1. 安装并创建虚拟站点运行PHP程序,了解PHP发展
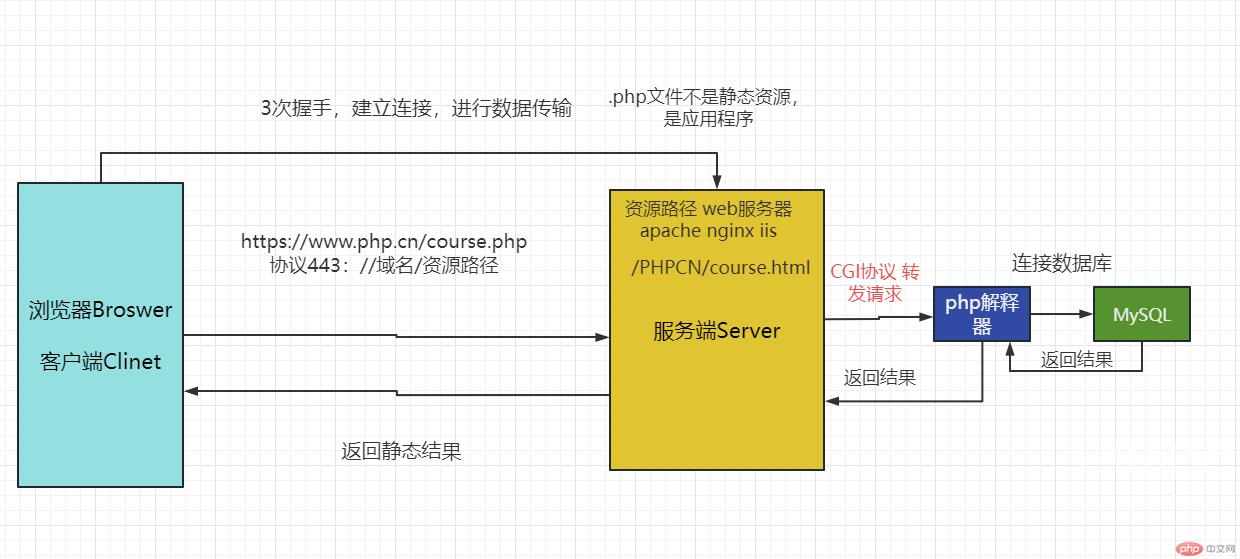
1. 安装并创建虚拟站点运行PHP程序,了解PHP发展史,熟练PHP的工作原理。2. 如何实现页面动态化与功能拆分?1. 安装并创建虚拟站点运行PHP程序认识PHP
PHP Hypertext Preprecessor 超文本预处理器 可以嵌入到html代码中的
PHP通用开源动态脚本语言,运行在服务端,适合高效快捷的进行web开发
通常用于创建动态生成的网页,支持常用的数据库 MySql, mariaDB ,Oracle, MongoDB
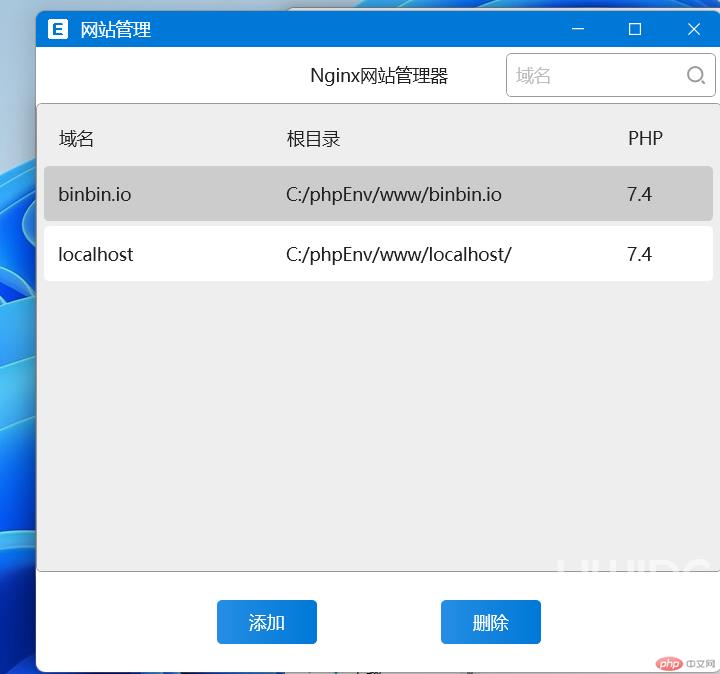
创建虚拟站点
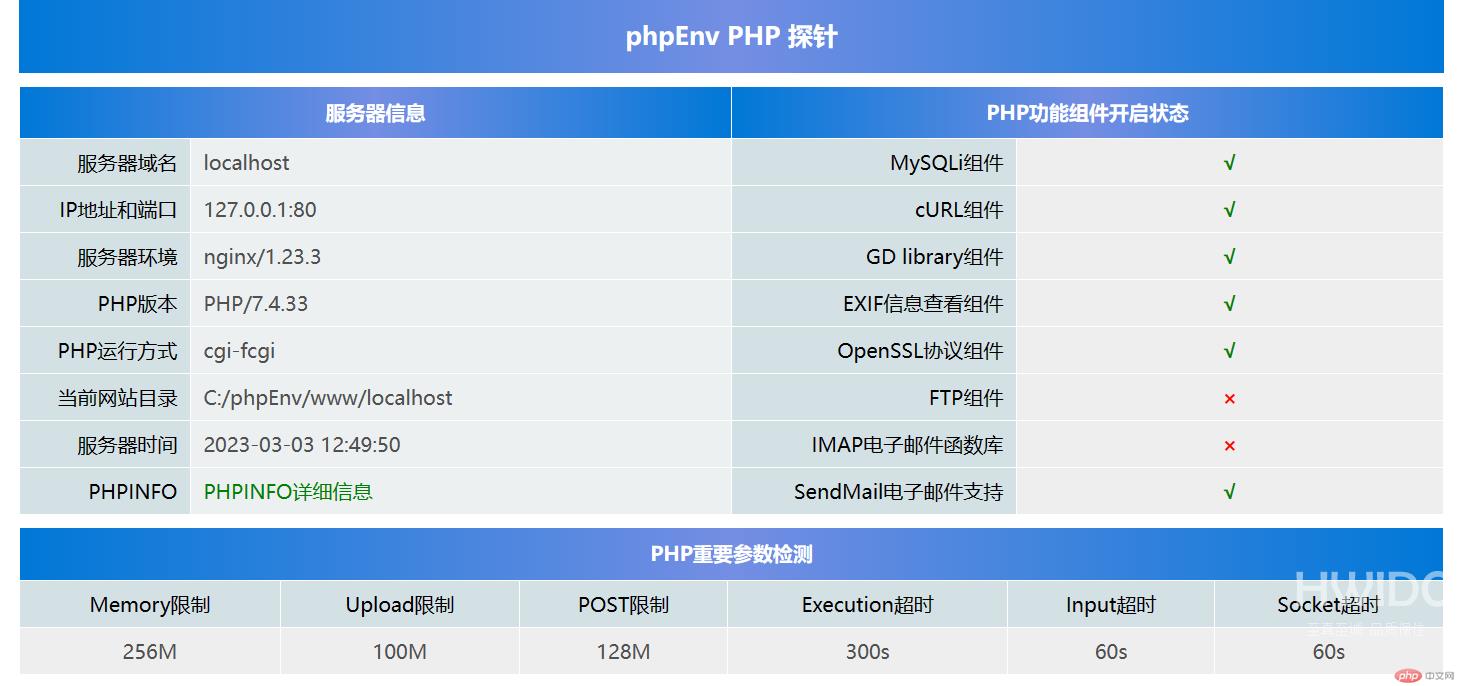
运行php程序
<?phpphpinfo();

PHP Personal Home Page 1994 Perl Rasmus Lerdorf 来统计个人网站访问量的程序,C重写后,1995 php1 php2 加入了对mysql
php5 2004-7 引入了面向对象编程 5.4 trait 5.6
php7 2015-12 性能是 php5.6提高了2倍
php7.4 提供了pre-loading预加载机制,实现了部分程序的常驻内存2020-11 PHP8.0问世 高效的JIT just-in-time(即使编译)运算支持,PHP 已经应用到 websocket服务,高性能web,物联网,即时通讯,游戏,微服务等非web领域的系统开发


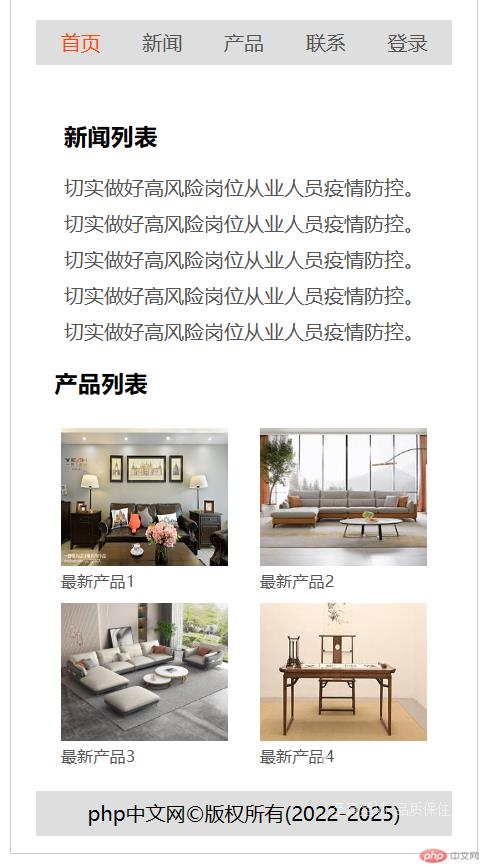
index.php 首页文件
