前端开发环境搭建:Chrome 与 VS Code下载安装及其

Chrome官方下载网站:https://www.google.cn/intl/zh-CN/chrome/
步骤3:找到下载文件,双击鼠标右键,进入Chrome安装界面,等待加载完毕加载完毕后,会自动进入Chrome浏览器界面
插件小屋网站:https://www.chajianxw.com/page/1/
步骤2:在插件小屋关键词搜索栏中输入“Charset”在搜索结果中,找到Charset,点击进入,并点击下载
Charset下载界面:https://www.chajianxw.com/developer/11097.html
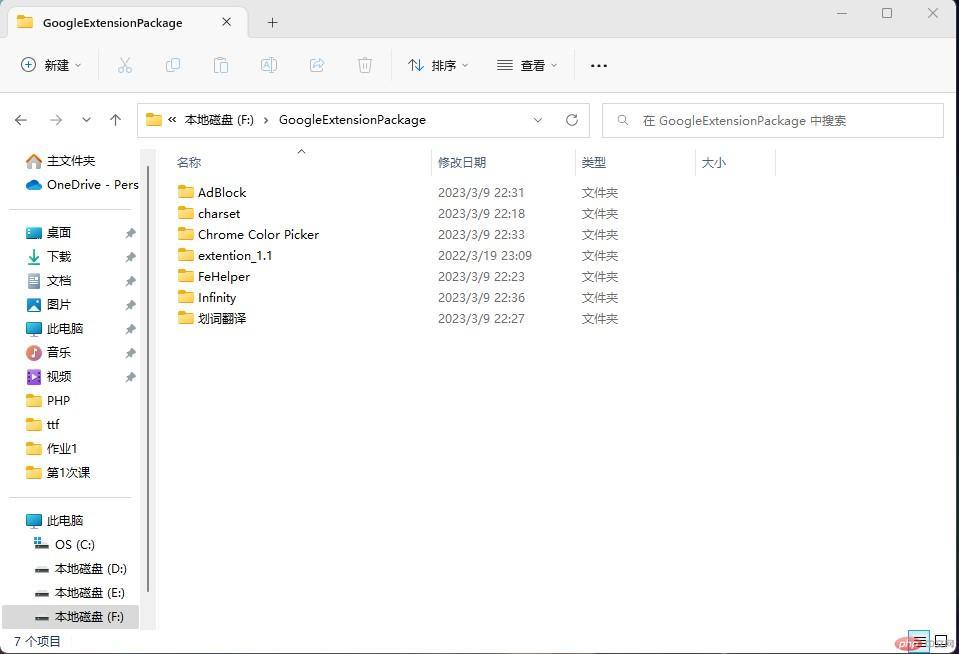
新建一个文件夹,将其命名为Charset,将解压文件放入该文件夹

在扩展程序界面,点击“加载已解压的扩展程序”,选中步骤3中建立的Charset文件夹,再点击“选择文件夹”,该插件则被成功安装
