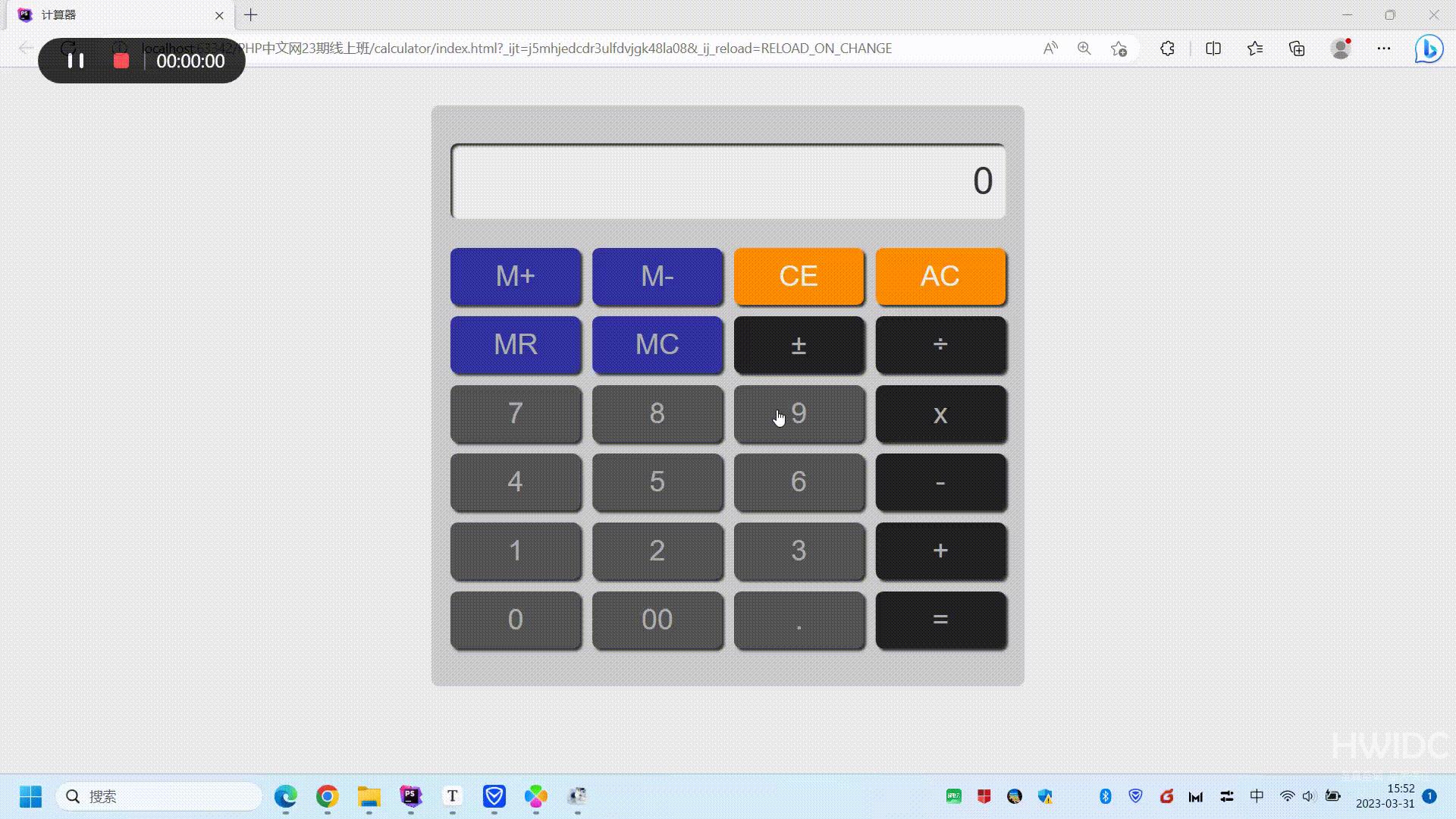
JavaScript 实现基本计算器
JavaScript 实现基本计算器在课堂案例基础上更新以下功能
更新 CSS 样式
添加 M+、M-、MR、MC 功能:

