auto代表自动分配*/flex: 0 1 auto; /* 默认是不放大,但可以自动收缩 *//*语法糖 *//*flex:initial; */}</style>

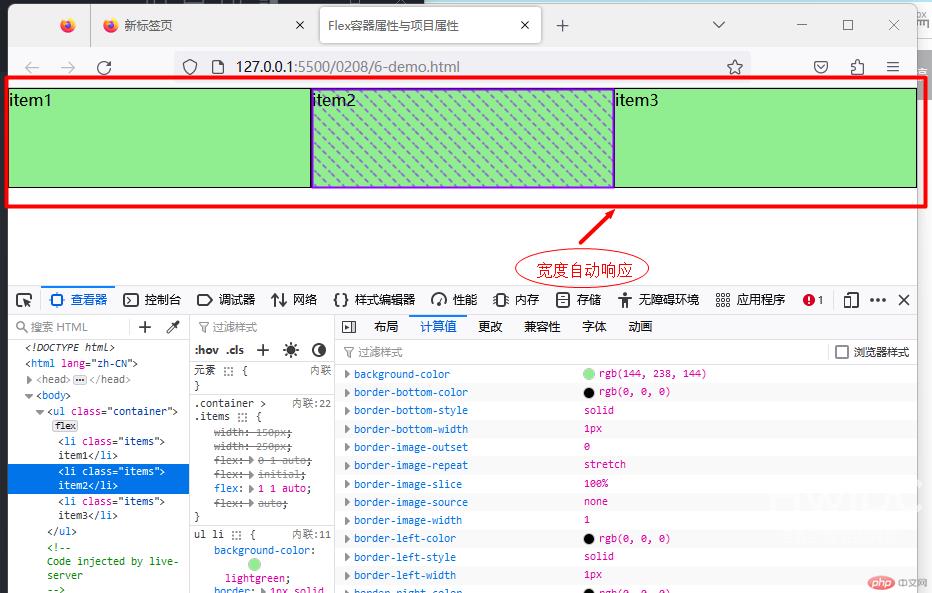
flex:1 1 auto 语法糖 flex:auto " class="reference-link">1.2 flex:1 1 auto 语法糖 flex:auto 允许放大,允许收缩 完全响应式
<body><ul class="container"><li class="items">item1</li><li class="items">item2</li><li class="items">item3</li></ul></body><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* width: 450px;*/height: 100px;}ul li {background-color: lightgreen;border: 1px solid black;list-style: none;/* height: 50px; */}.container {display: flex;flex-flow: row nowrap;}.container > .items {/* width: 150px; *//* width: 250px; *//* flex属性 有三值1,放大比例 0代表不放大,1代表可放大,默认不放大2,允许收缩 0代表不收缩 ,1代表允许收缩,默认允许收缩3,主轴空间(宽度) auto代表自动分配,分配的宽度有效*//* 2. 完全响应式,允许放大和自动收缩 */flex: 1 1 auto;/* 语法糖 *//* flex: auto; */}</style>

flex:none" class="reference-link">1.3flex:0 0 auto 语法糖 flex:none不允许放大,也不允许收缩,失去了响应式,一般在电脑上浏览的页面使用
<body><ul class="container"><li class="items">item1</li><li class="items">item2</li><li class="items">item3</li></ul></body><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* width: 450px;*/height: 100px;}ul li {background-color: lightgreen;border: 1px solid black;list-style: none;/* height: 50px; */}.container {display: flex;flex-flow: row nowrap;}.container > .items {/* width: 150px; *//* width: 250px; *//* flex属性 有三值1,放大比例 0代表不放大,1代表可放大,默认不放大2,允许收缩 0代表不收缩 ,1代表允许收缩,默认允许收缩3,主轴空间(宽度) auto代表自动分配,分配的宽度有效*//* 3. 无响应式,允许放大和自动收缩 */flex: 1 1 auto;/* 语法糖 *//* flex: auto; */}</style>
常用的用法 flex:1 ;等同于flex后面的2个值是默认值 flex:auto ;" class="reference-link">1.4
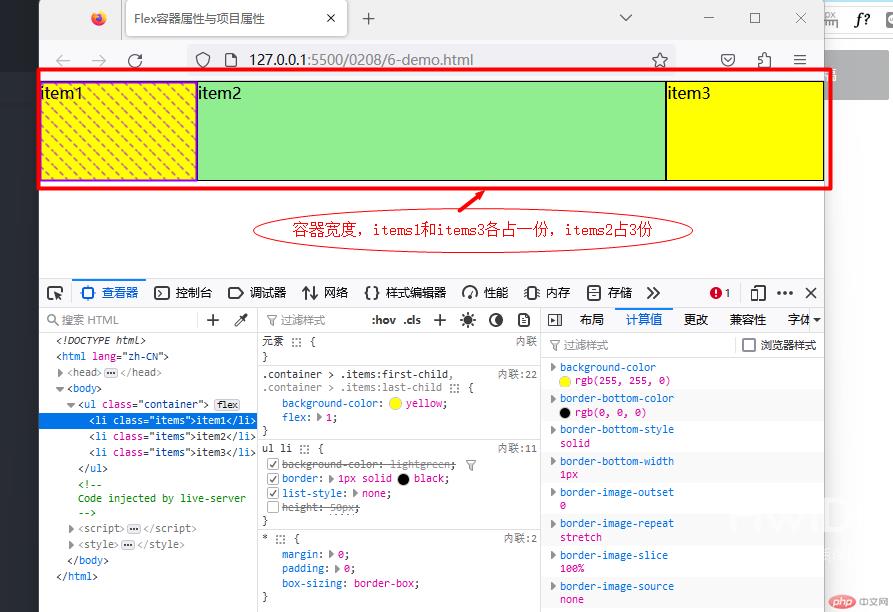
常用的用法 flex:1 ;等同于flex后面的2个值是默认值 flex:auto ;第1值:是一个比例值,意思是将按照flex所有项目按比例划分,如值项目属性的值为1,就是按照项目容器的总宽度中每个项目的宽度一样。除了设置一样的比例,也能够设置不一样的比例。
<body><ul class="container"><li class="items">item1</li><li class="items">item2</li><li class="items">item3</li></ul></body><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* width: 450px; */height: 100px;}ul li {background-color: lightgreen;border: 1px solid black;list-style: none;/* height: 50px; */}.container {display: flex;flex-flow: row nowrap;}.container > .items:first-child,.container > .items:last-child {background-color: yellow;flex: 1;}.container > .items:first-child + * {flex: 3;}</style>