扩展程序界面:chrome://extensions/
插件小屋网站:https://www.chajianxw.com/page/1/
步骤2:在插件小屋关键词搜索栏中输入“FeHelper”在搜索结果中,找到FeHelper,点击进入,并点击下载
FeHelper下载界面:
https://www.chajianxw.com/developer/11100.html
新建一个文件夹,将其命名为FeHelper,将解压文件放入该文件夹

在扩展程序界面,点击“加载已解压的扩展程序”,选中步骤3中建立的FeHelper文件夹,再点击“选择文件夹”,该插件则被成功安装
扩展程序界面:chrome://extensions/
插件小屋网站:https://www.chajianxw.com/page/1/
步骤2:在插件小屋关键词搜索栏中输入“划词翻译”在搜索结果中,找到“划词翻译”,点击进入,并点击下载
划词翻译下载界面:https://www.chajianxw.com/product-tool/12476.html
新建一个文件夹,将其命名为“划词翻译”,将解压文件放入该文件夹

在扩展程序界面,点击“加载已解压的扩展程序”,选中步骤3中建立的“划词翻译”文件夹,再点击“选择文件夹”,该插件则被成功安装
扩展程序界面:chrome://extensions/
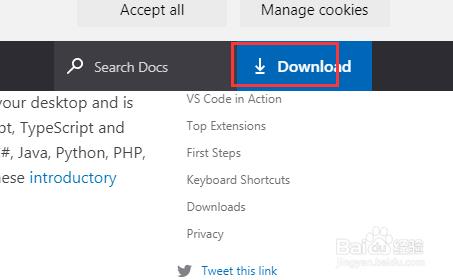
VS Code官方下载网站:https://code.visualstudio.com/

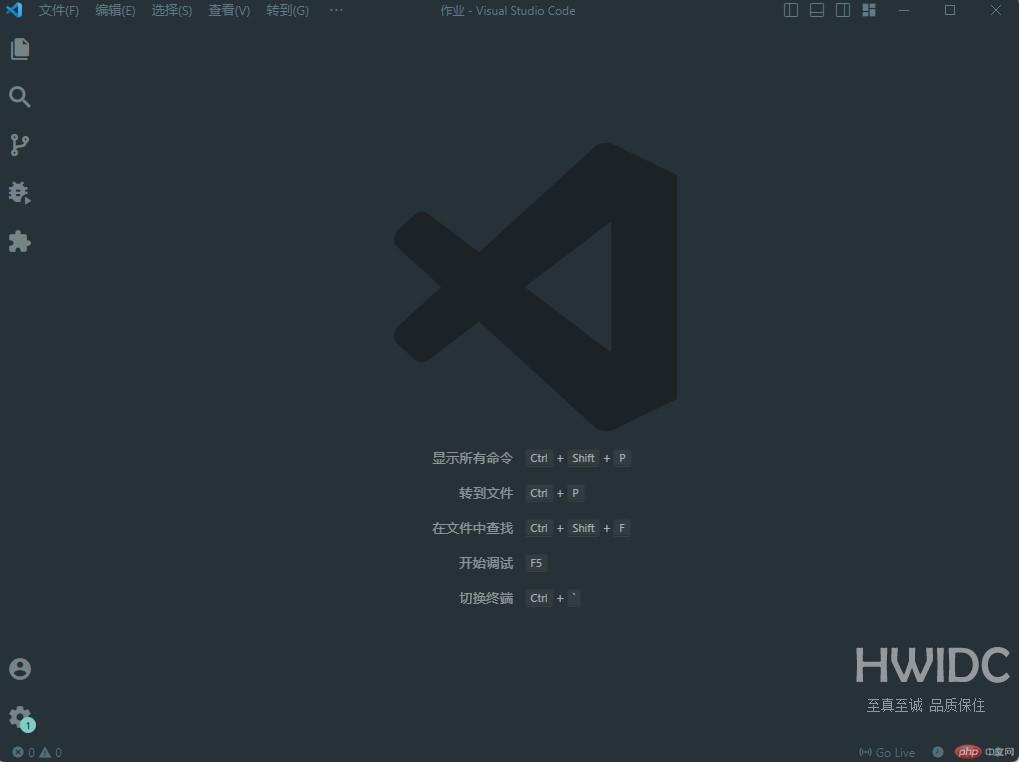
安装完毕后,启动VS Code查看是否安装成功
点击VS Code中的扩展图标,在扩展搜索栏中输入“Chinese”,查找该插件,并点击安装,安装完成后,点击“restart”图标,重启VS Code,这是VS Code界面已变成中文界面
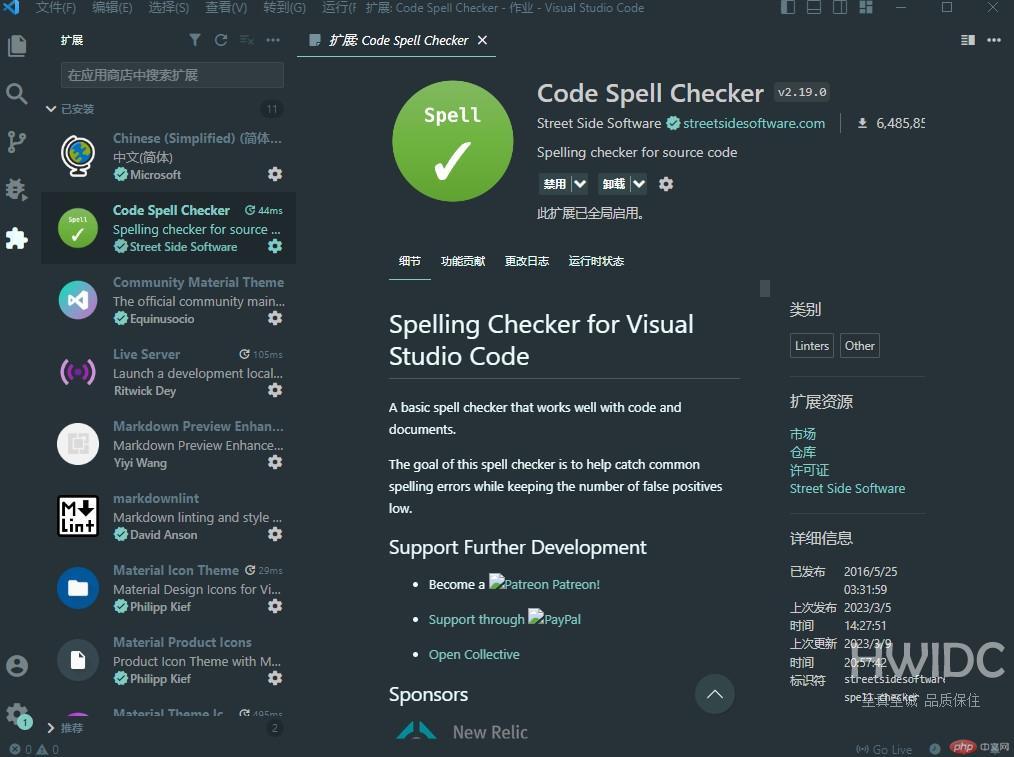
