class声明,属性,方法,静态方法与继承的语法、DO
一、class声明与实例化,属性,方法,静态方法与继承的语法1.1、class声明与实例化、属性、方法:
1.2、继承
二、DOM元素的获取方法
三、获取表单数据
四、DOM遍历的常用方法
笔记小记:1. 类
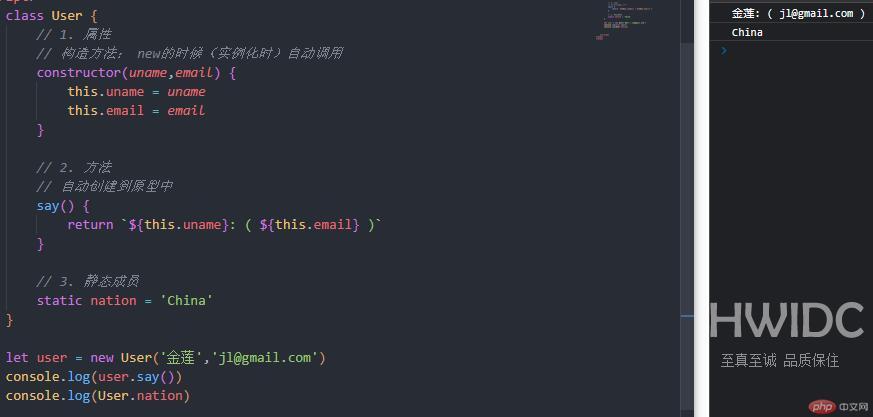
class User {// 1. 属性// 构造方法: new的时候(实例化时)自动调用constructor(uname,email) {this.uname = unamethis.email = email}// 2. 方法// 自动创建到原型中say() {return `${this.uname}: ( ${this.email} )`}// 3. 静态成员static nation = 'China'let user = new User('金莲','jl@gmail.com')console.log(user.say())console.log(User.nation)}

1.2、继承
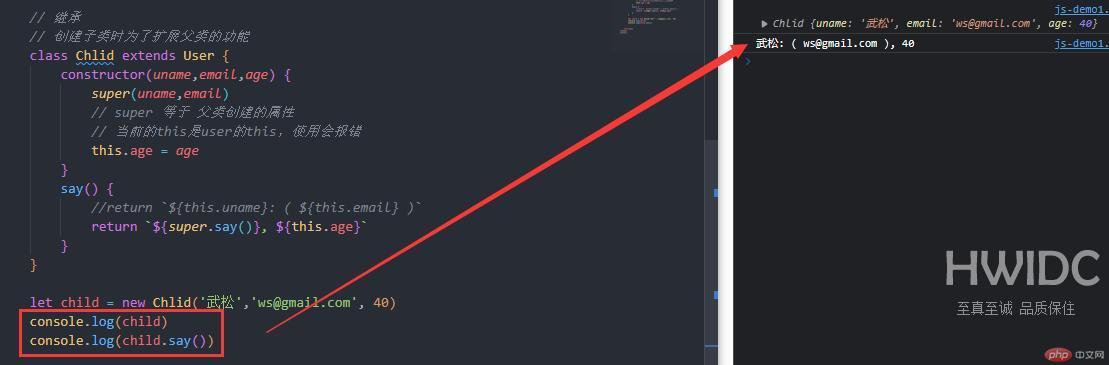
// 创建子类时为了扩展父类的功能class Chlid extends User {constructor(uname,email,age) {super(uname,email)// super 等于 父类创建的属性// 当前的this是user的this,使用会报错this.age = age}say() {//return `${this.uname}: ( ${this.email} )`return `${super.say()}, ${this.age}`}}let child = new Chlid('武松','ws@gmail.com', 40)console.log(child)console.log(child.say())

二、DOM元素的获取方法
<ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li></ul>
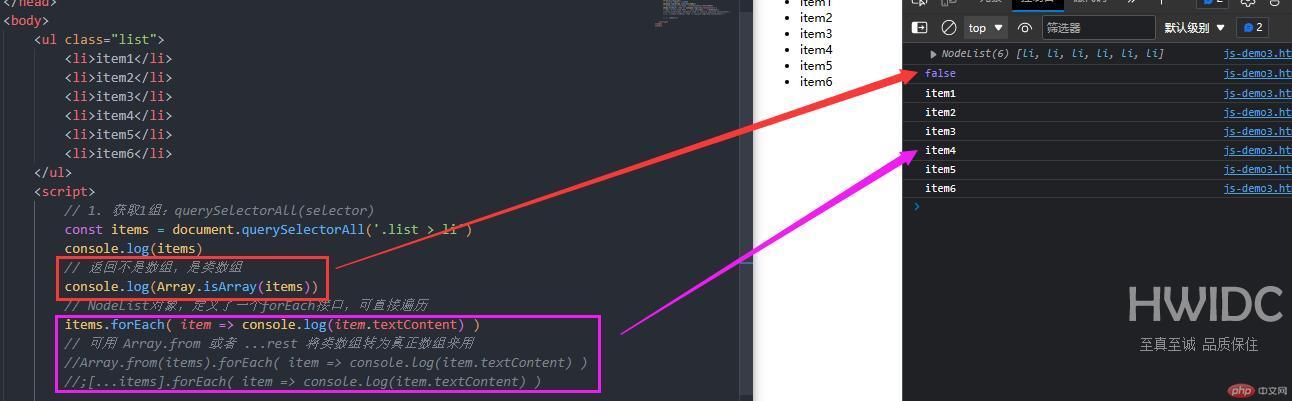
<script>// 1. 获取1组:querySelectorAll(selector)const items = document.querySelectorAll('.list > li')console.log(items)// 返回不是数组,是类数组console.log(Array.isArray(items))// NodeList对象,定义了一个forEach接口,可直接遍历items.forEach( item => console.log(item.textContent) )// 可用 Array.from 或者 ...rest 将类数组转为真正数组来用//Array.from(items).forEach( item => console.log(item.textContent) )//;[...items].forEach( item => console.log(item.textContent) )// 2. 获取1个:querySelector(selector)//first = items[0];let first = document.querySelector('.list > li')console.log(first);</script>

