如何使用HTML制作一个简单美观的导航栏(代码详
之前的文章《css技巧:怎么给图片添加蒙版(分享)》中,给大家介绍了怎样使用css图片添加蒙版的方法。下面本篇文章给大家介绍如何在 HTML 一个简单美观的导航栏,我们一起看怎么做,有需要的朋友可以参考一下,希望对你们有所助。

在不久前学习了基础知识(并很快忘记了它们)后,几个月前我开始阅读它。我已经开始制作自己的网页以测试和提高我的技能,但是我在让导航栏正确显示时遇到了问题。
我的导航栏的 HTML
代码如下:
<div class="nav">
<ul class="nav">
<li class="nav"><a class="nav" href="#">Home</a></li>
<li class="nav"><a class="nav" href="#">Coffee</a></li>
<li class="nav"><a class="nav" href="#">Food</a></li>
<li class="nav"><a class="nav" href="#">Catering</a></li>
<li class="nav"><a class="nav" href="#">About</a></li>
<li class="nav"><a class="nav" href="#">Contact</a></li>
</ul>
</div>
<!--Navigation bar.-->登录后复制代码运行附原图:

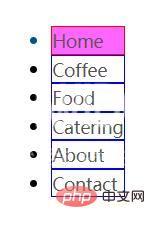
HTML搭导航骨架的效果附代码示例
<nav>
<ul class="navbar">
<li class="nav-item selected"><a href="#">Home</a></li>
<li class="nav-item"><a href="#">Coffee</a></li>
<li class="nav-item"><a href="#">Food</a></li>
<li class="nav-item"><a href="#">Catering</a></li>
<li class="nav-item"><a href="#">About</a></li>
<li class="nav-item"><a href="#">Contact</a></li>
</ul>
</nav>
<style>
nav{
position:fixed;
}
.nav-item{
color: #000;
border: 1px solid blue;
background-color: rgba(255, 255, 255, .6 )
}
.nav-item:hover
{
background-color: rgba(0, 255, 255, .6 )
}
.selected{
color: #058;
border: 1px solid red;
background-color: rgba(255, 0, 255, .6 )
}登录后复制代码运行附效果图:

在编写 HTML 代码方面,我是一个绝对的初学者,如果做得不好,我深表歉意。
推荐学习:Html视频教程
