2022年7月27日作业-事件冒泡和事件代理,自选5个课
1. ClassList对象
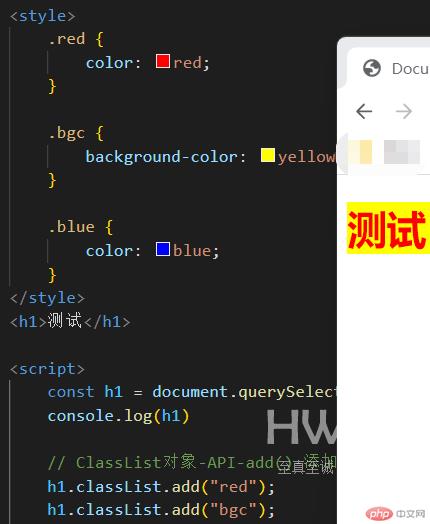
- 1.1 ClassList对象-API-add()-添加指定样式
- 用法:被选中的HTML标签.classList.add(“要添加的预设置的Class样式”);

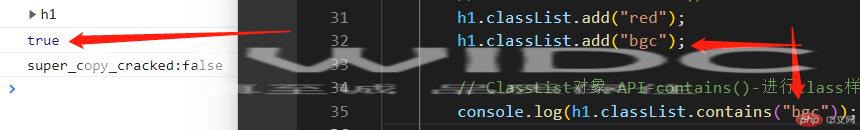
- 1.2 ClassList对象-API-contains()-进行class样式的判断,看看当前指定的HTML标签里面有没有某个class样式,有则返回True,无则返回False.
- 用法:被选中的HTML标签.classList.contains(“要判断的预设置Class样式”);

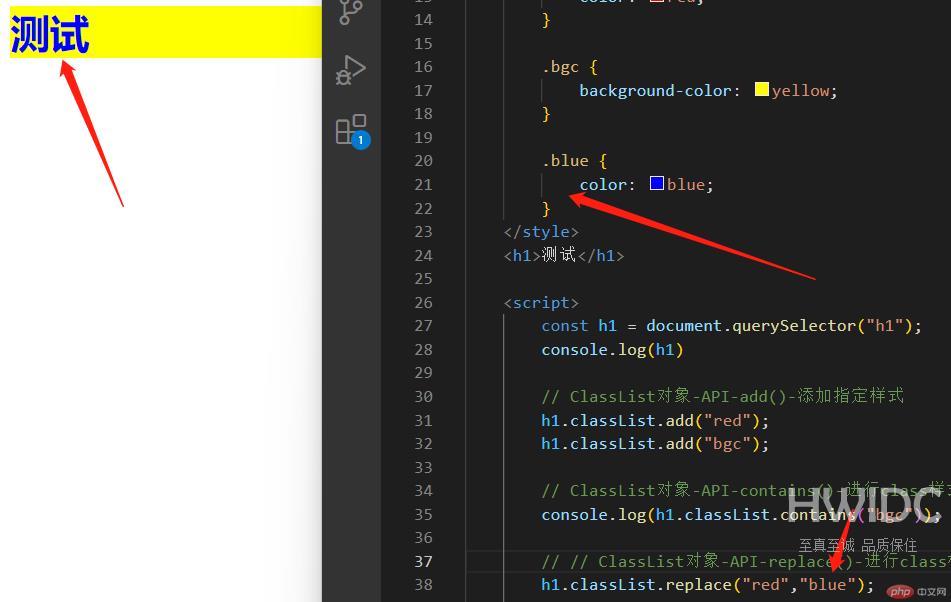
- 1.3 ClassList对象-API-replace()-进行class样式的替换,它一共有两个参数,第一个参数是需要替换的旧目标,第二个参数是替换上去的新目标.
- 用法:被选中的HTML标签.classList.replace(“旧目标”,”新目标”);

- 1.4 ClassList对象-API-remove()-进行class样式的删除.
- 用法:被选中的HTML标签.classList.remove(“要删除的预设置的Class样式”);