Nodelist可以使用forEach,但它不是真数组,如果想使用更多数组方法,需要转换类数组转为真数组,可用以下两种方法: 【Array.from】 或者 【...rest】
三、获取表单数据
<form action="login.php" method="post" id="login"><fieldset class="login" style="display: inline-grid; gap: 10px"><legend>用户登录</legend><div><label for="email">邮箱:</label><input type="email" name="email" id="email" value="admin@php.cn" autofocus /></div><div><label for="password">密码:</label><input type="password" name="password" id="password" value="123456" /></div><button>提交</button></fieldset></form>
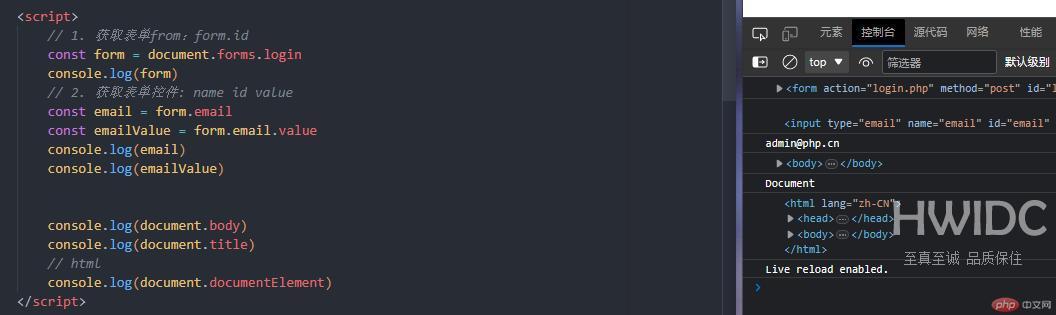
// 1. 获取表单from:form.idconst form = document.forms.loginconsole.log(form)// 2. 获取表单控件: name id valueconst email = form.emailconst emailValue = form.email.valueconsole.log(email)console.log(emailValue)console.log(document.body)console.log(document.title)// htmlconsole.log(document.documentElement)

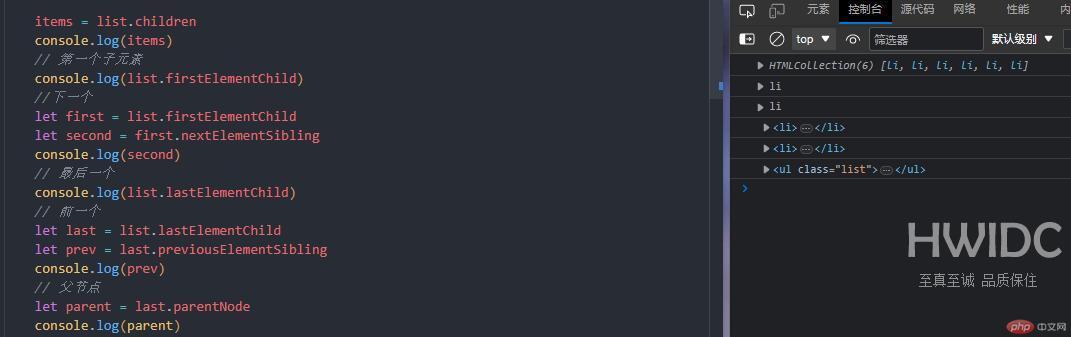
四、DOM遍历的常用方法
<ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li></ul>
let list = document.querySelector('.list')items = list.childrenconsole.log(items)// 第一个子元素console.log(list.firstElementChild)//下一个let first = list.firstElementChildlet second = first.nextElementSiblingconsole.log(second)// 最后一个console.log(list.lastElementChild)// 前一个let last = list.lastElementChildlet prev = last.previousElementSiblingconsole.log(prev)// 父节点let parent = last.parentNodeconsole.log(parent)

笔记小记:1. 类
- 声明:
class声明 - 属性:
constructor() - 方法:
method(){}简写 - 静态:
static - 继承:
extends / super
- 一组:
querySelectorAll() - 一个:
querySelector()
- 表单:
docment.forms.id - 控件:
form.name/id
- body :
document.body - head :
document.head - title :
document.title - html :
document.documentElement - url :
document.URL
children: 元素类型子节点firstElementChild: 第一个子元素lastElementChild: 最后一个子元素nextElementSibling: 下一个兄弟元素previousElementSibling: 前一个兄弟元素parentElement: 父元素