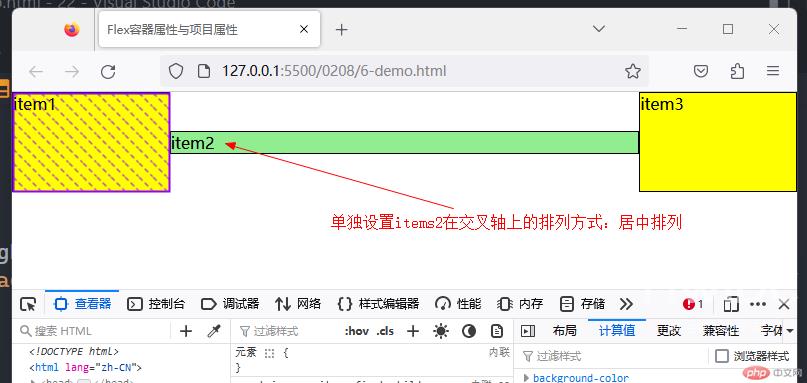
place-self 某项目在”交叉轴”上的排列方式flex允许设置其中的项目在交叉轴的排列方式
<body><ul class="container"><li class="items">item1</li><li class="items">item2</li><li class="items">item3</li></ul></body><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* width: 450px; */height: 100px;}ul li {background-color: lightgreen;border: 1px solid black;list-style: none;/* height: 50px; */}.container {display: flex;flex-flow: row nowrap;}.container > .items:first-child,.container > .items:last-child {background-color: yellow;flex: 1;}.container > .items:first-child + * {flex: 3;}/* place-self: center; items2在交叉轴的排列方式:居中排列 */.container > .items:first-child + * {place-self: center;}</style>

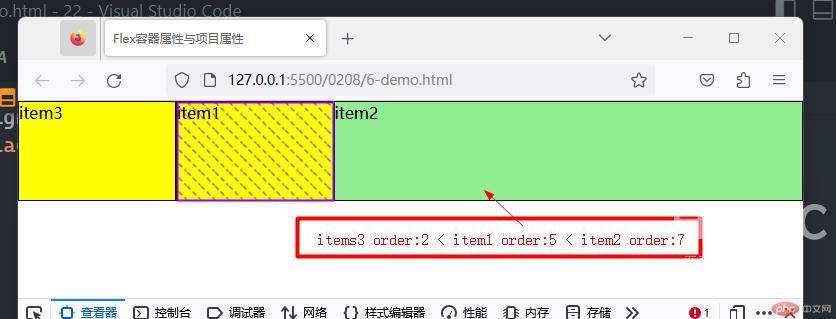
order: 项目在”主轴”上的排列顺序项目在主轴上的排列顺序按order的值排列,数字越小排列越靠前,默认都是0,数值一样,会排列项目代码输入的顺序排列。
<body><ul class="container"><li class="items">item1</li><li class="items">item2</li><li class="items">item3</li></ul></body><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {/* width: 450px; */height: 100px;}ul li {background-color: lightgreen;border: 1px solid black;list-style: none;/* height: 50px; */}.container {display: flex;flex-flow: row nowrap;}.container > .items:first-child,.container > .items:last-child {background-color: yellow;flex: 1;}.container > .items:first-child + * {flex: 3;}.container > .items:first-child {order: 5;}.container > .items:first-child + * {order: 7;}.container > .items:last-child {order: 2;}</style>