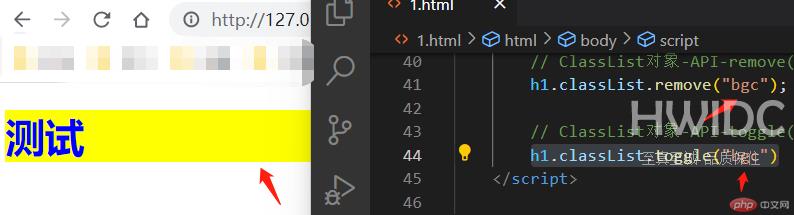
- 1.5 ClassList对象-API-toggle()-进行class样式的切换,意思就是如果指定的HTML标签里面有某个class样式,就去掉,没有就加上.
- 用法:被选中的HTML标签.classList.toggle(“要进行操作的预设置的Class样式”)
 2. JavaScript操作事件
2. JavaScript操作事件
- 2.1 事件属性
- 事件添加-就是给指定的HTML标签添加的一个事件.
被选中的HTML标签.要添加的属性名称 = function () {console.log(event);}
- 事件删除
被选中的HTML标签.要删除的属性名称 = null;
- 2.2 事件监听器-addEventListener()-可以通过addEventListener给指定的HTML标签添加多个事件.
function 设置一个命名函数() {console.log(event);}被选中的HTML标签.addEventListener("事件名称",命名函数);
- 事件删除-需要注意的是,删除事件的时候不能在addEventListener的第二个参数中使用回调,只能把事件方法创建成一个命名函数,然后通过调用命名函数的方式来进行事件的删除.
- 事件删除-removeEventListener()有两个参数,第一个是需要删除的事件名称,第二个是需要删除的事件方法.
被选中的HTML标签.removeEventListener("事件名称",命名函数);
2.3 事件派发-事件派发一共有两步,首先创建一个自定义的事件,第二步是将你创建的自定义事件自动派发给执行的HTML标签并触发.
let i = 0;被选中的HTML标签.addEventListener("事件名称",function(){i += 0.5;})const 常量名 = new Event("使用系统命名好的事件即可");
- dispatchEvent:事件派发-就是将你自定义好的事件派发给你指定好的HTML标签,dispatchEvent的参数就是你预定义的事件名称.
3.事件冒泡与事件代理被选中的HTML标签.dispatchEvent(设置的常量名);
- 3.1 事件冒泡
- 冒泡前提-冒泡一共需要两个前提,第一个前提是所冒泡的目标必须是你的父级,第二个前提是父级和子级HTML标签上一定要有相同的事件名称.
- 冒泡原理-冒泡就是在两个前提都满足的情况下,将子级所具有的事件方法传递给父级,从而达到简化代码的效果.

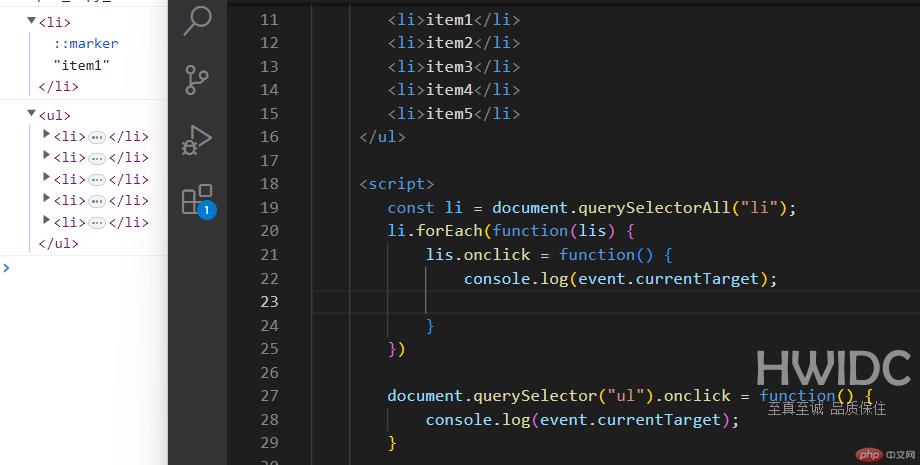
- 代码讲解:首先通过
querySelectorAll选择UL下面的所有的LI子元素,然后通过ForEach循环给每一个LI标签添加一个事件属性onclick当点击LI标签时就会显示事件主体,那么我们给LI的父元素也就是UL添加相同的事件属性onclick那么当点击LI标签的时候,不仅会显示LI的事件主体同时也会显示UL的事件主体.
- 代码讲解:首先通过
- 如果不想让事件冒泡到其他的父元素上去,我们就可以使用
stopPropagation()来禁止冒泡.- 用法:event.stopPropagation();
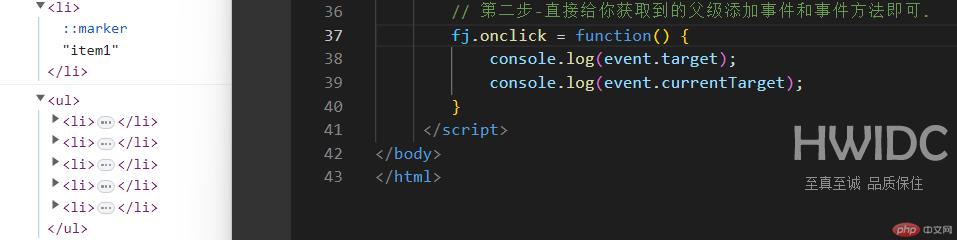
- 3.2 事件委托/事件代理-原理就是根据DOM树的特点,每一个HTML标签都会有一个父级,我们就可以在父级上直接添加事件并在父级上触发,这样可以简化代码.
- 第一步-先获取到你想要操作的子元素的父级.
- 第二步-直接给你获取到的父级添加事件和事件方法即可.
 4.Form表单的BUTTON按钮提交问题
4.Form表单的BUTTON按钮提交问题
- 第一步-先获取到你想要操作的子元素的父级.
- 如果button按钮写到了form标签内,那么点击登录就会直接提交,不能验证,所以需要修改掉button按钮的默认提交行为,以便进行修改和验证.
- 第一种方法-修改按钮的类型-就是将button按钮的type类型修改成button,那么这个按钮就只能点击,但是不会进行任何的数据提交,只有视觉效果,没有任何的作用.
- 第二种方法-将form表单的提交事件禁用掉-就是在form表单上有一个onsubmit方法,那么这个值就可以携程return false,就是什么也不做.
- 第三种方法-通过JS禁用掉提交按钮的默认行为-代码为:event.preventDefault();推荐使用第三种方法.5.展示课堂中没有提到的五个字符串API
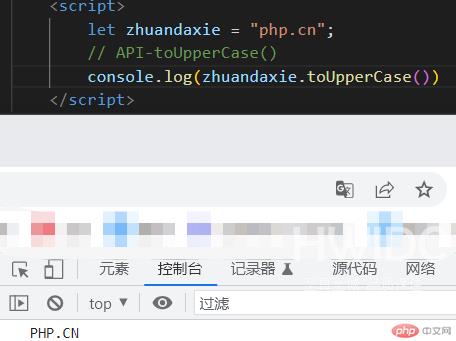
- 小写转大写-toUpperCase()
- 用法:str.toUpperCase()

