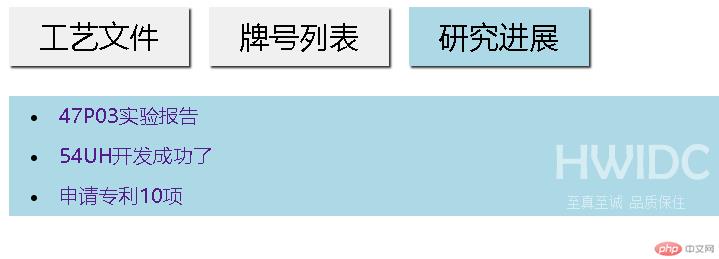
模块练习-选项卡
<div class="box"><div class="type" display="flex"></div><div class="content"></div></div>
<script type="module">// import {cates, details, createTab, setBtnStatus, setContentStatus} from './module.js'import * as tabs from './module.js'// 获取栏目元素const type = document.querySelector('.type')const content = document.querySelector('.content')// 页面加载时渲染内容window.onload = tabs.createTab(type, content)// 利用“事件代理”,将每个按钮点击事件交给父级type.onclick = ev=>{tabs.setBtnStatus(ev)tabs.setContentStatus(ev,ev.target)}</script>
// 导航栏const cates = [{cid:1, cname:'工艺文件'},{cid:2, cname:'牌号列表'},{cid:3, cname:'研究进展'},]// 内容 key必须与栏目的id绑定const details = [{略},]// 创建栏目function createTab(type, content){// 生成栏目for(let i=0;i<cates.length;i++){const btn = document.createElement('button')// 样式设定btn.style.fontSize = "30px"btn.style.margin = "10px"btn.style.padding = "10px 30px"btn.style.border = "none"btn.style.boxShadow = "2px 2px 2px #333" //inset为向内阴影btn.textContent = cates[i].cname// 给每个按钮添加一个自定义属性btn.dataset.key = cates[i].cidif(i==0){btn.classList.add('active')}type.append(btn)}// 生成内容for(let i=0;i<details.length;i++){const ul = document.createElement('ul')// 设置样式ul.style.margin = "20px 10px"ul.style.width = "100%"// 为ul添加自定义属性ul.dataset.key = details[i].cid// 默认隐藏,只激活1个ul.classList.add(i==0?'active':'hidden')// 循环加载数据for(let j=0;j<details[i].content.length;j++){const li = document.createElement('li')const a = document.createElement('a')a.style.textDecoration = "none"a.style.fontSize = "20px"a.style.padding = "10px"a.style.lineHeight = "40px"a.textContent = details[i].content[j].titlea.href = details[i].content[j].urlli.append(a)ul.append(li)content.append(ul)}}}// 设置栏目高亮function setBtnStatus(ev){// 去掉所有激活状态;[...ev.currentTarget.children].forEach(btn=>btn.classList.remove('active'))// 激活点击按钮ev.target.classList.add('active')}// 设置栏目对应的内容高亮function setContentStatus(ev, currentBtn){const lists = document.querySelectorAll('.content > ul')lists.forEach(list=>list.classList.replace('active', 'hidden'))const currList = [...lists].find(list=>list.dataset.key==currentBtn.dataset.key)currList.classList.replace('hidden', 'active')}export {cates, details, createTab, setBtnStatus, setContentStatus}

前段时间学的知识点慢慢可以用起来了,还是很开心的;编程就要用模块,减少重复代码。
【文章原创作者:cc防御 http://www.558idc.com/gfip.html提供,感恩】