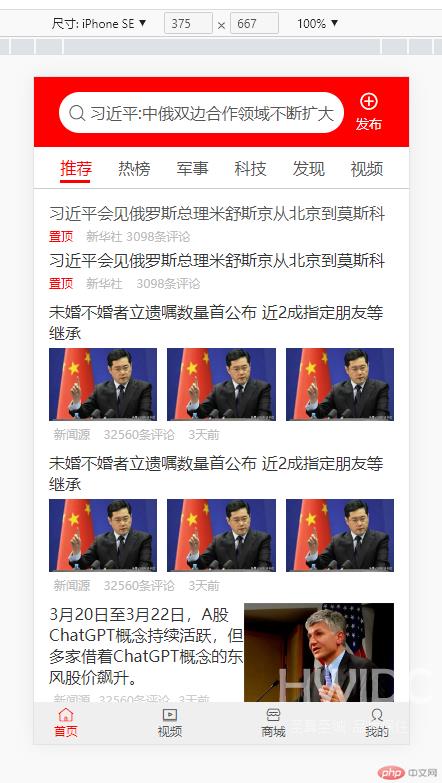
仿写课堂的"仿头条"首页.
通过3月21晚的实战学习,熟悉了手机端页面的简单布局,按朱老师的实例,制作了一个手机端的”仿头条”首页.
html代码css代码在index.css中导入其他模块的css文件
/*导入css文件*/<link rel="stylesheet" href="static/css/index.css">/*代码主体*/<!-- 页眉 --><div class="header"><div class="search"><div class="keywords"><a href=""><span class="iconfont icon-fangdajing"></span><span>习近平:中俄双边合作领域不断扩大</span></a></div><div class="publish"><a href=""><span class="iconfont icon-fabu"></span><span class="fabu">发布</span></a></div></div><nav><a href="" class="active">推荐</a><a href="">热榜</a><a href="">军事</a><a href="">科技</a><a href="">发现</a><a href="">视频</a></nav></div><!-- 主体 --><div class="main"><!-- 上纯文本 + 标签 --><div class="rec-list"><div class="item"><span class="title"><a href="#">习近平会见俄罗斯总理米舒斯京从北京到莫斯科</a></span><div class="desc"><span class="tag">置顶</span><span class="other">新华社 3098条评论</span></div></div></div><div class="rec-list"><div class="item"><span class="title">习近平会见俄罗斯总理米舒斯京从北京到莫斯科</span><div class="desc"><span class="tag">置顶</span><span class="other">新华社</span><span class="other">3098条评论</span></div></div></div><!-- 上文字 + 下3张图片新闻 --><div class="img1-list"><div class="item"><!-- 上面文字 --><div class="top">未婚不婚者立遗嘱数量首公布 近2成指定朋友等继承</div><!-- 下面是图片 --><div class="bottom"><img src="static/images/1.jpeg" alt=""><img src="static/images/1.jpeg" alt=""><img src="static/images/1.jpeg" alt=""></div><div class="other"><span>新闻源</span><span>32560条评论</span><span>3天前</span></div></div></div><div class="img1-list"><div class="item"><!-- 上面文字 --><div class="top">未婚不婚者立遗嘱数量首公布 近2成指定朋友等继承</div><!-- 下面是图片 --><div class="bottom"><img src="static/images/1.jpeg" alt=""><img src="static/images/1.jpeg" alt=""><img src="static/images/1.jpeg" alt=""></div><div class="other"><span>新闻源</span><span>32560条评论</span><span>3天前</span></div></div></div><!-- 左边文字 + 右边图片 --><div class="img2-list"><div class="item"><div class="left"><p>3月20日至3月22日,A股ChatGPT概念持续活跃,但多家借着ChatGPT概念的东风股价飙升。</p><div class="other"><span>新闻源</span><span>32560条评论</span><span>3天前</span></div></div><div class="right"><img src="static/images/2.jpeg" alt=""></div></div></div><div class="img2-list"><div class="item"><div class="left"><p>3月20日至3月22日,A股ChatGPT概念持续活跃,但多家借着ChatGPT概念的东风股价飙升。</p><div class="other"><span>新闻源</span><span>32560条评论</span><span>3天前</span></div></div><div class="right"><img src="static/images/2.jpeg" alt=""></div></div></div><!-- 上文字 + 下视频 --><div class="video-list"><div class="item"><div class="top">梁朝伟夫妇看展被偶遇,刘嘉玲穿百褶裙秀美腿,梁朝伟抿嘴好害羞</div><div class="bottom"><video src="static/video/v1.mp4" controls></video><div class="other"><span>新闻源</span><span>32560条评论</span><span>3天前</span></div></div></div></div><div class="video-list"><div class="item"><div class="top">梁朝伟夫妇看展被偶遇,刘嘉玲穿百褶裙秀美腿,梁朝伟抿嘴好害羞</div><div class="bottom"><video src="static/video/v1.mp4" controls></video><div class="other"><span>新闻源</span><span>32560条评论</span><span>3天前</span></div></div></div></div></div><!-- 页脚 --><div class="footer"><a href="" class="shouye active"><span class="iconfont icon-shouye"></span><span>首页</span></a><a href="" class="shipin"><span class="iconfont icon-shipin"></span><span>视频</span></a><a href="" class="shangcheng"><span class="iconfont icon-dianpu"></span><span>商城</span></a><a href="" class="my"><span class="iconfont icon-wode"></span><span>我的</span></a></div>