点击VS Code中的扩展图标,在扩展搜索栏中输入“Code Spell Checker”,查找该插件,并点击安装,安装完成后,重启VS Code
点击VS Code中的扩展图标,在扩展搜索栏中输入“Community Material Theme”,查找该插件,并点击安装
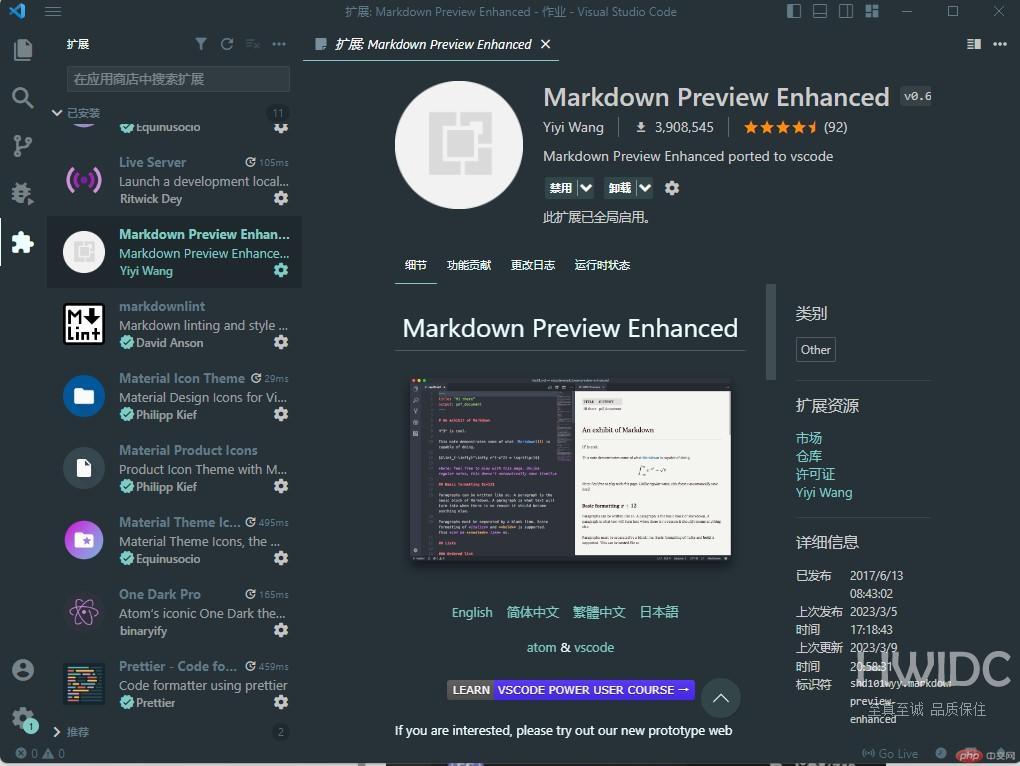
点击VS Code中的扩展图标,在扩展搜索栏中输入“Markdown Preview Enhanced”,查找该插件,并点击安装
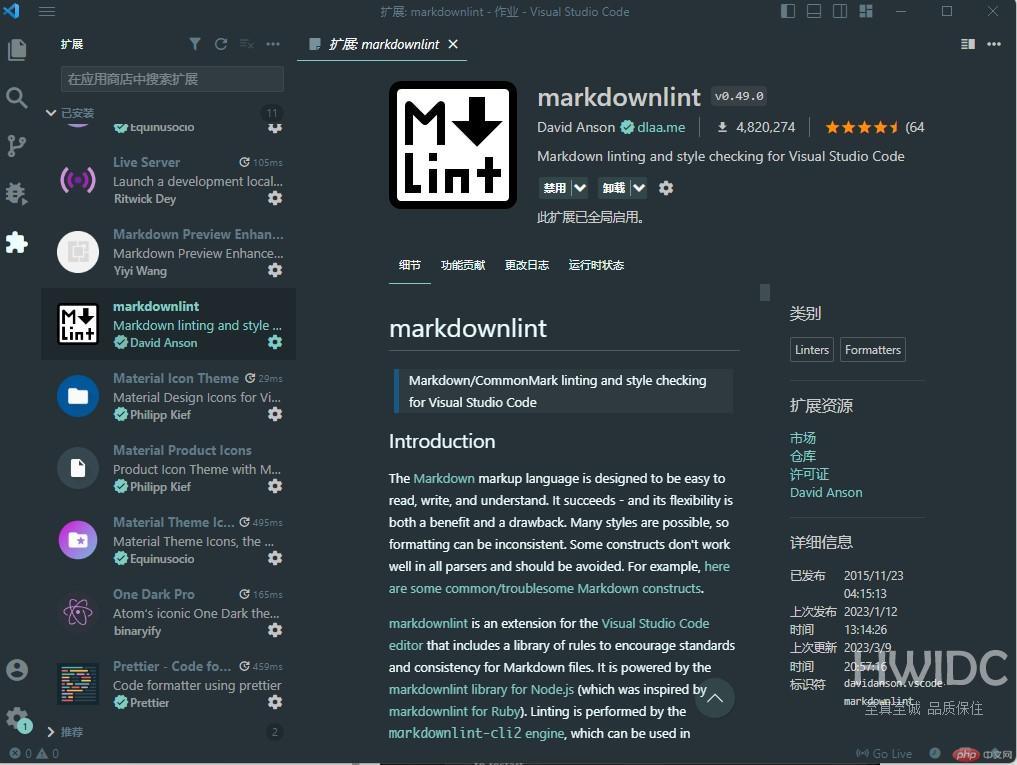
点击VS Code中的扩展图标,在扩展搜索栏中输入“markdownlint”,查找该插件,并点击安装
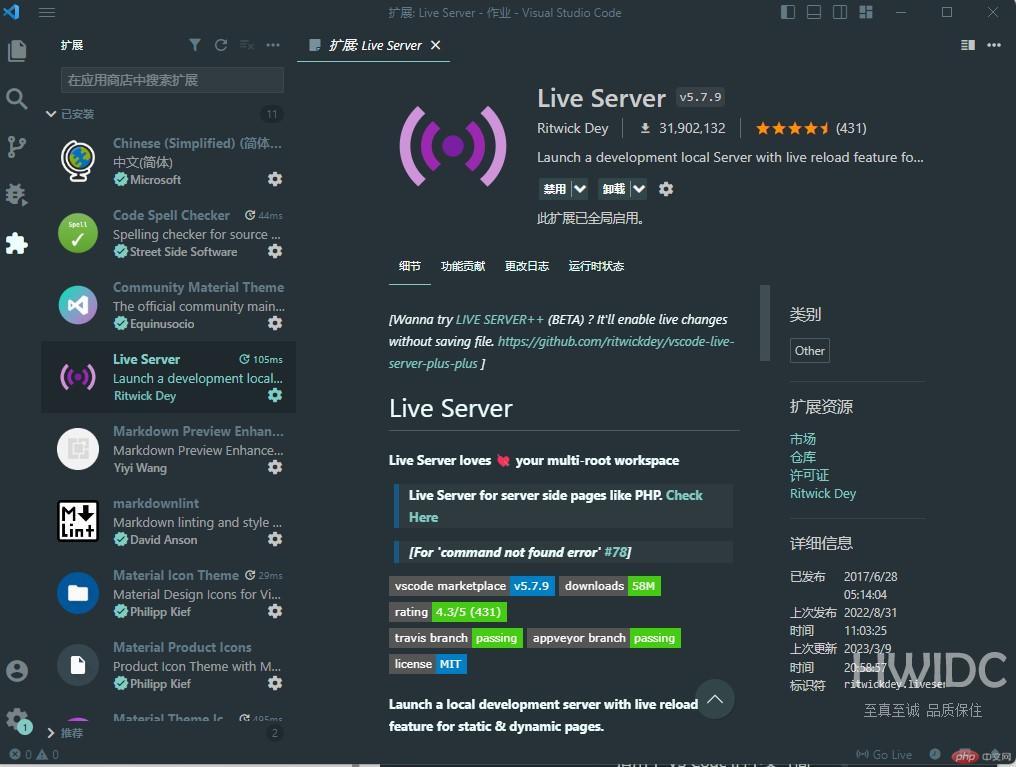
点击VS Code中的扩展图标,在扩展搜索栏中输入“Live Server”,查找该插件,并点击安装