同一页面生成多个验证码
缘由
一个页面需要两个验证码,使用同一个验证码调用两次会导致有前一个失效。那么我们需要创建不同的两个验证码,分别做验证。
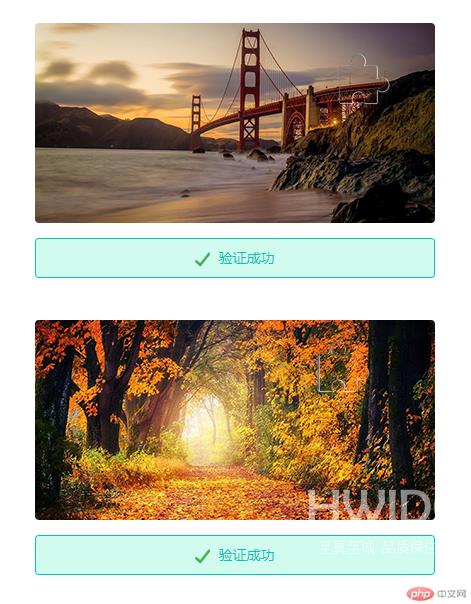
截图展示
- 同时引入多个KgCaptcha的js。
- 引入多个JS时,请定义 plural 参数;通过该参数区分定义对象名,如plural=1,则对象名为kg1,以此类推。
<script src="captcha.js?appid=XXX&plural=1" id="KgCaptcha1"></script><script src="captcha.js?appid=XXX&plural=2" id="KgCaptcha2"></script>
- 初始化验证码
<script type="text/javascript">// 第一个验证码kg1.captcha({// 绑定元素,验证框显示区域bind: "#captchaBox1",// 验证成功事务处理success: function(e) {console.log(e);},// 验证失败事务处理failure: function(e) {console.log(e);},// 点击刷新按钮时触发refresh: function(e) {console.log(e);}});// 第二个验证码kg2.captcha({// 绑定元素,验证框显示区域bind: "#captchaBox2",// 验证成功事务处理success: function(e) {console.log(e);},// 验证失败事务处理failure: function(e) {console.log(e);},// 点击刷新按钮时触发refresh: function(e) {console.log(e);}});</script>
- 创建验证框显示区域
总结
<!-- 第一个验证码 --><div id="captchaBox1"></div><!-- 第二个验证码 --><div id="captchaBox2"></div>
SDK开源地址:https://github.com/KgCaptcha,顺便做了一个演示:https://www.kgcaptcha.com/demo/
【文章出处:香港站群服务器 http://www.558idc.com/hkzq.html 复制请保留原URL】