添加正负数切换功能

操作符不能位于首位,连续输入时只显示最后输入的操作符

除零错误

按下
+、-、x、÷后先计算结果,再添加操作符
【转自:滨海网站设计公司 http://www.1234xp.com/binhai.html 欢迎留下您的宝贵建议】
// 定义 memory 变量,用于存储 M+、M- 数据let memory = 0;function calculator(ev){// 获取显示区 input 元素const result = document.querySelector('.result');// 获取显示区内容的最后一个字符,用于判断是否连续输入操作符const lastChar = result.value.slice(result.value.length - 1, result.value.length);let isLastCharOperator = false;if(lastChar == '+' || lastChar == '-' || lastChar == 'x' || lastChar == '÷'){isLastCharOperator = true;}// 如果点击的不是按钮则返回if (ev.target.tagName !== 'BUTTON') return false;// 获取当前按钮元素const curBtn = ev.target;// 获取当前按钮元素内容let content = curBtn.textContent;// 计算函数,+、-、X、/、= 五个操作符都会用到function calResult(){// 缓存结果let tmpResult = 0;try {// 如果是乘法,将 "x" 换成 "*"result.value = result.value.replace('x', '*');// 如果是除法,将 "÷" 换成 "/"result.value = result.value.replace('÷', '/');// 计算字符串表达式if(result.value == '错误'){tmpResult = 0;} else if(result.value.search('/') > 0){// 如果除于 0 显示“错误”const tempArr = result.value.split('/');if (tempArr[tempArr.length-1] == 0){tmpResult = '错误';} else {tmpResult = eval(result.value);}} else {tmpResult = eval(result.value);}// 如果结果是小数,仅保留5位就可以了if (tmpResult.toString().includes('.')) {tmpResult = tmpResult.toFixed(5);// 如果小数部分出现了多余的0,应该去掉(对结果精度没影响)tmpResult = parseFloat(tmpResult);}// 显示出结果result.value = tmpResult;} catch {result.value = '错误';}}// 操作符通用函数function fnOperator() {// 如果当前显示“错误”,归零if (result.value == '错误') {result.value = 0;} else if (isLastCharOperator) {// 连续输入操作符,显示最后按的操作符// 如果操作符后输入“=”,无操作if(content !== '='){result.value = result.value.slice(0, -1);result.value += content;}} else {calResult();// 计算结果是“错误”,则不加当前操作符if (result.value !== '错误'){// 当前按钮是“=”,也不加当前操作符if(content !== '='){result.value += content;}}}}// 根据用户点击的按钮内容确定要执行的操作switch (content){// AC 清零case 'AC': result.value = '0'; break;// CE: 退格case 'CE':// 如果结果区只有一位数字,或 “错误”,恢复为 0,否则删除最后一个字符if (result.value.length == 1 || result.value == '错误') {result.value = 0;} else {// 删除最后一个字符result.value = result.value.slice(0, -1);}break// M+ 累加存储数据case 'M+':// 判断显示区内容是否是纯数字// 如果不是纯数字(含有操作符),显示“错误”// 如果是纯数字,则将其转换成数值并累加到变量 memoryif ( isNaN(Number(result.value)) ){result.value = '错误';} else {memory += Number(result.value);}break;case 'M-':// 判断显示区内容是否是纯数字// 如果不是纯数字(含有操作符),显示“错误”// 如果是纯数字,则将变量 memory 减去其转换成的数值if ( isNaN(Number(result.value)) ){result.value = '错误';} else {memory -= Number(result.value);}break;case 'MR':// 如果显示区不是纯数字// 1,“错误” => 将显示区内容改为变量 memory 的值// 2,含有操作符,则将 memory 值添加到操作符后面// 如果显示区为纯数字,将显示区内容改为变量 memory 的值if (result.value == '错误'){result.value = memory;} else if (isNaN(Number(result.value))){result.value += memory;} else {result.value = memory;}break;case 'MC':// 将变量 memory 的值清零memory = 0;break;case '±':// 判断显示区内容是否是纯数字// 如果不是纯数字(含有操作符),不进行任何操作// 如果是纯数字,则切换正负if ( isNaN(Number(result.value)) ){return false;} else {result.value = -result.value;}break;case '+': fnOperator(); break;case '-': fnOperator(); break;case 'x': fnOperator(); break;case '÷': fnOperator(); break;case '=': fnOperator(); break;default:// 如果当前结果区显示0,先清空, 防止出现前导0// 如果当前结果区显示“错误”,先清空if (result.value == 0 || result.value == '错误') {result.value = ''}result.value += content;}}