<!-- 引入页眉 --><?php include 'template/public/header.php' ?><!-- 主体 --><main><!-- 新闻列表 --><div class="news"><h3>新闻列表</h3><div class="list"><a href="">切实做好高风险岗位从业人员疫情防控。</a><a href="">切实做好高风险岗位从业人员疫情防控。</a><a href="">切实做好高风险岗位从业人员疫情防控。</a><a href="">切实做好高风险岗位从业人员疫情防控。</a><a href="">切实做好高风险岗位从业人员疫情防控。</a></div></div><!-- 产品列表 --><div class="items"><h3>产品列表</h3><div class="list"><div class="item"><img src="static/images/item1.jpeg" alt="" /><a href="">最新产品1</a></div><div class="item"><img src="static/images/item2.jpeg" alt="" /><a href="">最新产品2</a></div><div class="item"><a href=""><img src="static/images/item3.jpeg" alt="" /></a><a href="">最新产品3</a></div><div class="item"><img src="static/images/item4.jpeg" alt="" /><a href="">最新产品4</a></div></div></div></main><!-- 引入页脚 --><?php include 'template/public/footer.php' ?>
header.php页眉文件
<!DOCTYPE html><html lang="zh-CN"><head><?php$arr = require 'data/data.php';$navs = require 'data/nav.php';?><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta name="keywords" content="<?= $arr['keywords'] ?>" /><meta name="description" content="<?= $arr['des'] ?>" /><link rel="stylesheet" href="static/css/style.css" /><title><?= $arr['title'] ?></title></head><body><header><nav><a href="index.php">首页</a><? foreach ($navs as $k => $v) : ?><a href="<?= $v['url'] ?>"><?= $v['name'] ?></a><? endforeach; ?></nav></header>
data.php数据文件
<?php// 存放动态数据 json数据return array ("keywords" => "新闻,产品,合肥", "des" => "专业生产中高档办公家具,行业畅销20年", "title" => "首頁");?>
nav.php 导航文件
【文章转自 大丰网站设计 http://www.1234xp.com/dafeng.html 欢迎留下您的宝贵建议】
<?php// 数组 1. key 索引数组 关联数组 2.维度 一维 二维 多维// 二维数组return [["id" => 1, 'name' => '新闻','url'=>'news.php'],["id" => 2, 'name' => '产品','url'=>'items.php'],["id" => 3, 'name' => '联系','url'=>'contact.php'],["id" => 4, 'name' => '登录','url'=>'login.php'],];
