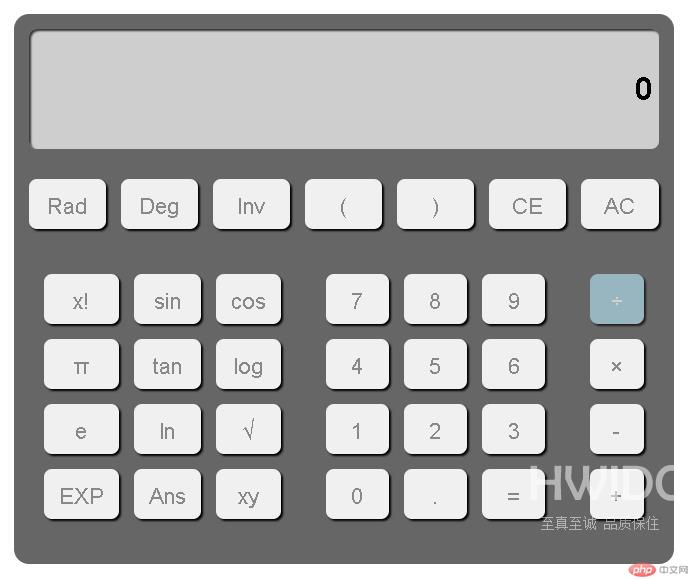
实战:模拟计算器
HTML文档
<div class="calculator"><div class="calculate"><input class="result" type="text" value="0" readonly/></div><div class="btns" onclick="calculator(event)"><div class="func1"><button>Rad</button><button>Deg</button><button>Inv</button><button>(</button><button>)</button><button>CE</button><button>AC</button></div><div class="func2"><div class="func21"><button>x!</button><button>sin</button><button>cos</button><button>π</button><button>tan</button><button>log</button><button>e</button><button>ln</button><button>√</button><button>EXP</button><button>Ans</button><button>xy</button></div><div class="numb"><button>7</button><button>8</button><button>9</button><button>4</button><button>5</button><button>6</button><button>1</button><button>2</button><button>3</button><button>0</button><button>.</button><button>=</button></div><div class="func22"><button>÷</button><button>×</button><button>-</button><button>+</button></div></div></div></div><script src="script.js"></script>
CSS文档
/* 初始化 */*{padding: 0;margin: 0;box-sizing: border-box;}body{background-color: #fff;}.calculator{min-width: 460px;max-width: 660px;height: 550px;border-radius: 15px;background-color: #666;display: grid;grid-template-rows: 150px 1fr;margin: 40px auto;}.calculator .calculate{background-color: #cecece;border: none;/* padding: 5px; */margin: 15px;display: grid;grid-template-rows: 1fr;border-radius: 15px;}input{border: none;}.calculator .calculate *{font-size: 32px;font-weight: bolder;text-align: right;padding: 6px;border: none;outline: none;border-radius: 8px;background-color: #cecece;box-shadow: 2px 2px 2px #333 inset;}.calculator .btns *{display: grid;grid-template-columns: repeat(90px, 1fr);grid-auto-rows: 50px;gap: 15px;padding: 15px;}.calculator .btns .func1{display: grid;grid-template-columns: repeat(7, 1fr);grid-auto-rows: 50px;gap: 15px;}.calculator .btns .func2{display: grid;grid-template-columns: 3fr 3fr 1fr;grid-auto-rows: 50px;/* gap: 15px; */}.calculator .btns .func2 .func21{display: grid;grid-template-columns: repeat(3, 1fr);grid-auto-rows: 50px;gap: 15px;}.calculator .btns .func2 .numb{display: grid;grid-template-columns: repeat(3, 1fr);grid-auto-rows: 50px;gap: 15px;}.calculator .btns .func22{display: grid;grid-template-columns: repeat(1fr);grid-auto-rows: 50px;gap: 15px;}.calculator .btns *{border-radius: 8px;font-size: 22px;font-weight: 500px;border: none;}button{border-radius: 15px;color: #888;border: none;outline: none;box-shadow: 2px 2px 2px #000;}.calculator .calculate .result {font-size: 32px;font-weight: bolder;text-align: right;}button:hover {cursor: pointer;opacity: 0.7;color: white;transition: 0.3s;background-color: lightblue;}
Javascript文档
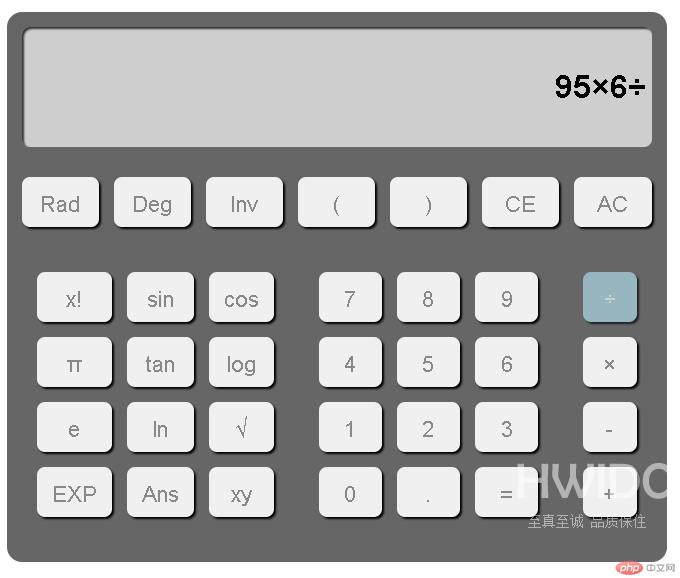
效果1:句首只能是数字
function calculator(ev){const result = document.querySelector('.result')if (ev.target.tagName !== 'BUTTON') return falseconst curBtn = ev.target// 获取按钮内容let content = curBtn.textContentlet num = ['0','1','2','3','4','5','6','7','8','9']// eval('字符串表达式'): 用于计算if(result.value == 0){if(num.includes(content)){result.value = content}else{result.value = 0}}else{switch (content) {case 'AC':result.value = 0break;case 'CE':if (result.value.length == 1 || result.value == '错误') {result.value = 0} else {result.value = result.value.slice(0, -1)}break// 计算case '=':let tmpResult = 0try {result.value = result.value.replace('×', '*')result.value = result.value.replace('÷', '/')// 计算字符串表达式tmpResult = eval(result.value)// 设置小数位if (tmpResult.toString().includes('.')) {tmpResult = tmpResult.toFixed(2)// 去除多余的0tmpResult = parseFloat(tmpResult)}if(tmpResult == 'Infinity'){tmpResult = '错误'}// 显示出结果result.value = tmpResult} catch {result.value = '错误'}breakdefault:// 防止出现前导0if (result.value == 0 || result.value == '错误') result.value = ''console.log(result.value[-0]);if(num.includes(result.value[result.value.length-1]) == false && num.includes(content) == false) result.value = result.value.slice(0, -1)result.value += content}}}



作业要求的效果基本实现了,但不够优雅、简洁;大部分按键的功能还没添加,以后再完善吧!
【本文转自:韩国cn2服务器 http://www.558idc.com/kt.html欢迎留下您的宝贵建议】