flex和grid演练
<header><nav><a href="">首页</a><a href="">市场营销</a><a href="">生产控制</a><a href="">技术研发</a><a href="">品质管理</a><a href="">工艺文件</a></nav><button>登录</button></header><style>header{height: 50px;background-color: #333;padding: 0 2em;display: flex;place-content: space-between;}nav{display: flex;text-align: center;line-height: 50px;}nav a{color: #ccc;text-decoration: none;min-width: 7em;flex: 1;}nav a:hover{color: black;background-color: aqua;transition: 0.3s;font-size: 1.2rem;}header button{border: none;width: 5em;color:beige;background-color:cornflowerblue;font-size: 1rem;}header button:hover{cursor: pointer;background-color:aqua;transition: 0.3s;color: #000;}</style>

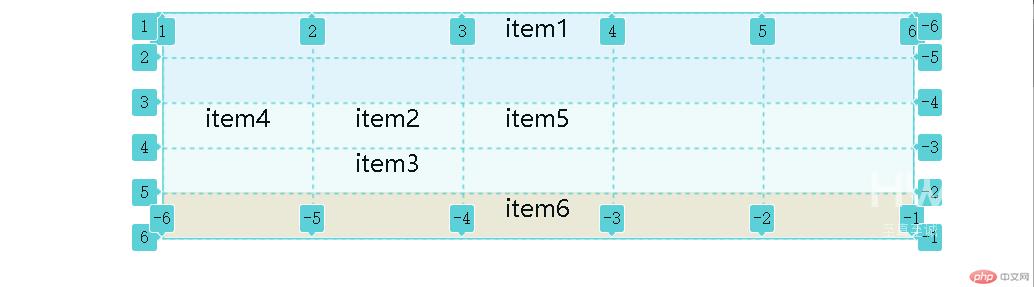
<style>.container{width: 500px;height: 150px;margin-left: 100px;text-align: center;display:grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(5, 1fr);}.container>.item:first-child{grid-area: 1 / 1 / span 2 / span 5;background-color: aliceblue;}.container>.item:nth-child(2){grid-area: 3/2;}.container>.item:nth-child(3){grid-row: 4;grid-column: 2;}.container>.item:last-child{grid-area: 5/1/5/6;background-color: antiquewhite;}</style>

学了flex和grid,感觉现在可以做一个主页框架了,细节要慢慢优化了,遇到不能实现的地方再查资料,还有就是项目没有倒角,看上去有点生硬。
【文章原创作者:高防cdn http://www.558idc.com/gfcdn.html提供,感恩】