reset.css
/* 导入css模块 */@import url(reset.css);@import url(header.css);@import url(main.css);@import url(footer.css);@import url(../font_icon/iconfont.css);
header.css
/* 重置css */*{padding: 0px;margin: 0px;box-sizing: border-box;}html{/* rem随着设备宽度自适应 */font-size: calc(100vw / 3.75);}a{text-decoration: none;color:#555;}body{/* 移动端禁止使用px *//* font-size: 设置为0.16rem=.16px; */font-size: 0.16rem;color: #333;background-color: #fff;margin: 0 auto;padding: 0 0.15rem;}/* 外部资源自适应 */body img,body video{width: 100%;}
main.css
.header{position: fixed;top:0;left:0;right:0;z-index: 888;background-color: #fff;}.search{background-color: red;padding: 10px 20px 10px;display: grid;grid-template-columns: 1fr 40px;place-items: center;}.keywords{background-color: #fff;padding: 10px;border-radius: 120px;}.header .search .publish a{display: grid;/* place-content: center; */place-items: center;color: #fff;padding: 0.05rem 0;}.header .search .publish .icon-fabu{font-size: large;padding-bottom: 0.05rem;}.header .search .publish .fabu{font-size: small;}.header nav{display: flex;place-content: space-evenly;padding: 0.1rem 0;border-bottom: 0.01rem solid #ccc;}.header nav a:hover{cursor: pointer;}.header nav a.active{color: red;position: relative;}/* 激活状态下才会显示的伪元素 *//* 伪元素,html中看不到的,通过css添加的 *//* 伪元素的前面使用双冒号,::after,::before */.header nav a.active::after{content: '';position: absolute;width: 0.3rem;height:0.03rem;background-color:red;left: 0;bottom: -0.05rem;}
footer.css
.main{/* outline: 1px solid #000; */min-height: 1000px;/* 相对定位,以自己为参照物 */position: relative;top: 1.2rem;padding-bottom: 1rem;/* margin-bottom: 1rem; */}/* 上文本+下标签 */.rec-list .item{margin-top: 0.05rem;}.rec-list .desc {margin-top: 0.05rem;font-size: x-small;}.rec-list .desc .tag{color: red;}.rec-list .desc .other{color: #bbb;padding-left: 0.1rem;}/* 上文本+下面3张图片 */.img1-list{margin: 0.1rem 0;}.main .img1-list .item .top{margin-bottom: 0.05rem;}.main .img1-list .item .bottom{display: grid;grid-template-columns: repeat(3 , 1fr);gap: .1rem;}.main .img1-list .item .other{font-size: x-small;margin-top: 0.05rem;color: #bbb;}.main .img1-list .item .other span{padding: 0.05rem;}.main .img2-list .item{display: grid;grid-template-columns: 1fr 1.5rem;}.main .img2-list .item .other{padding-top: 0.05rem;font-size: x-small;color: #ccc;}.main .img2-list .item .other span{padding-left: 0.05rem;}.main .video-list .item .top{margin:0.1rem 0;}.main .video-list .item .bottom .other{color: #bbb;font-size: x-small;}.main .video-list .item .bottom .other span{padding-left: 0.05rem;}
执行效果如下:
.footer{position: fixed;bottom: 0;left: 0;right: 0;padding: 0.05rem 0.2rem;display: flex;place-content: space-between;background-color: #efefef;}.footer a{/* 因为网格布局默认是一列多行,所以设置成grid后两个元素分上下排列 */display: grid;place-items: center;font-size: x-small;}.footer .iconfont{font-size: xlarge;}.footer a.active{color: red;}