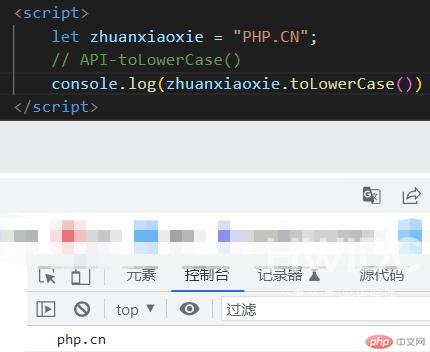
- 大写转小写-toLowerCase()
- 用法:str.toLowerCase()

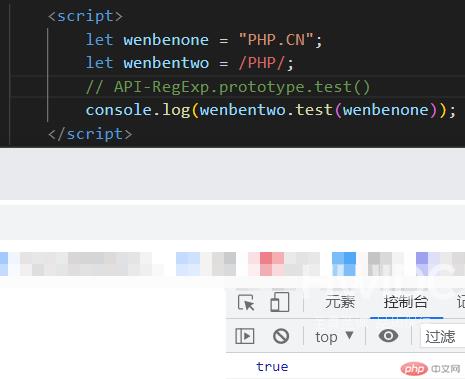
- 检测字符串中是否有正则表达式里面的内容-RegExp.prototype.test()
- 用法:正则表达式的变量名.test(存放字符串的变量名)
- 我个人对这个API的理解是-当你要检测的字符串中有符合正则表达式里面的内容,则返回True,若没有则返回False.
- 而正则表达式的书写方式不能再用字符串的
""而是改用//这种双斜杠表示.

- 用法:正则表达式的变量名.test(存放字符串的变量名)
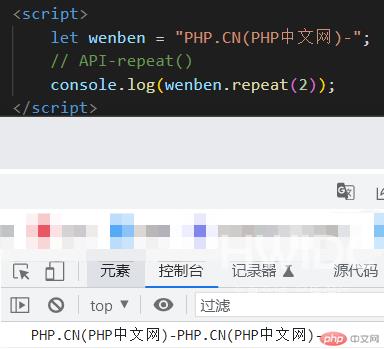
- 字符串重复-repeat()
- repeat()这个API有一个参数,你需要重复几次,那么你的参数就写上你要重复的次数,那么就会打印几遍.
- 用法:str.repeat()

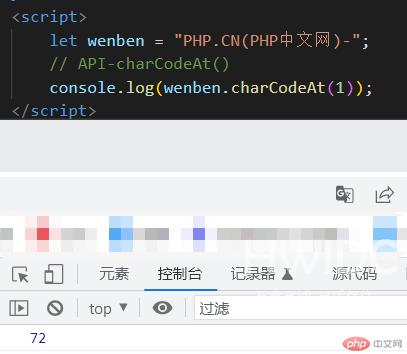
- 根据索引查找字符串中对应的字符的UNICODE编码-charCodeAt()
- 这个API有一个参数,就是你要查找的字符串里面的某个字符的索引号
- 用法:str.charCodeAt()

- 这里我想将索引
1对应的H转换成UNICODE编码,那么参数就写1即可.